
Разбираем плюсы и минусы трех моделей разработки на примере популярных сервисов.

Кроссплатформенные приложения дешевле, работают сразу на двух платформах, а дизайн и разработка занимают меньше времени.
Нативные приложения дороже, зато обеспечивают лучший пользовательский опыт и подходят для крупных и долгосрочных проектов.
Мультиплатформенные — сочетают сильные стороны натива и кросс-платформы, но технология пока новая и широко не распространена.
В статье разберем три модели разработки и расскажем, какую из них выбрать, чтобы приложение решало бизнес-задачи и нравилось пользователям.
Нативные приложения пишут отдельно под каждую операционную систему: iOS-приложения разрабатывают на языке Swift, Android — на Kotlin. Для каждой платформы нужна своя команда разработчиков, чтобы приложение корректно работало, воспроизводило логику и навигацию операционной системы.
Дизайнеры мобильных приложений используют гайдлайны Apple и Google. Это набор рекомендованных параметров, которые помогают делать интерфейсы в едином ключе. Руководства по оформлению экономят время дизайнеров — в гайдлайнах прописаны рекомендации по цветам, верстке и анимации. Приложения, соответствующие гайдлайнам, быстрее проходят модерацию в сторах. Стандартный интерфейс и навигация интуитивно понятны пользователю, который привык к определенной платформе.
Нативно разработано большинство популярных приложений: мессенджеры, банковские приложения, маркетплейсы, сервисы доставки. Например, Telegram, Сбер Банк Онлайн, Ozon и другие.
Нативные приложения напрямую используют программное обеспечение смартфона: камеру, геолокацию, микрофон, список контактов. Например, приложению Shazam нужен доступ к микрофону, чтобы распознавать музыку. А приложению «Сбербанк Онлайн» доступ к адресной книге, чтобы пользователь мог переводить деньги людям из списка контактов.
В кроссплатформенных приложениях эту опцию должен поддерживать фреймворк, либо программисту нужно отдельно прописать нативный кусок кода и встроить его в приложение, чтобы все работало корректно.
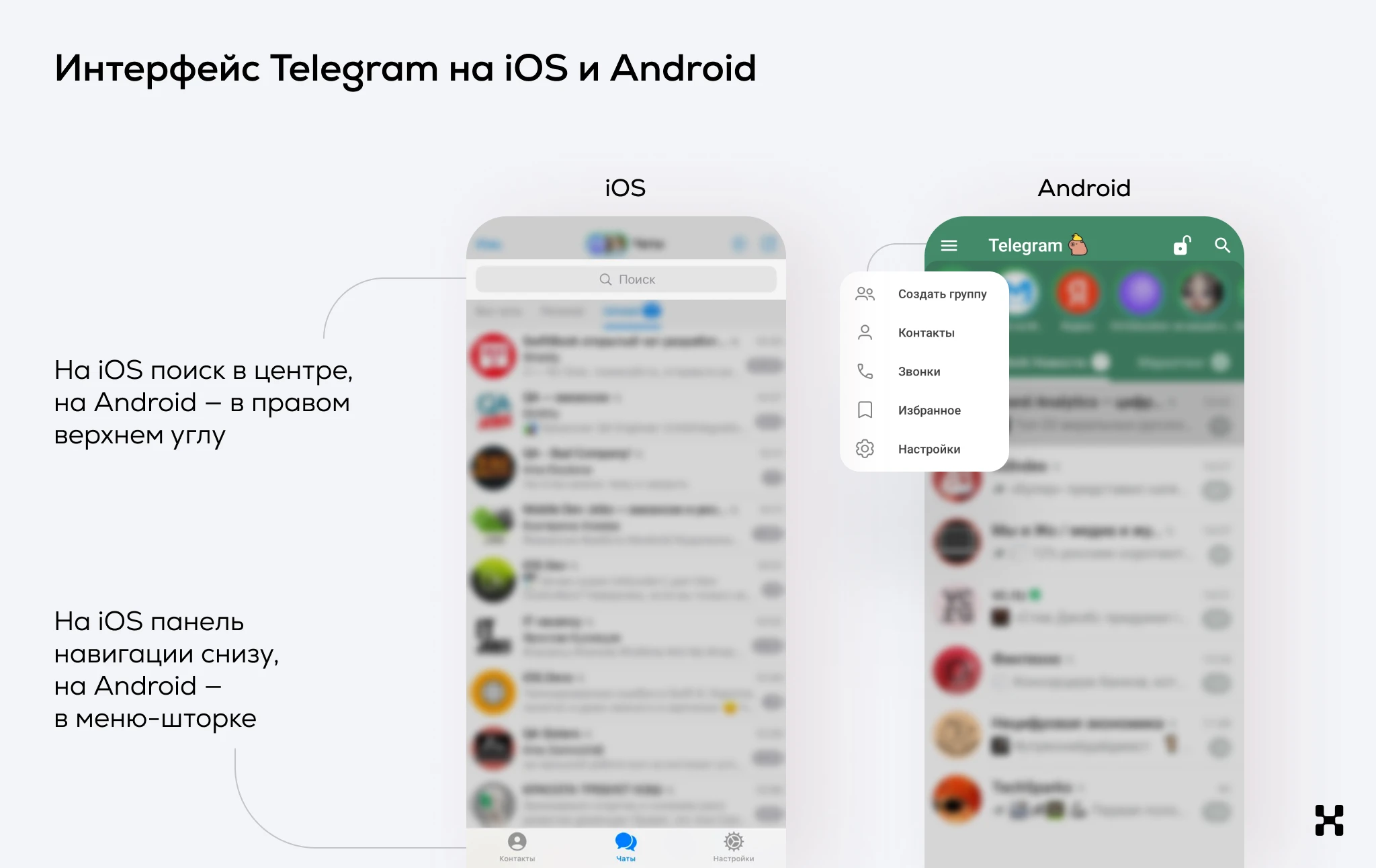
Нативное приложение спроектировано под привычные паттерны пользователей. Например, у Android есть стандартное навигационное меню — Android Navigation Bar. У iOS его нет, поэтому нижняя часть приложения совпадает с кромкой смартфона.
