
Как делать кнопки и иконки, по которым легко попадать.

«Время, необходимое для достижения цели, зависит от расстояния до нее и ее размера»
Вот как можно описать закон Фиттса простыми словами:
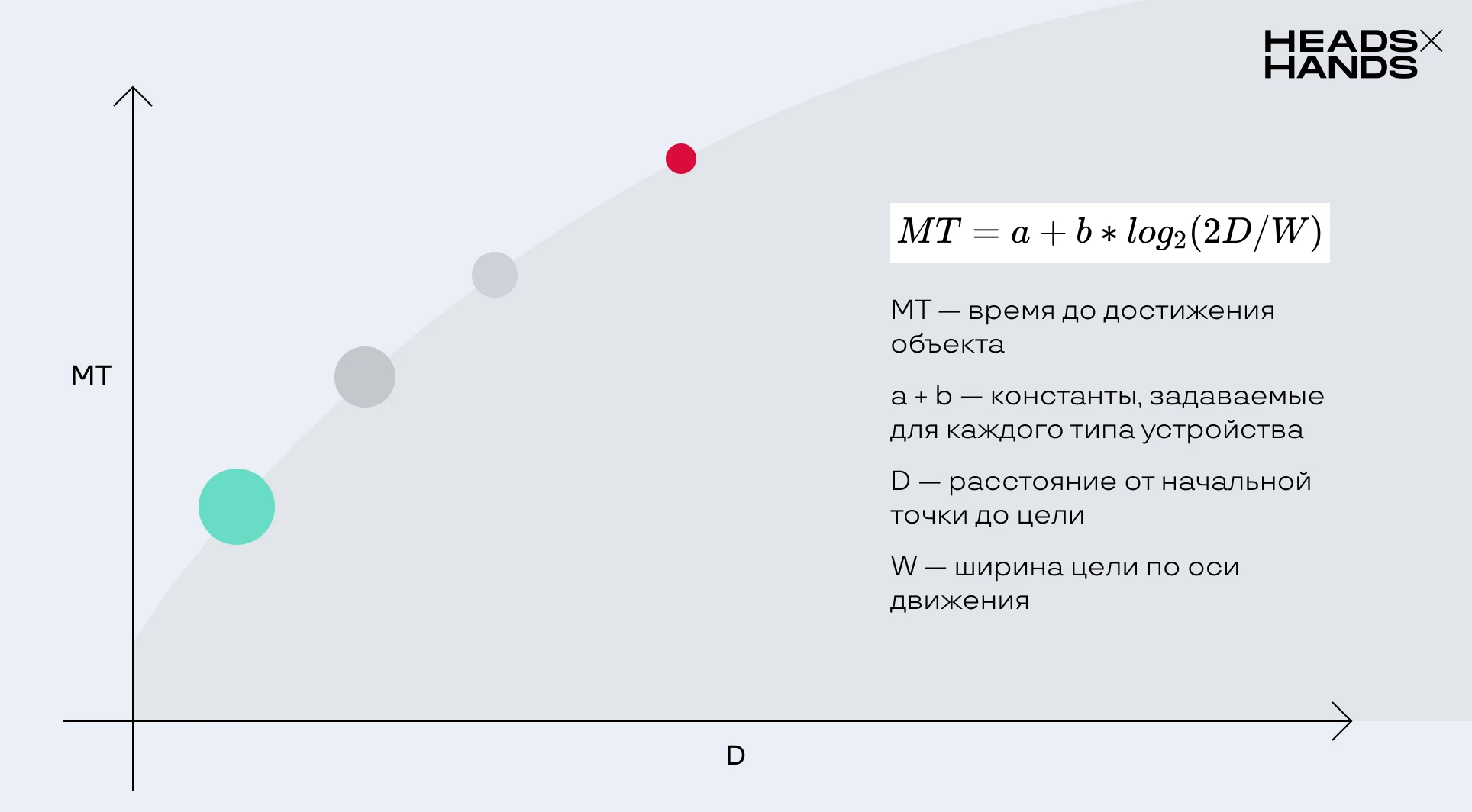
Звучит очевидно. Но чтобы вывести математическую зависимость, Пол Фиттс провел эксперимент: испытуемому нужно было попадать пером в мишени, расположенные на горизонтальной поверхности. Участник эксперимента быстро касался пером то одной, то второй цели. Исследователь менял их величину, расстояние между ними и замерял время. В результате получил вот такую формулу:

Движение. Закон Фиттса относится к быстрым, точно направленным движениям: нажать на кнопку или ссылку. Но не описывает непрерывные движения: скролл, рисование.
Размер объекта. Из закона понятно: чем ближе цель к человеку и чем больше ее размер, тем лучше. Все так, но есть нюансы.
Отношение размера цели ко времени ее достижения не прямо пропорционально: после определенного момента с каждым увеличением цели время ее достижения не будет сильно сокращаться. Так происходит, потому что закон Фиттса описывается двоичным логарифмом. Как видно на графике выше, он нелинейный.
