
Чтобы сфокусировать внимание пользователей на нужных функциях.

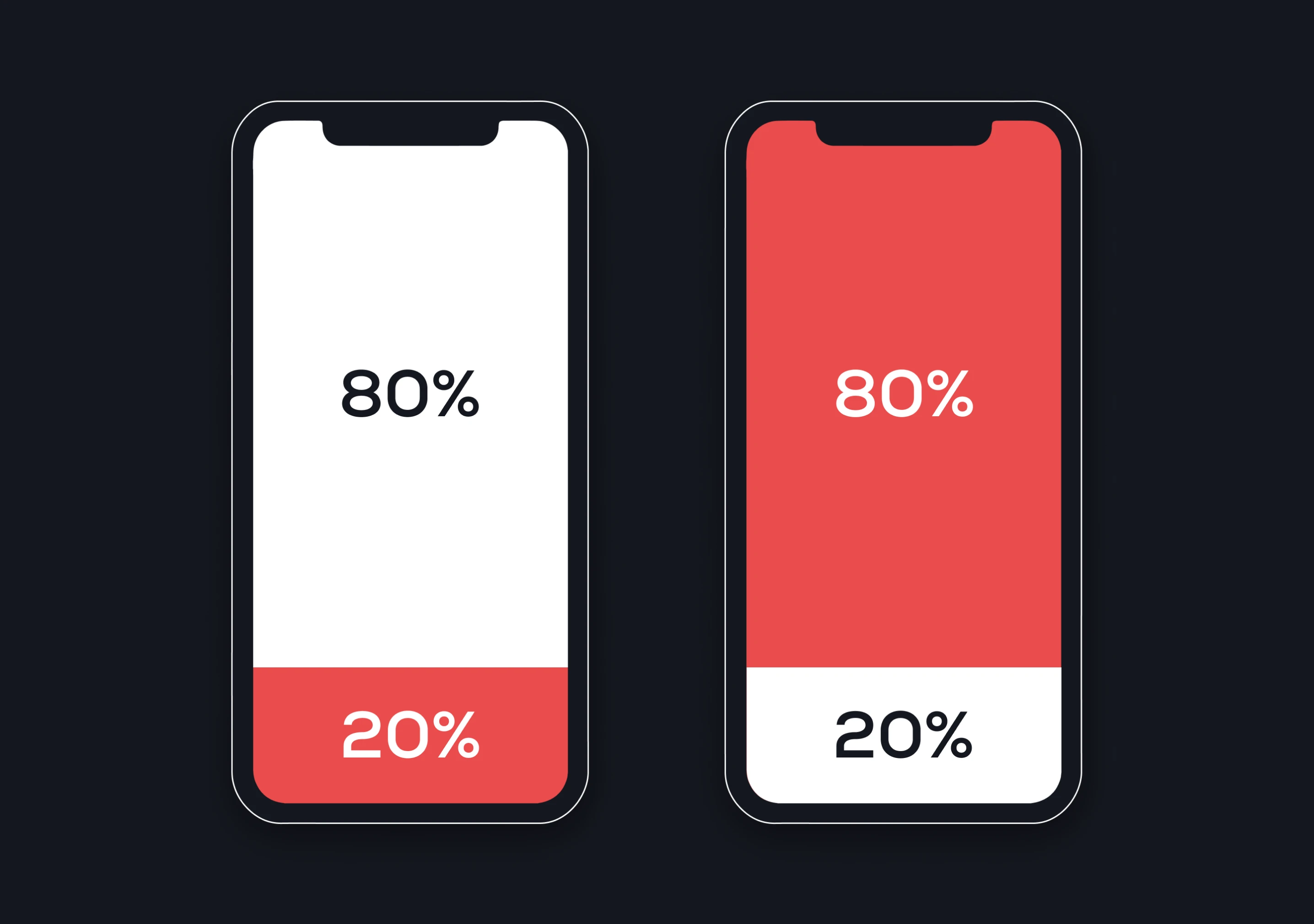
Закон Парето гласит: 20% усилий создают 80% результата. Например:
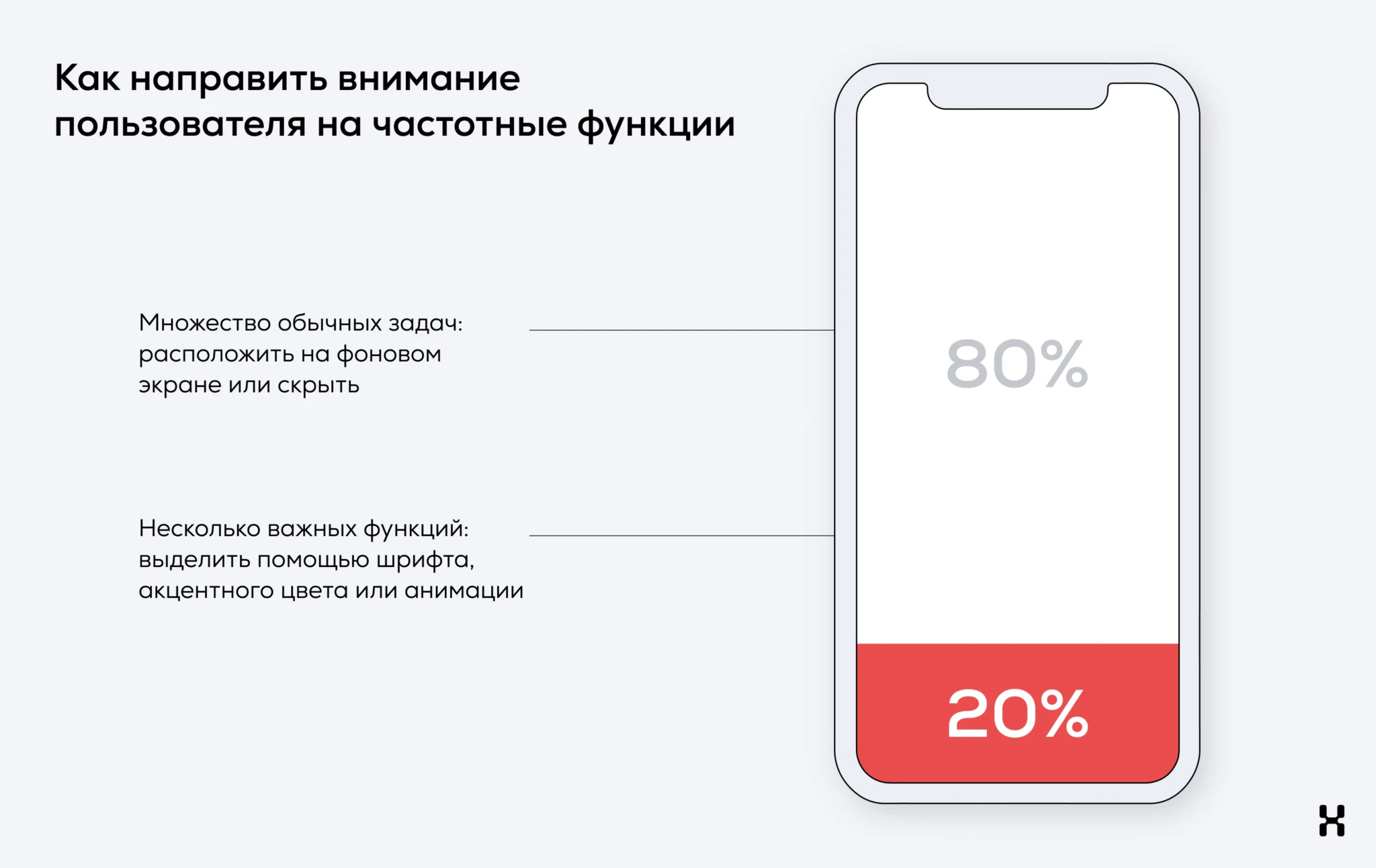
Закон Парето работает и в дизайне. Пользователи уделяют 80% внимания 20% интерфейса — данные Laws of UX. А 20% функций в приложении закрывают 80% потребностей пользователей.
Избыток разделов в интерфейсе может сыграть против пользователя. Закон Парето помогает сфокусировать внимание на нужных функциях и быстрее их находить. В этой статье покажем 5 способов, как можно это сделать.