У Android основная панель вкладок располагается в верхней части экрана, у iOS — в нижней. Android использует меню-гамбургер, iOS рекомендует дизайнерам использовать жестовое управление.
В iOS ключевые кнопки должны располагаться вверху страницы: действия ― в правом углу, а отмены ― в левом углу. В Android основная кнопка действия страницы отображается в правом нижнем углу либо плавает. Если есть другие важные действия, то их надо расположить в верхней части экрана.

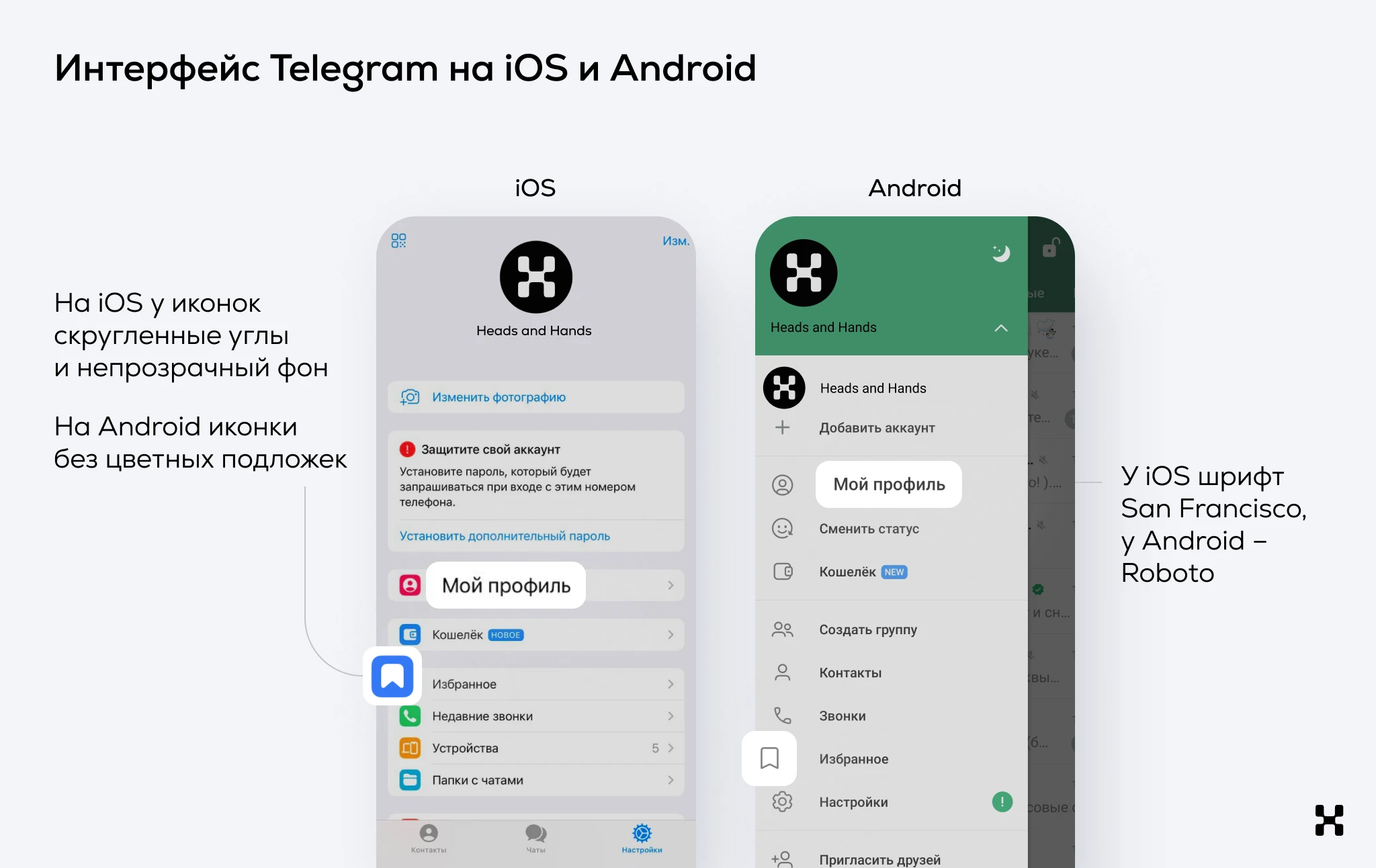
Отличаются шрифт и иконки. Например, у Android системный шрифт Roboto или Noto. У iOS — гротеск San Francisco или New York. У Android иконка должна быть квадратной с прямыми углами и без подложек. У Apple у иконок скругленные углы и непрозрачный фон.