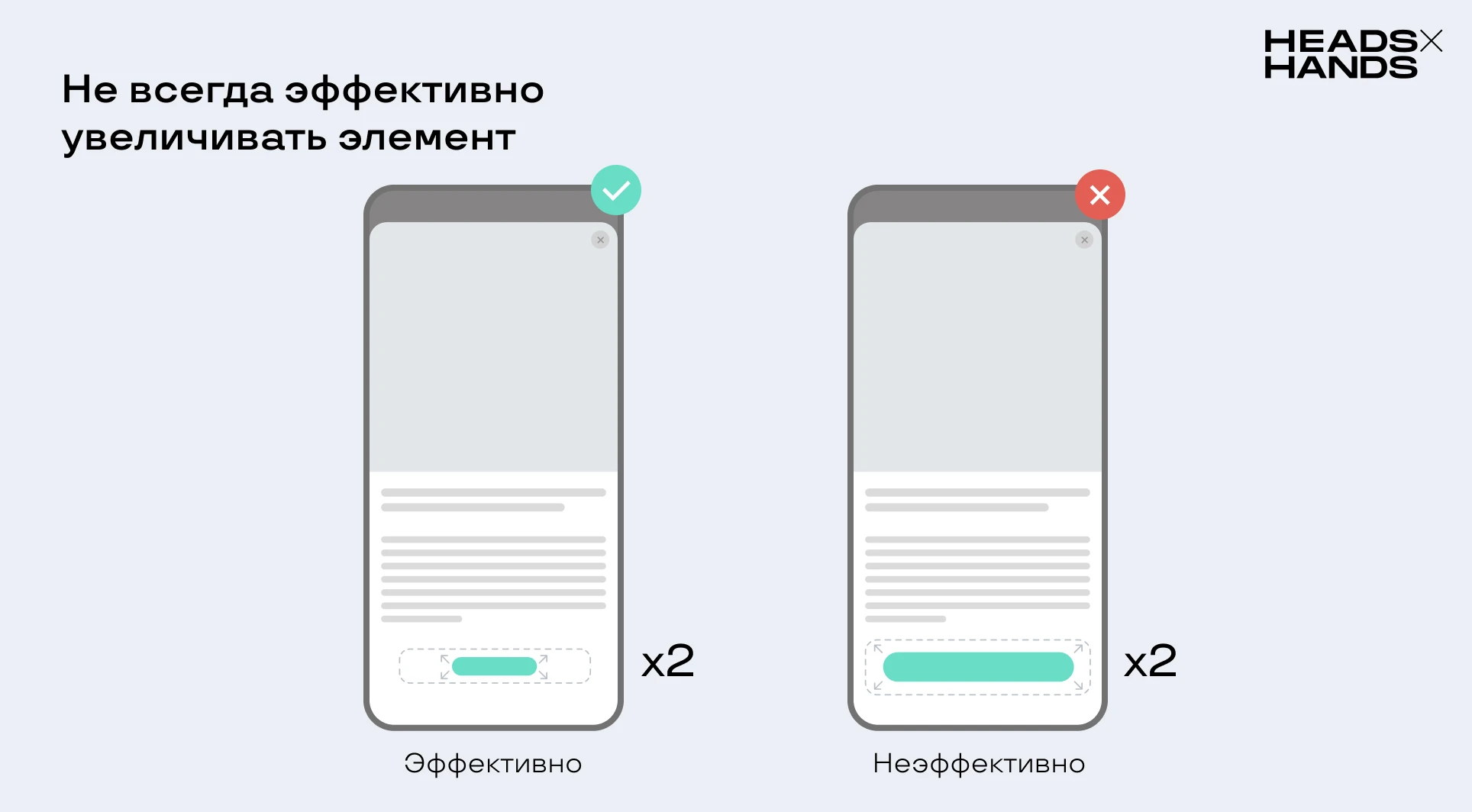
Если увеличить маленькую кнопку вдвое — на нее будет удобнее нажимать. Если увеличить большую кнопку вдвое, то ситуация сильно не изменится, а вот в интерфейсе такая кнопка займет неоправданно много места.

Расстояние от начальной точки до целевого объекта. Целевым объектом в интерфейсе может быть любой интерактивный элемент: кнопка или ссылка.
А вот с начальной точкой нужно разбираться.
В интерфейсе начальную точку называют «первичным пикселем» — это положение устройства ввода на экране, от которого пользователь начинает движение до целевого объекта. Устройством ввода может быть курсор мышки на мониторе ноутбука или палец при использовании смартфона.