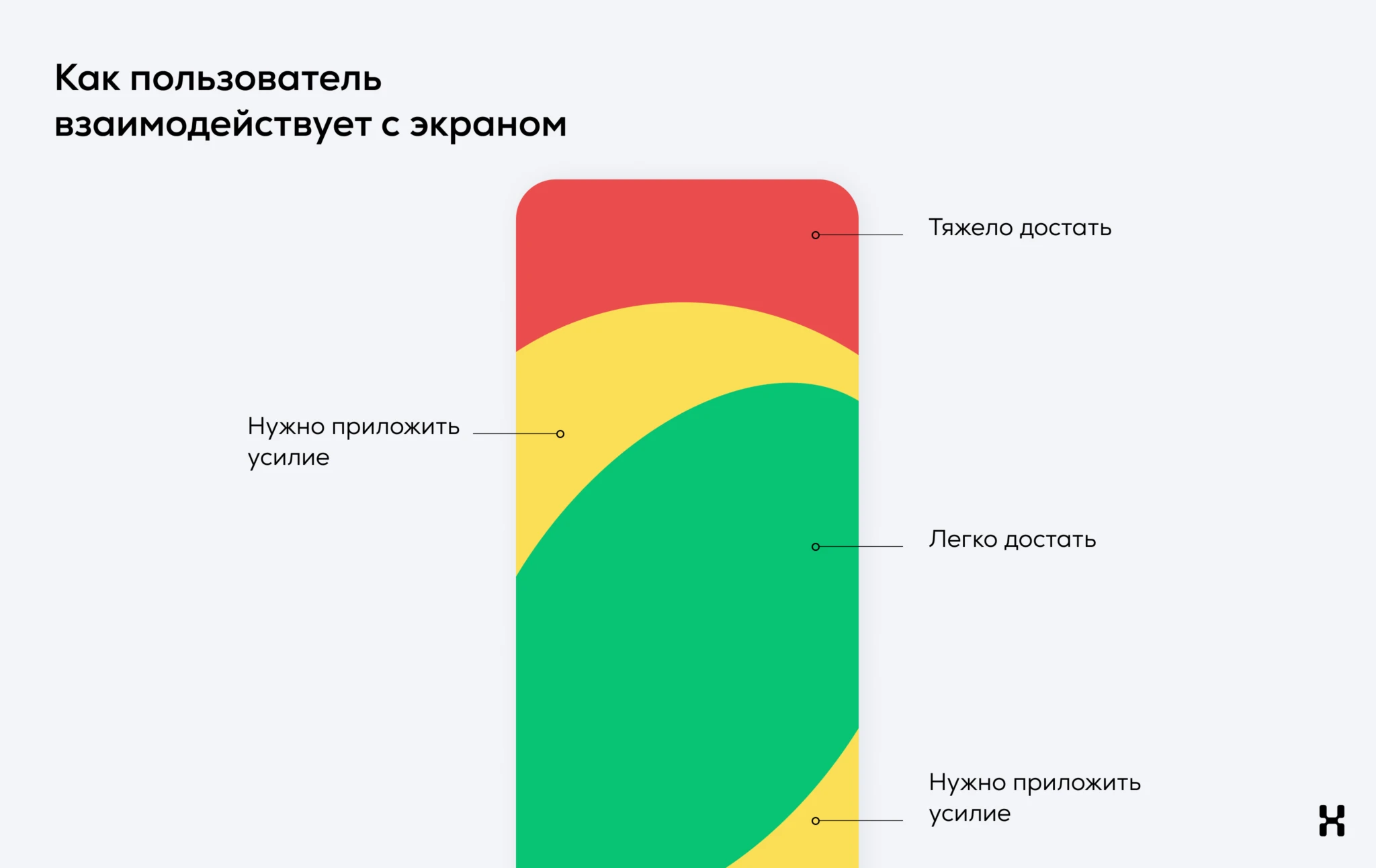
49% пользователей держат смартфоны одной рукой и управляют экраном с помощью большого пальца. Иллюстрация показывает, с какими зонами пользователь взаимодействует легко, а какие зоны вызывают затруднения.

В «зеленой» зоне пользователь работает без затруднений, в «желтой» зоне прикладывает усилия. Чтобы достать до «красной», пользователь меняет положение телефона в руке и тянется пальцем.