Дополненную или виртуальную реальность на кроссплатформе можно реализовать только на базовом уровне. А на нативной доступна вся функциональность.
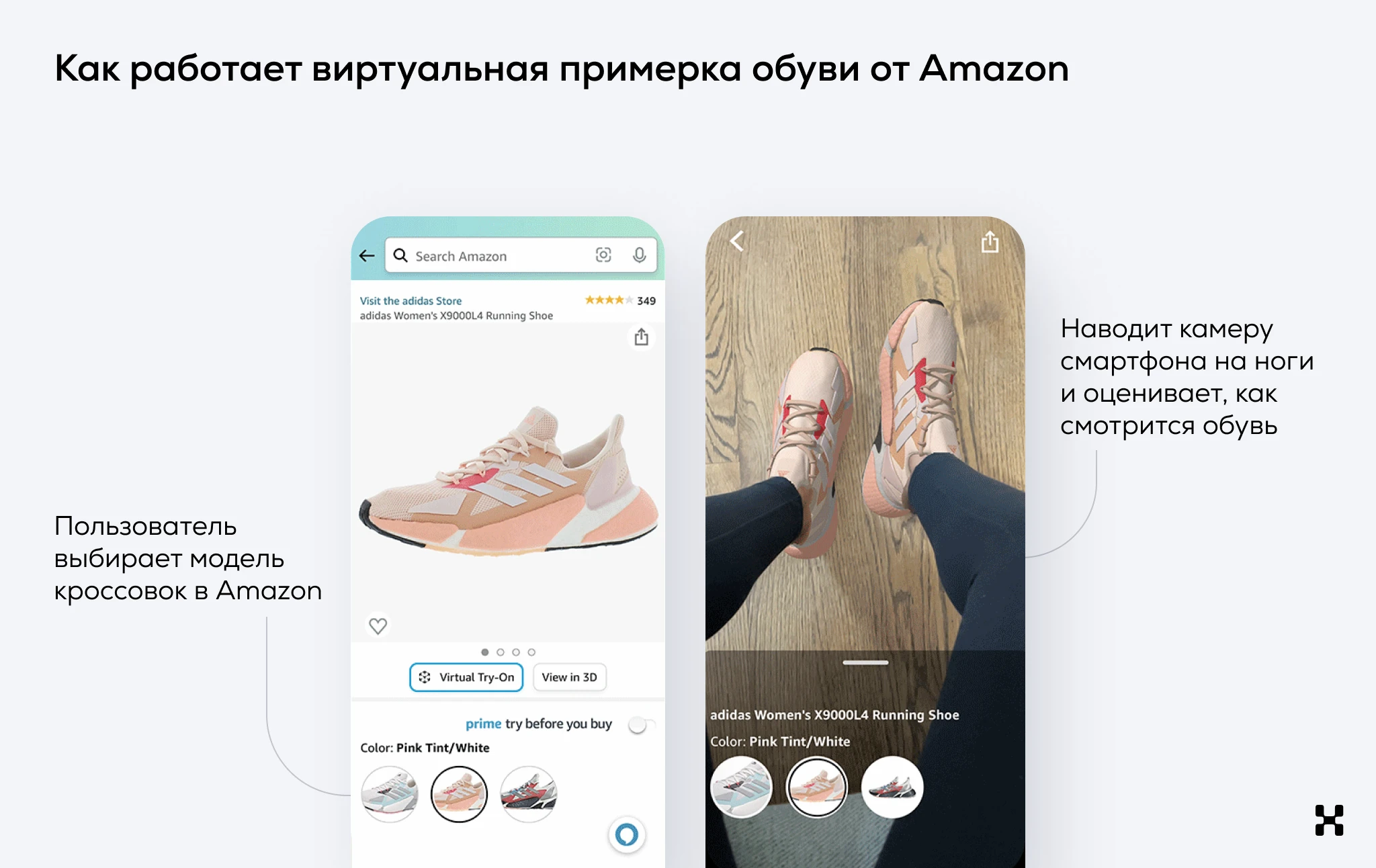
Например, она может потребоваться в e-com приложениях для сервисов виртуальной примерки.
Такие сервисы часто запускают маркетплейсы и онлайн-магазины — они позволяют сделать процесс выбора одежды или обуви интерактивнее и снизить процент возвратов. Например, свои виртуальные примерочные есть у Amazon и Walmart.
Amazon оцифровывает кроссовки из каталога, получает электронную копию модели и встраивает ее в библиотеку сервиса. После этого в карточке товара появляется возможность примерить товар в AR.

Большинство крупных и долгосрочных проектов создаются с помощью нативной разработки. Например, компания хочет развивать приложение — добавлять в него новую функциональность, которая будет отвечать бизнес-целям и запросам целевой аудитории. Благодаря гибкости и продуманной архитектуре нативное приложение обеспечит высокую производительность и выдержит высокие нагрузки.
Если приложение должно работать на двух ОС, то компании потребуется нанимать отдельные команды разработчиков: под iOS и под Android. Соответственно, стоимость проекта будет дороже, потому что понадобится разрабатывать две кодовые базы.
Программистам нужно создать два разных приложения, а дизайнерам — отрисовать два разных интерфейса под каждую операционную систему. Поэтому прототипирование, разработка и дизайн займут больше времени.