Но есть проблема — первичный пиксель может находиться где угодно.
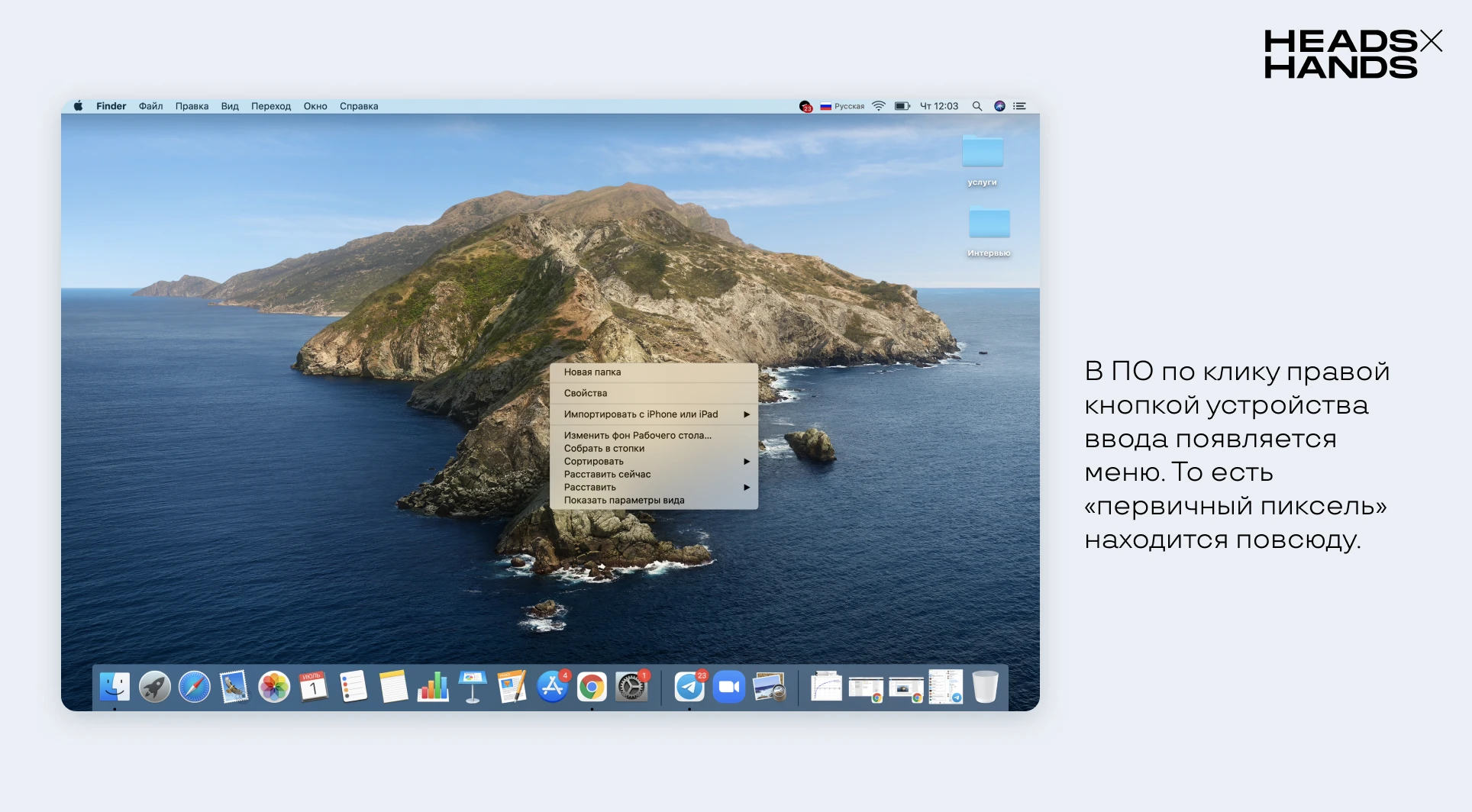
Проще всего дела обстоят с ПО для персональных компьютеров — куда бы пользователь ни кликнул правой кнопкой устройства ввода, появится контекстное меню. Так первичный пиксель находится в любом месте интерфейса программы.

Веб-сайты работают иначе — положение первичного пикселя изменчиво. Можно отслеживать движение курсора с помощью JavaScript, но будет странно перемещать кнопки вслед за ним.

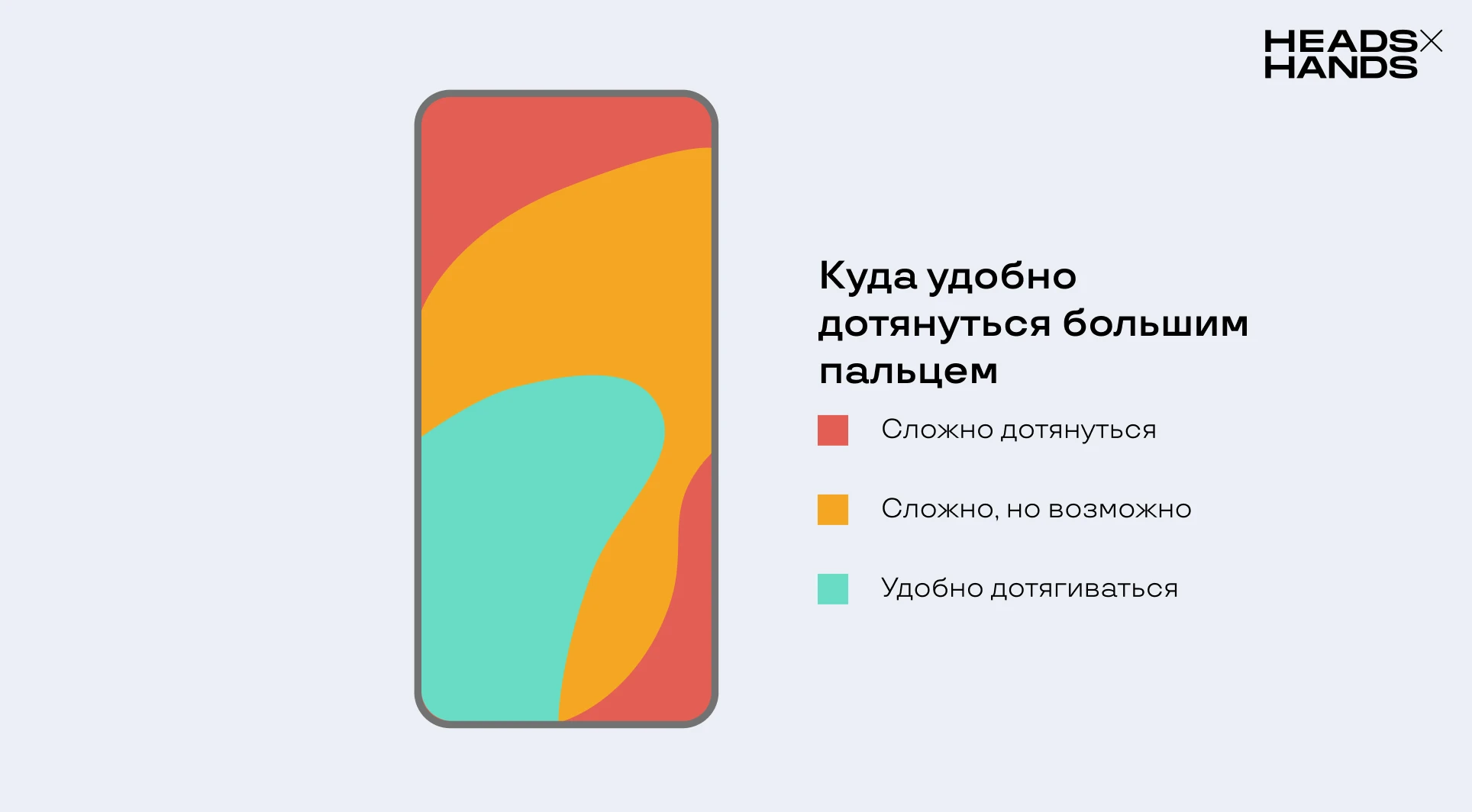
В мобильных интерфейсах стоит учитывать, что ближайшее расстояние для большинства пользователей — то, куда проще всего дотянуться большим пальцем правой руки.