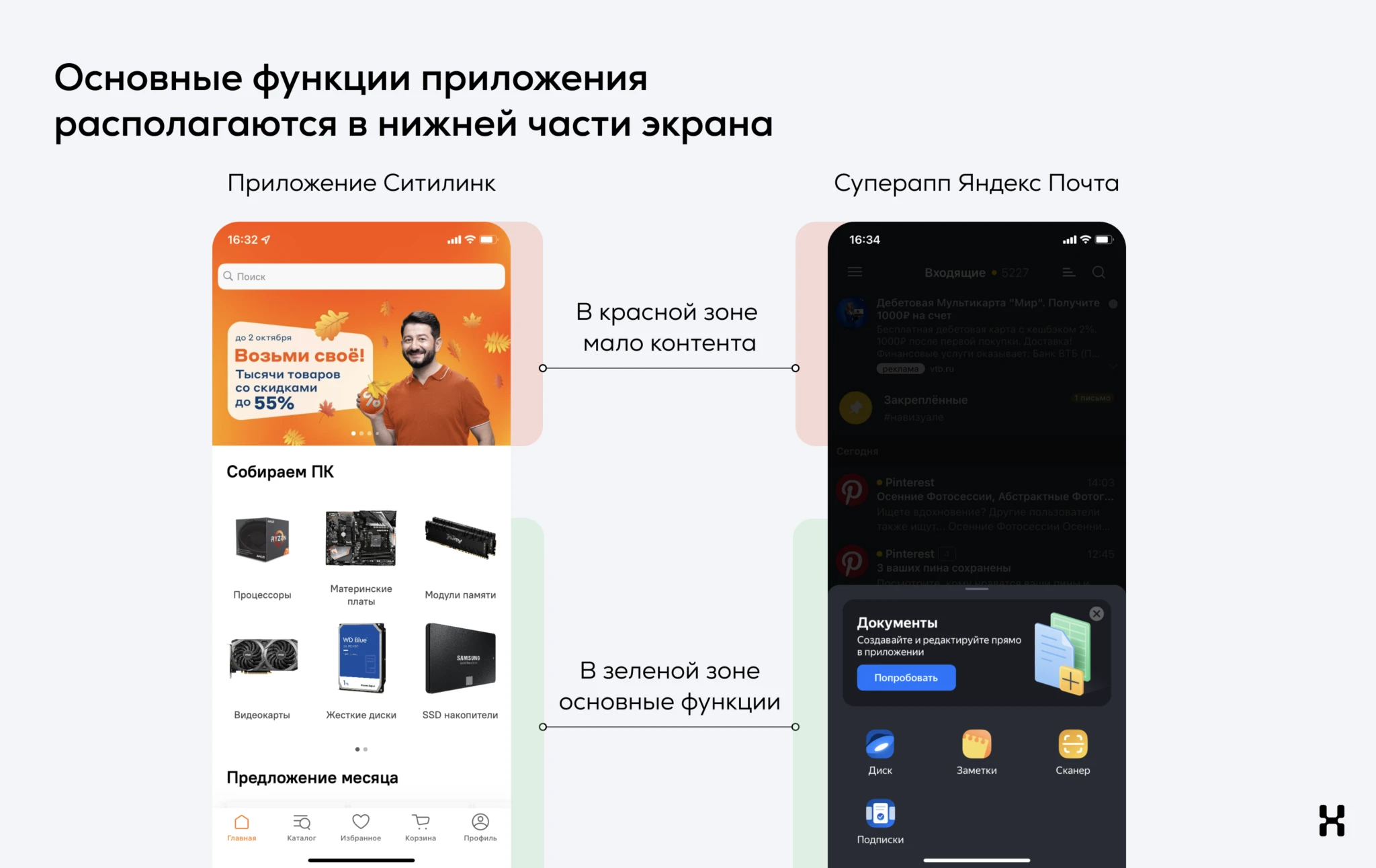
В мобильном приложении Ситилинка мы использовали этот подход: опустили популярные категории товаров в «зеленую зону», а в «желтой» и «красной» зонах разместили крупный кликабельный баннер. В итоге нижняя часть экрана отвечает за основные функции, а верхняя — привлекает внимание к специальным предложениям.