Разработчики кроссплатформенных приложений пишут один код сразу для iOS и Android. Для этого они используют программные платформы — кроссплатформенные фреймворки. Два самых популярных фреймворка — React Native и Flutter.
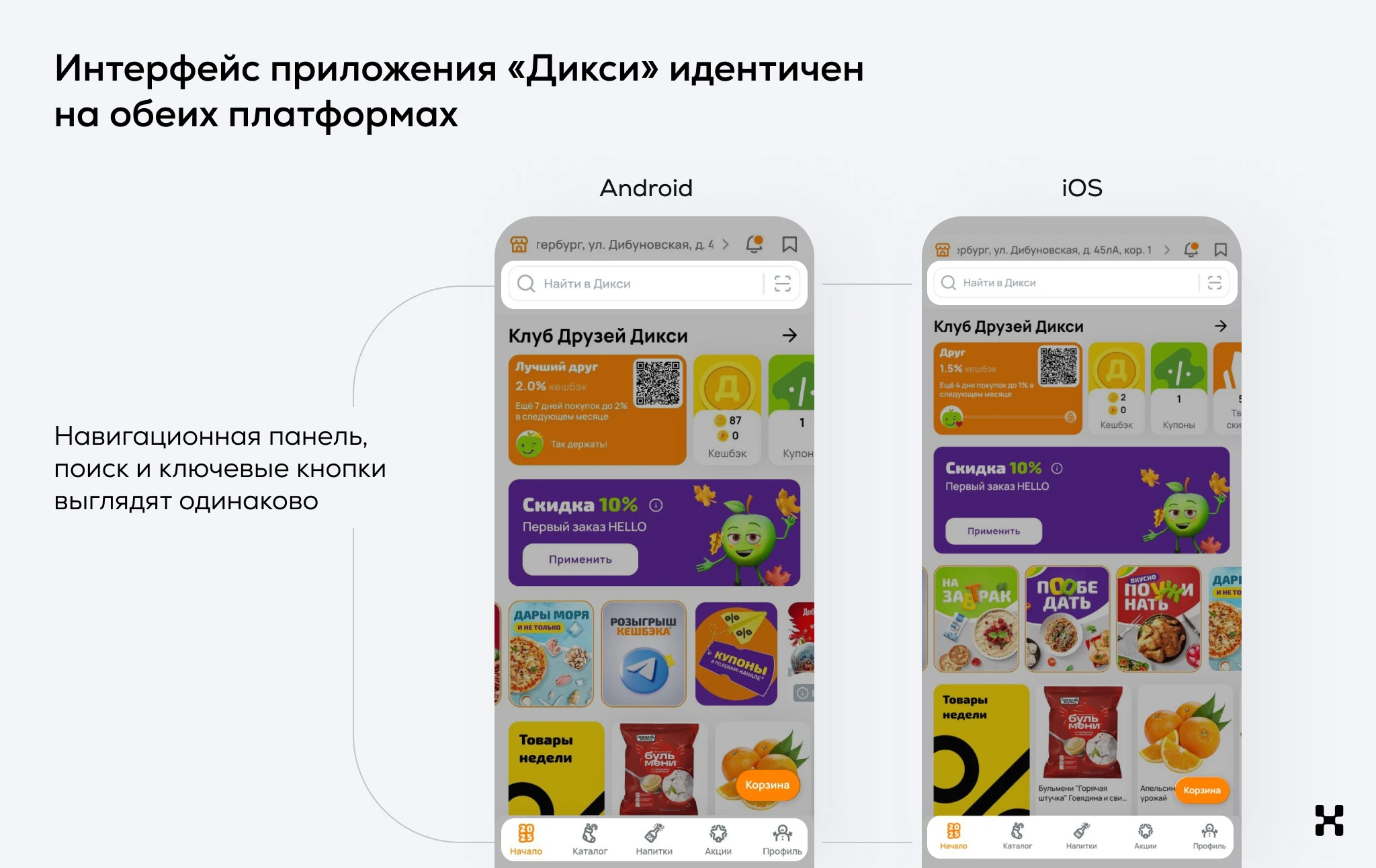
Кроме общей кодовой базы у кроссплатформенных приложений общий интерфейс. Это значит, что дизайнерам не нужно придерживаться двух разных гайдлайнов — Google Material Design System и Apple Human Interface Guidelines — а все элементы и компоненты интерфейсов будут выглядеть идентично на Android и iOS.

Например, кроссплатформенные приложения разработали eBay, Google Ads и AliExpress. А в России — сеть магазинов «Дикси» и аптека «Ригла». Разработчики написали единый код, протестировали, а затем опубликовали приложения в Google Play и App Store.
Кросплатформенная разработка позволяет сэкономить и быстрее выпустить продукт на рынок.
«Общая кодовая база и единый интерфейс сокращают сроки разработки и удешевляют проект. Кроссплатформенное приложение обойдется заказчику на 20-30% дешевле, чем нативное»
Например, у клиента своя служба доставки. Компания хочет оптимизировать и оцифровать работу курьеров: чтобы они отмечали смены, принимали и собирали заказы в приложении. Сотрудники пользуются смартфонами как на iOS, так и на Android. Но есть проблема: разрабатывать приложение для двух платформ исключительно для внутреннего пользования дорого.