За первичный пиксель в вебе или в приложении также принимают место, по которому пользователь кликнул, чтобы перейти на новую страницу. Так можно предсказать положение курсора или пальца на следующей странице. Эту особенность можно учитывать при проектировании процессов, которые состоят из нескольких шагов: переход по разделам меню, заполнение формы, оформление заказа, регистрация.
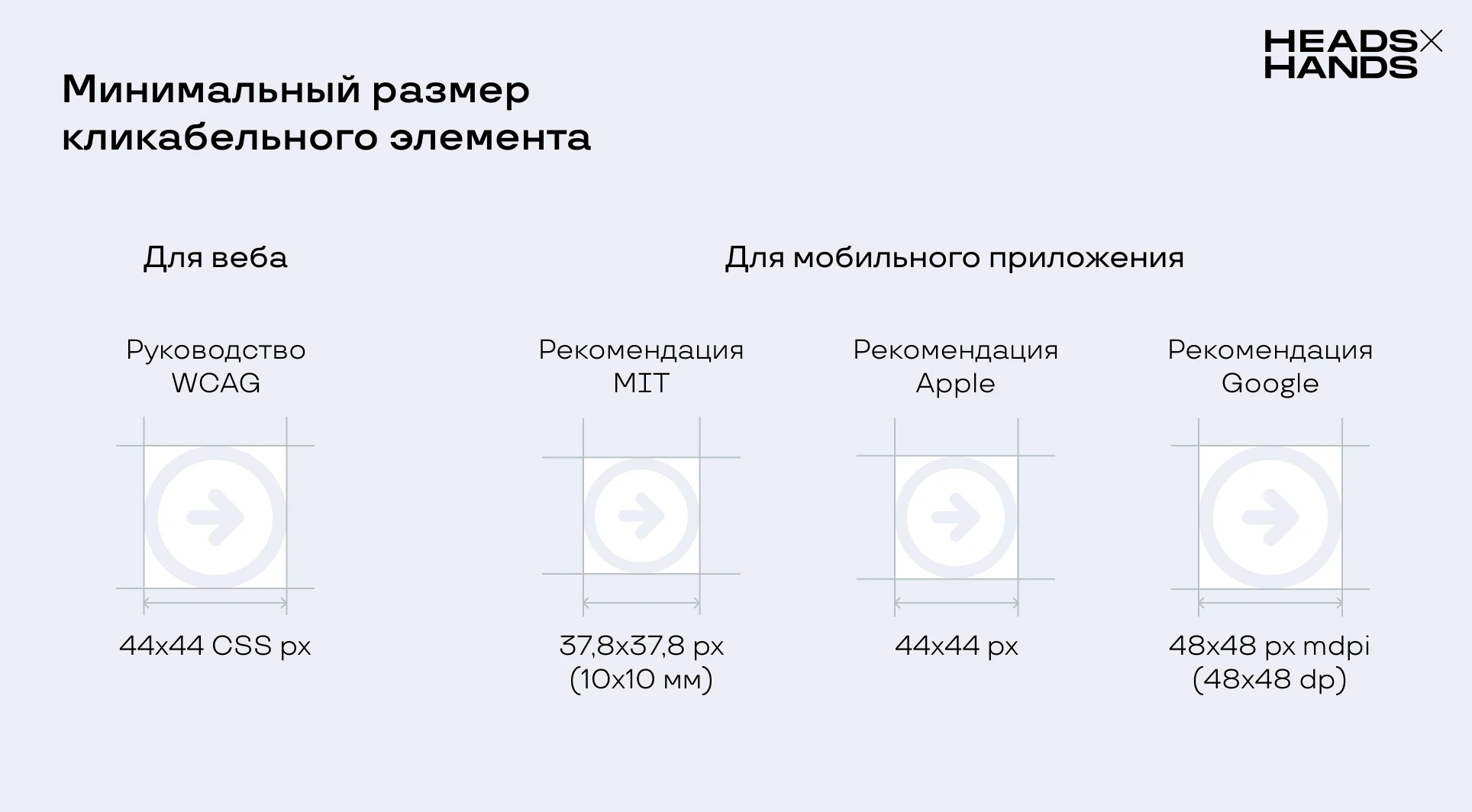
1. Отталкиваться от минимальных размеров, которые доступны для клика

Согласно руководству для веб-разработчиков WCAG (Web Content Accessibility Guidelines) пользователю комфортно нажимать на целевой объект размером не меньше 44×44 CSS пикселей, исключение можно сделать для текстовых ссылок.
Для мобильных устройств в MIT Touch Lab (медиа-лаборатории Массачусетского технологического института) вывели оптимальный размер кнопки — 10х10 мм (≈37,8х37,8 px), так как площадь подушечки пальца среднестатистического человека составляет 10–14 мм.