Решение — кроссплатформенный подход. Компании не нужно нанимать две отдельные команды дизайнеров и разработчиков под каждую платформу, чтобы отрисовать интерфейсы и спроектировать приложения. Поддержка приложения минимальна — его не надо будет дорабатывать и добавлять сложную функциональность.
Кроссплатформа подойдет, если компании нужно быстро выпустить MVP и провалидировать гипотезу.
«Если нужно быстро выпустить MVP и проверить гипотезу — тогда стоит выбрать кроссплатформу. Также кроссплатформа подойдет, когда дизайн и скорость работы не важны. Например, для корпоративных приложений. Но и в этом случае надо понимать, что рано или поздно дешевле будет сделать нативОбщая кодовая база и единый интерфейс сокращают сроки разработки и удешевляют проект. Кроссплатформенное приложение обойдется заказчику на 20-30% дешевле, чем нативное»

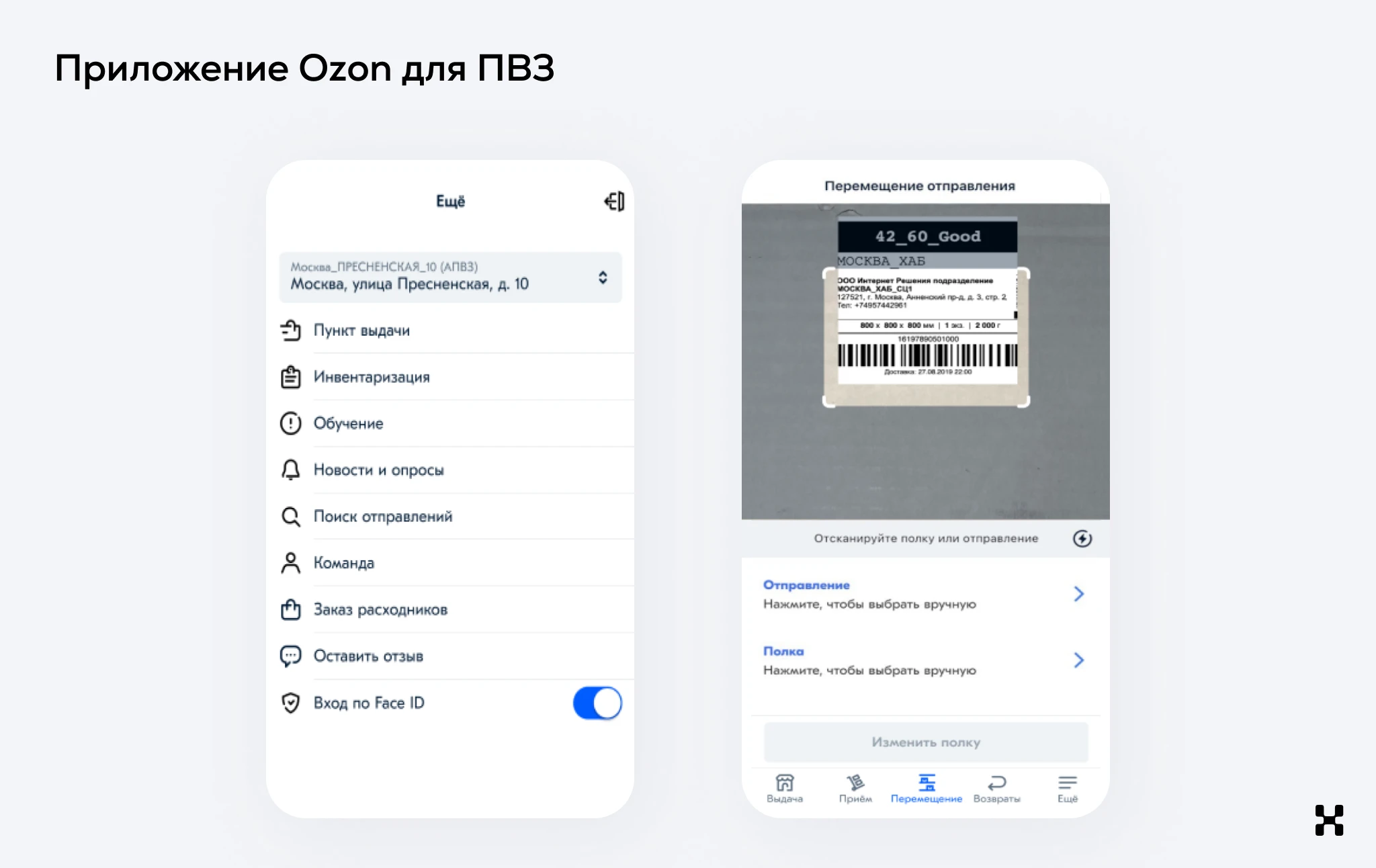
Например, Ozon разработал на Flutter приложение для пунктов выдачи заказов. С его помощью сотрудники ПВЗ выдают посылки, ищут заказы по номеру или штрихкоду, перемещают товары на полках, принимают возвраты.

Ozon выбрал кроссплатформу, потому что Flutter производительный фреймворк, с открытым исходным кодом, его можно использовать сразу на двух платформах и при необходимости интегрировать нативные элементы. Разработчики выпустили MVP c минимальной функциональностью и протестировали гипотезы. Но проект быстро вырос из стартапа с документооборотом. Тогда Ozon, чтобы продолжить его развивать, перешел на нативную разработку.