Руководства от Google и Apple по минимальным размерам интерактивных элементов ушли недалеко:

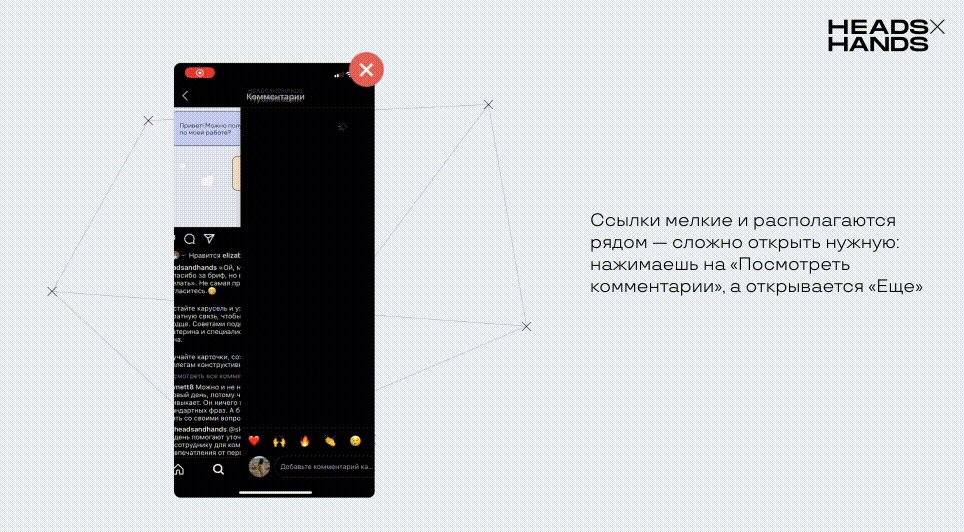
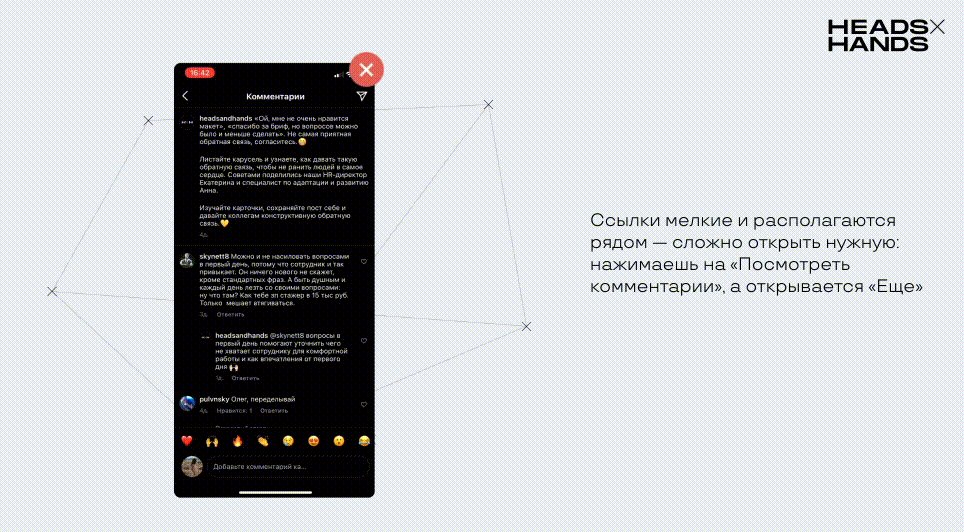
2. Увеличить область клика
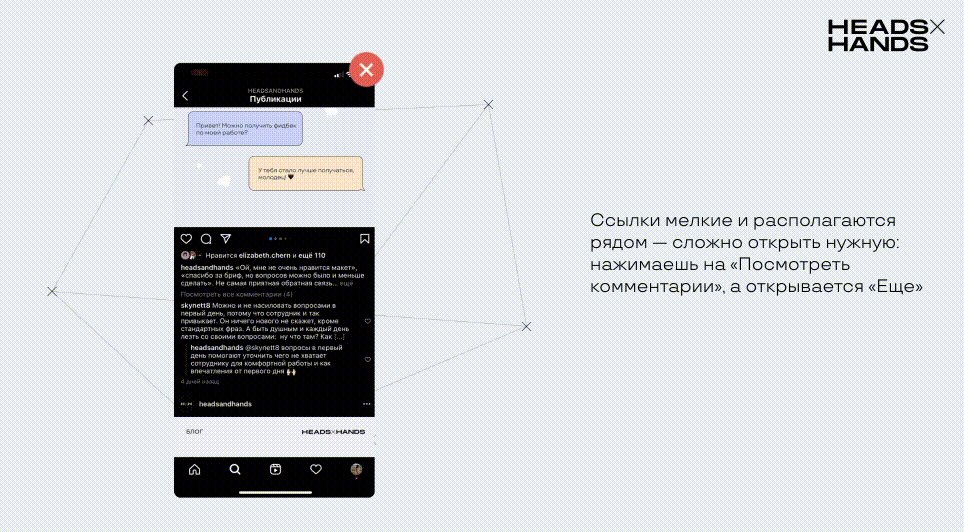
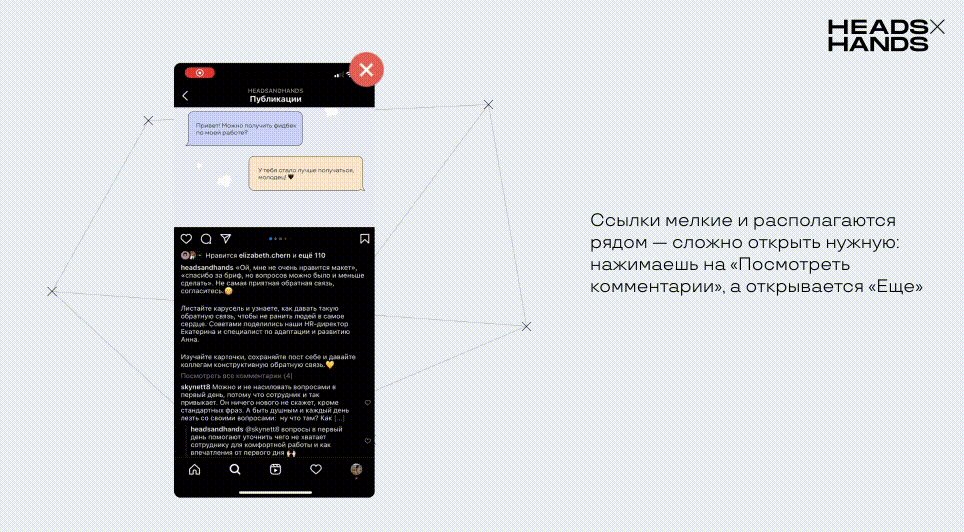
На некоторых сайтах пользователи несколько раз прицеливаются, чтобы нажать на кликабельный текст или кнопку.
Происходит это потому, что кликабельным делают текст, а остальные элементы оставляют неинтерактивными. Плохо, когда кликнуть можно только на текст, но не на кнопку целиком, только на чекбокс, но не на его текст.

Чтобы расширить интерактивную область, стоит сделать кликабельным весь элемент:

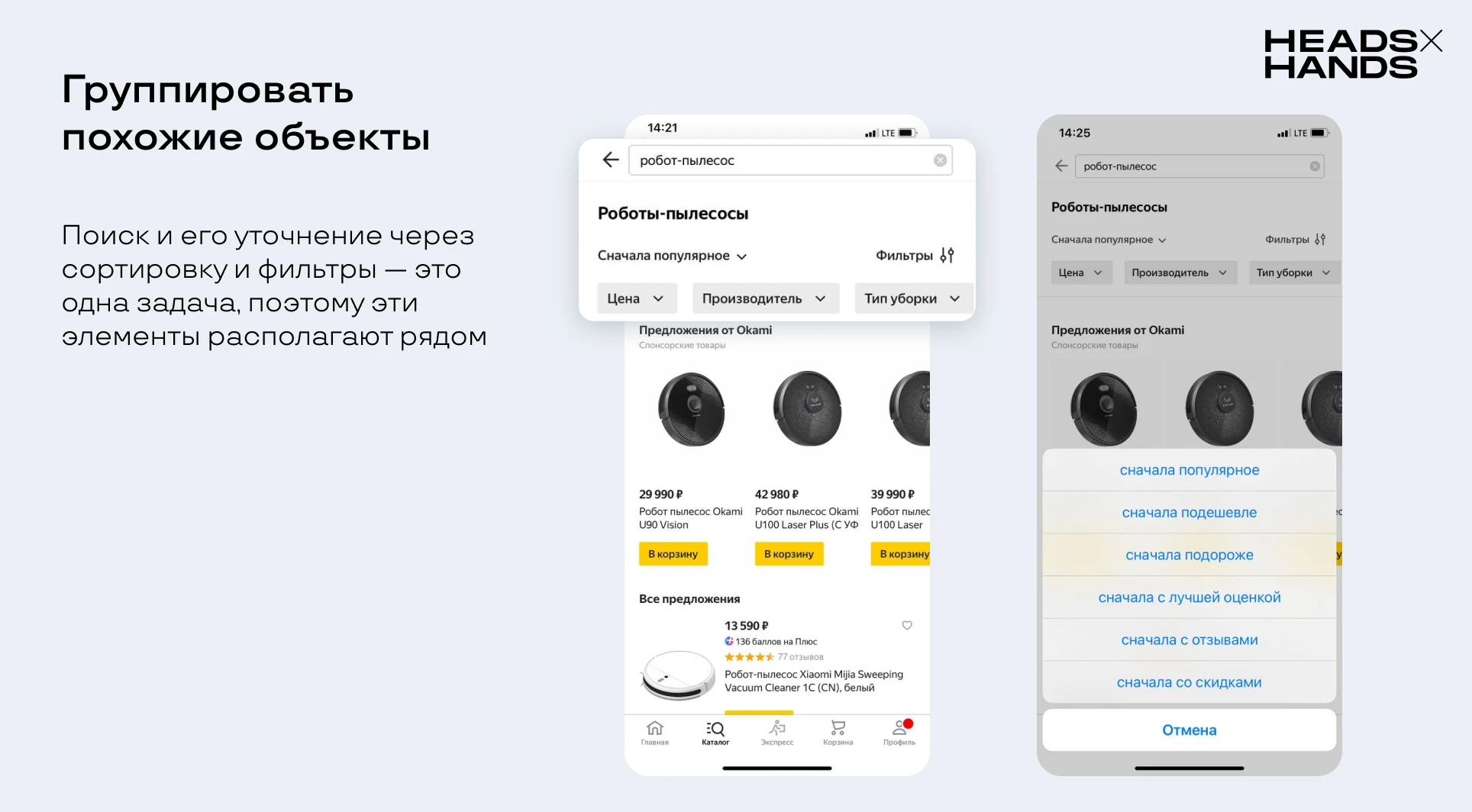
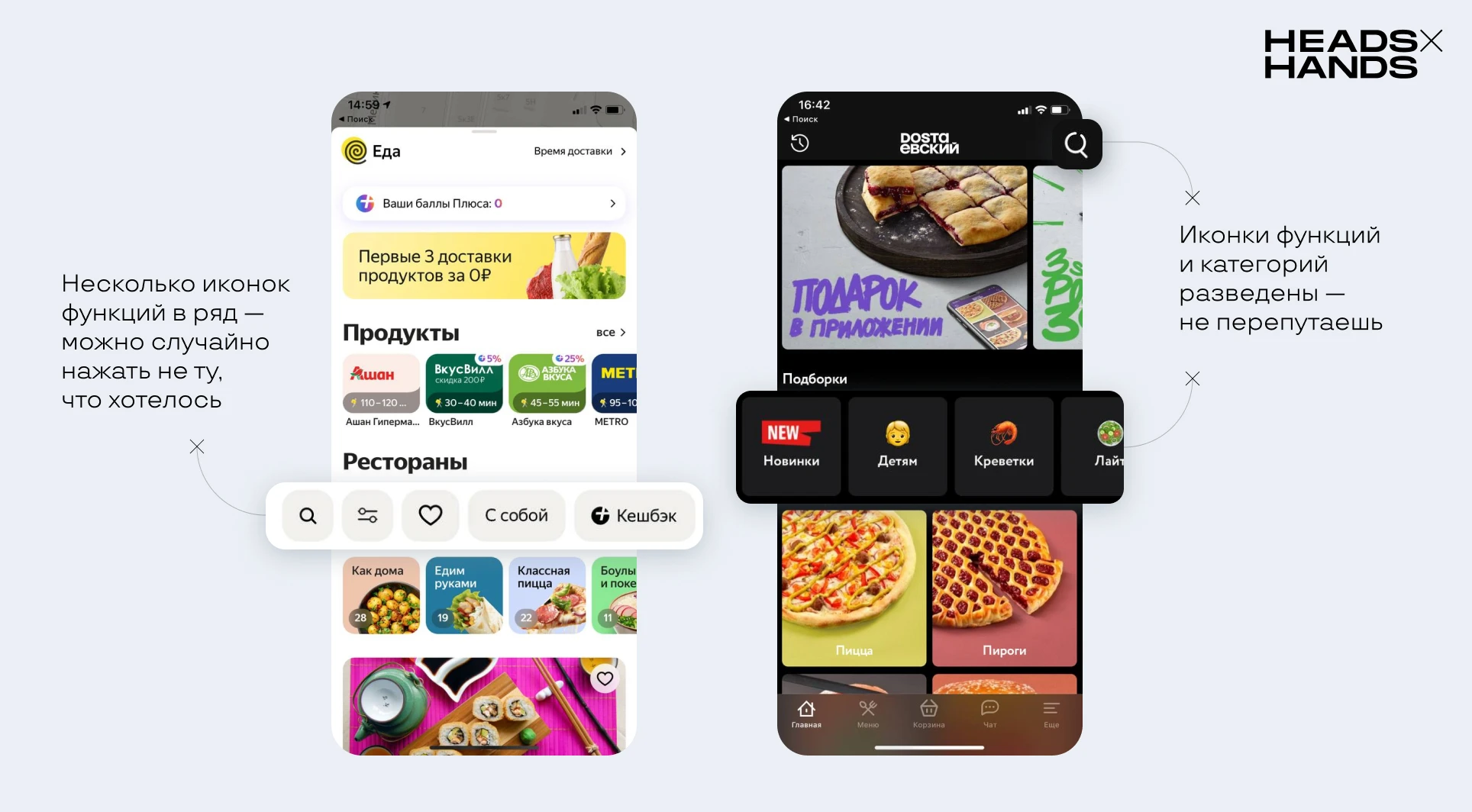
3. Сгруппировать элементы, которые используют внутри одного сценария
Схожие элементы интерфейса стоит располагать рядом друг с другом, чтобы их было удобнее использовать внутри одного сценария. При этом не стоит забывать, что их области нажатия не должны пересекаться.