Кроссплатформенные фреймворки поддерживают большинство стандартной функциональности iOS и Android. Но Apple и Google постоянно обновляют свои операционные системы. Нативный разработчик использует обновления сразу после релиза. Кроссплатформенный разработчик ждет, пока фреймворк добавит поддержку новых функций, либо пишет часть кода нативно и тратит больше времени.
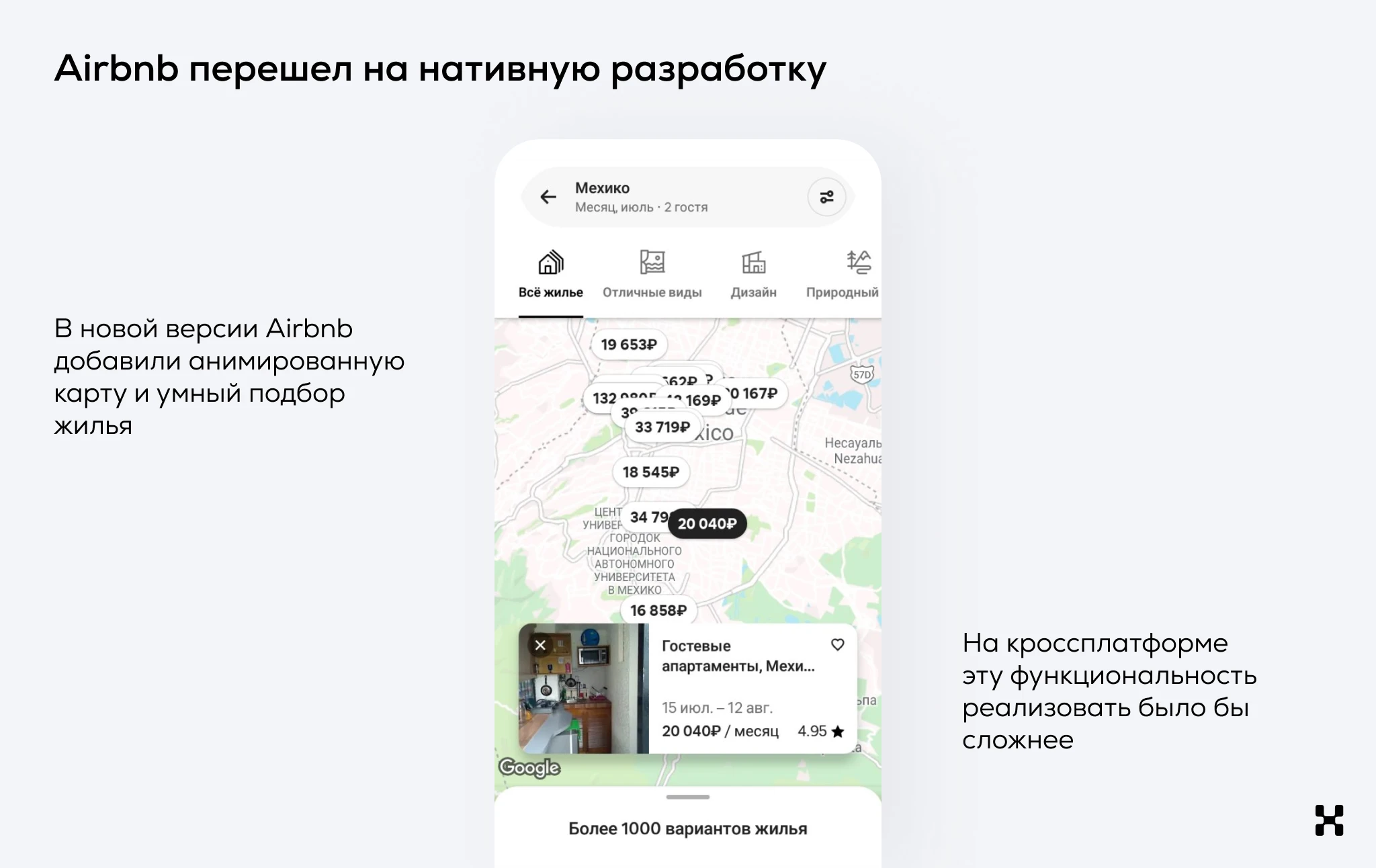
Например, сервис бронирования Airbnb в 2016 году перешел на кроссплатформенную разработку. Но привычные для нативной разработки функции было сложно реализовать в React Native. А решение проблемы могло занять несколько дней. Кроме того, компании было сложно интегрировать нативную и кроссплатформенную часть приложений и пришлось самостоятельно создавать большую часть инфраструктуры. В результате два года спустя команда вернулась на нативный код.

Разработчики и дизайнеры создают интерфейсы на основе гайдлайнов Apple и Google. Если интерфейс не соответствует гайдлайнам, то он может не пройти модерацию в сторах. Поэтому каждый элемент управления или иконка имеют стандартный вид и расположение на экране.
Пользователь привык, что все элементы интерфейса выглядят и работают одинаково. Кроссплатформенный фреймворк эмулирует интерфейс и элементы iOS и Android, но они не всегда работают корректно.
«C точки зрения стандартных элементов или стандартного поведения все работает также, как и в нативе. Но Flutter — программный продукт и в нем бывают баги. Поэтому поведение элементов в некоторых нюансах может отличаться от нативных»

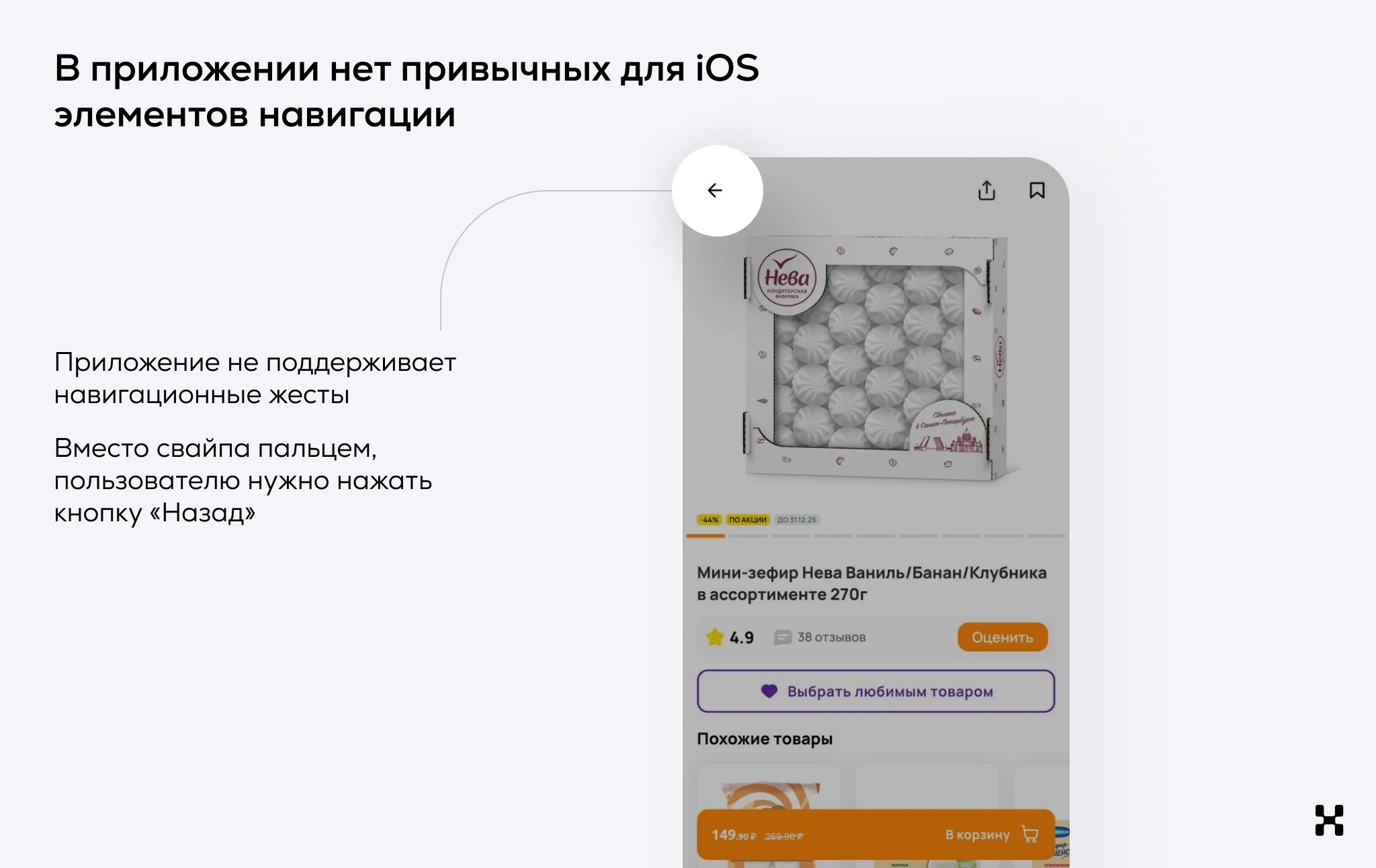
Например, приложение «Дикси» на iOS не поддерживает привычные навигационные жесты. Пользователь не может использовать свайп, чтобы пролистывать карточки.

В последние годы набирает популярность Kotlin Multiplatform (KMP) — это мультиплатформенная технология, которую разработала компания JetBrains. Она же создала Kotlin — основной язык разработки приложений под Android.
Kotlin Multiplatform сочетает в себе функции нативной и кроссплатформенной разработки. Она позволяет переиспользовать единый код на языке Kotlin в двух версиях мобильного приложения: для iOS и Android.
На рынке пока немного кейсов компаний, использующих KMP. Крупные игроки не переходят на Kotlin Multiplatform полностью, а пока только тестируют технологию на отдельных продуктовых фичах. Например, Avito успешно внедрил KMP для звонков внутри приложения, а Яндекс — для измерения расстояния между пунктами на Яндекс Картах.
Поскольку в KMP используется один код на языке Kotlin, не нужно нанимать две отдельных команды разработчиков под каждую операционную систему. KMP позволяет сэкономить на нативной разработке, разработав единую логику для обеих платформ.