Например, сортировку и фильтры размещают рядом с полем поиска: сначала пользователь вбивает поисковой запрос, затем уточняет его.

Действует это правило и наоборот: если не хотите, чтобы сценарии пересекались, разведите кнопки по разным сторонам.

4. Располагать важные элементы ближе к первичному пикселю
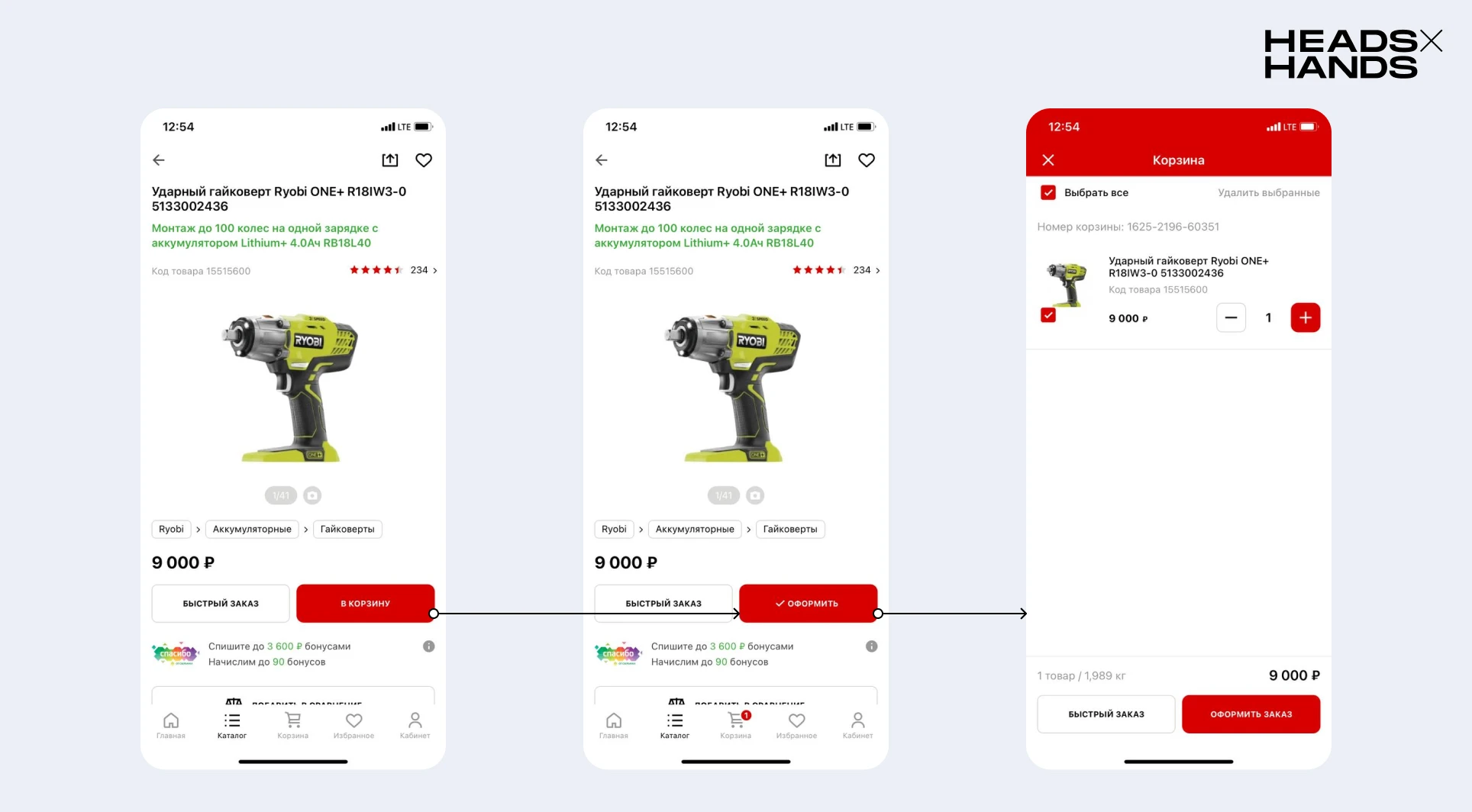
Использовать первичный пиксель при проектировании сайта или приложения можно так: на новой странице или экране расположить интерактивный элемент там, куда нажимал пользователь на предыдущем экране. Этот прием позволит продвинуть пользователя вперед.

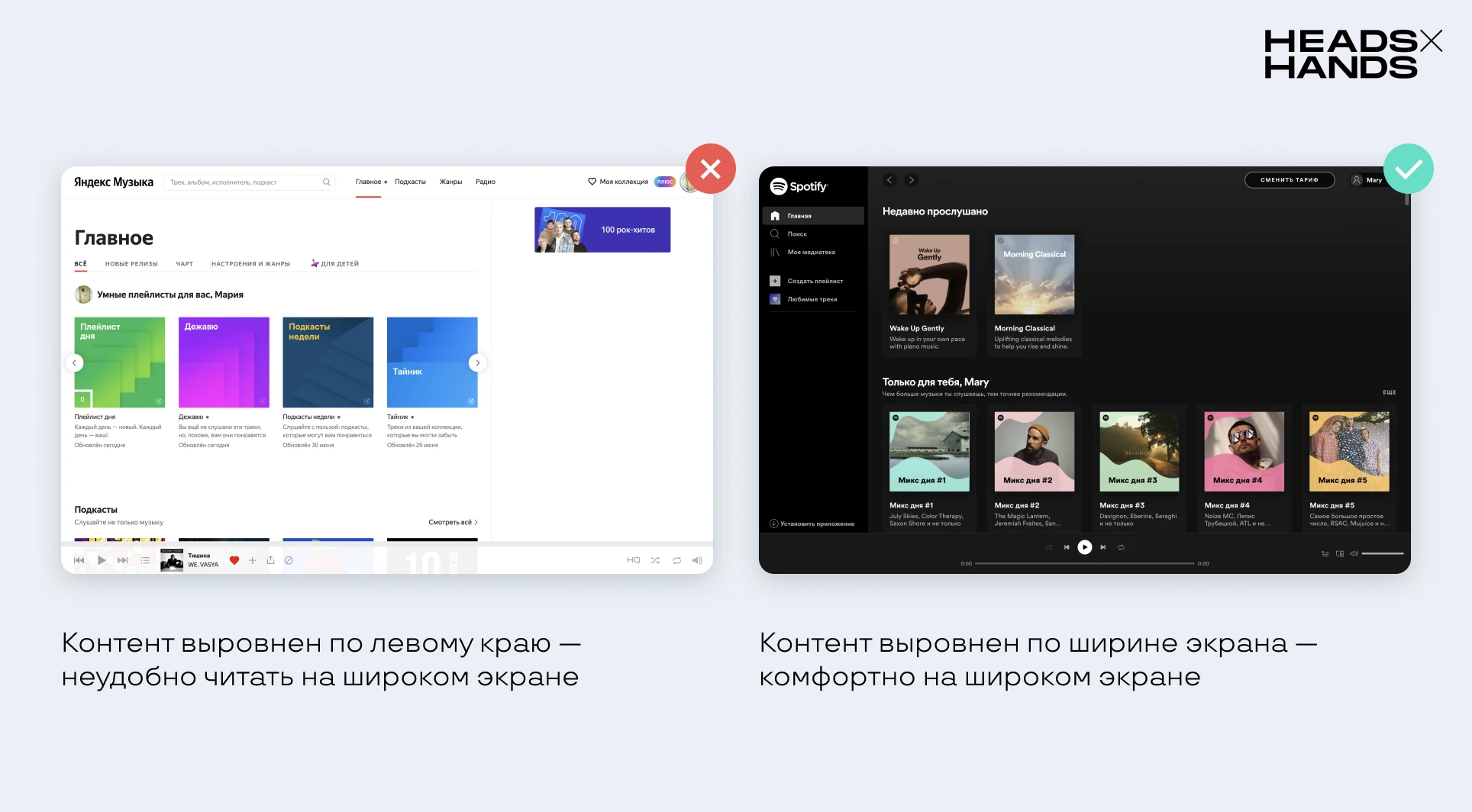
5. В вебе располагать контент по центру
Если мы говорим о широких экранах, то пользователь быстрее сориентируется на сайте с блоками контента, которые расположены по центру. А вот смещенные влево потребуют дополнительных усилий.

На практике, закон Фиттса в интерфейсах часто работает вместе с принципами гештальта в дизайне, законом Хика. О них рассказываем в разделе How-to нашего блога.