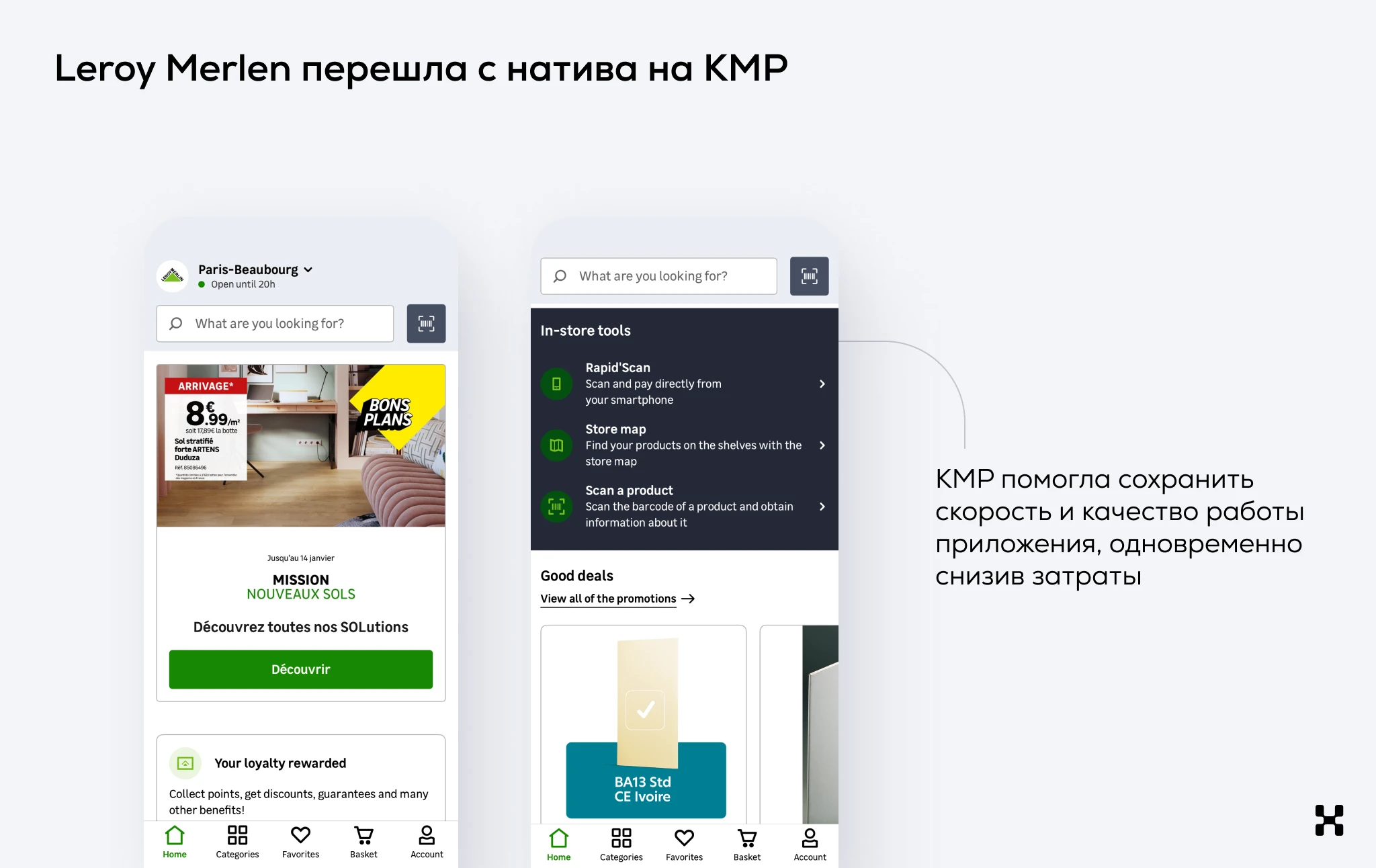
Например, в 2018 году команда Leroy Merlin перешла с натива на KMP. Мультиплатформенная технология решила несколько задач:

Kotlin — один из самых популярных языков программирования на Android, он официально поддерживается Google. 60% android-разработчиков владеют Kotlin, поэтому собрать команду под проект не составит труда.
KMP позволяет не дублировать бизнес-логику — это набор условий, которым подчиняются все данные внутри программы. При этом пользовательский интерфейс остается нативным и производительным. Технологию легко добавить в действующие нативные приложения — достаточно просто выделить общий код в отдельную библиотеку.
Если стоит задача обновить старый нативный код, то приложение не придется переписывать с нуля. Можно обновлять его поэтапно, начиная с модулей, которые планируется развивать в первую очередь.
С одной стороны, для работы с KMP нужно знание Kotlin — им владеют многие android-разработчики. Но, поскольку технология пока молодая, специалистов с реальным опытом разработки мультиплатформы на рынке мало. Поэтому потребуется время на обучение и адаптацию разработчиков.
Выбор вида разработки зависит от бизнес-задачи:
Быстро разработать MVP и протестировать гипотезу можно как нативе, так и на кроссплатформе или мультиплатформе.
В приложение нужно интегрировать сложные технологии: например, дополненную реальность или AI, тогда подойдет только натив. Если стоит цель оптимизировать бюджет, то возможна как кроссплатформа и мультиплатформа, так и натив.
Мы в Heads and Hands создаем сервисы, которые решают задачи бизнеса и помогают компаниям конкурировать за внимание пользователей. Расскажите нам о своей задаче на сайте, мы проанализируем ваш проект и подскажем оптимальное решение.