Суперапп Яндекс Почта также собрал все функции в «зеленой» зоне, чтобы пользователь мог работать с приложением на ходу: отвечать на письма, редактировать документы, оставлять заметки.
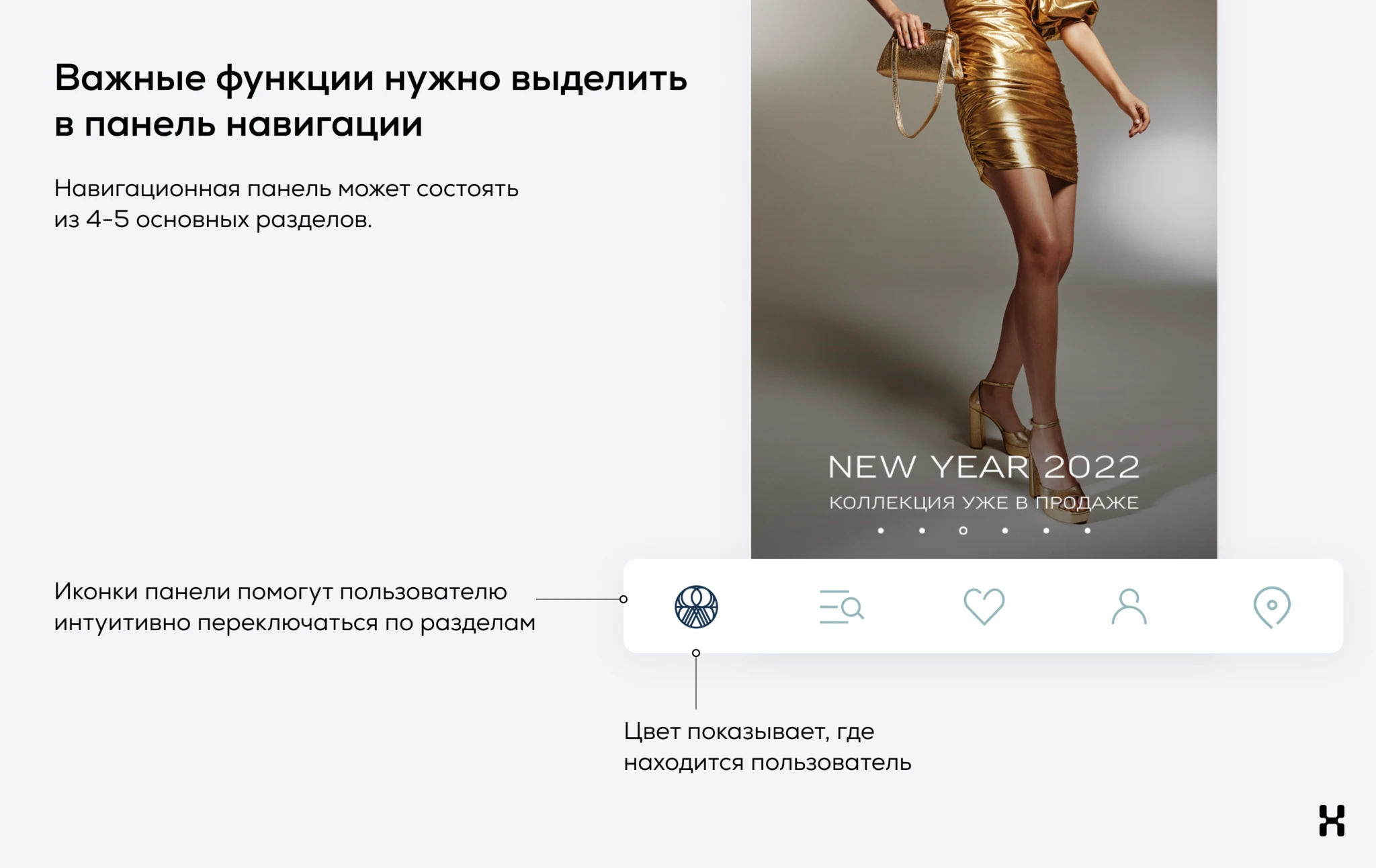
70% пользователей ищут нужную функцию приложения в панели навигации. Панель должна соответствовать трем правилам: включать важные функции, быть интуитивно понятной и показывать раздел, в котором находится пользователь.

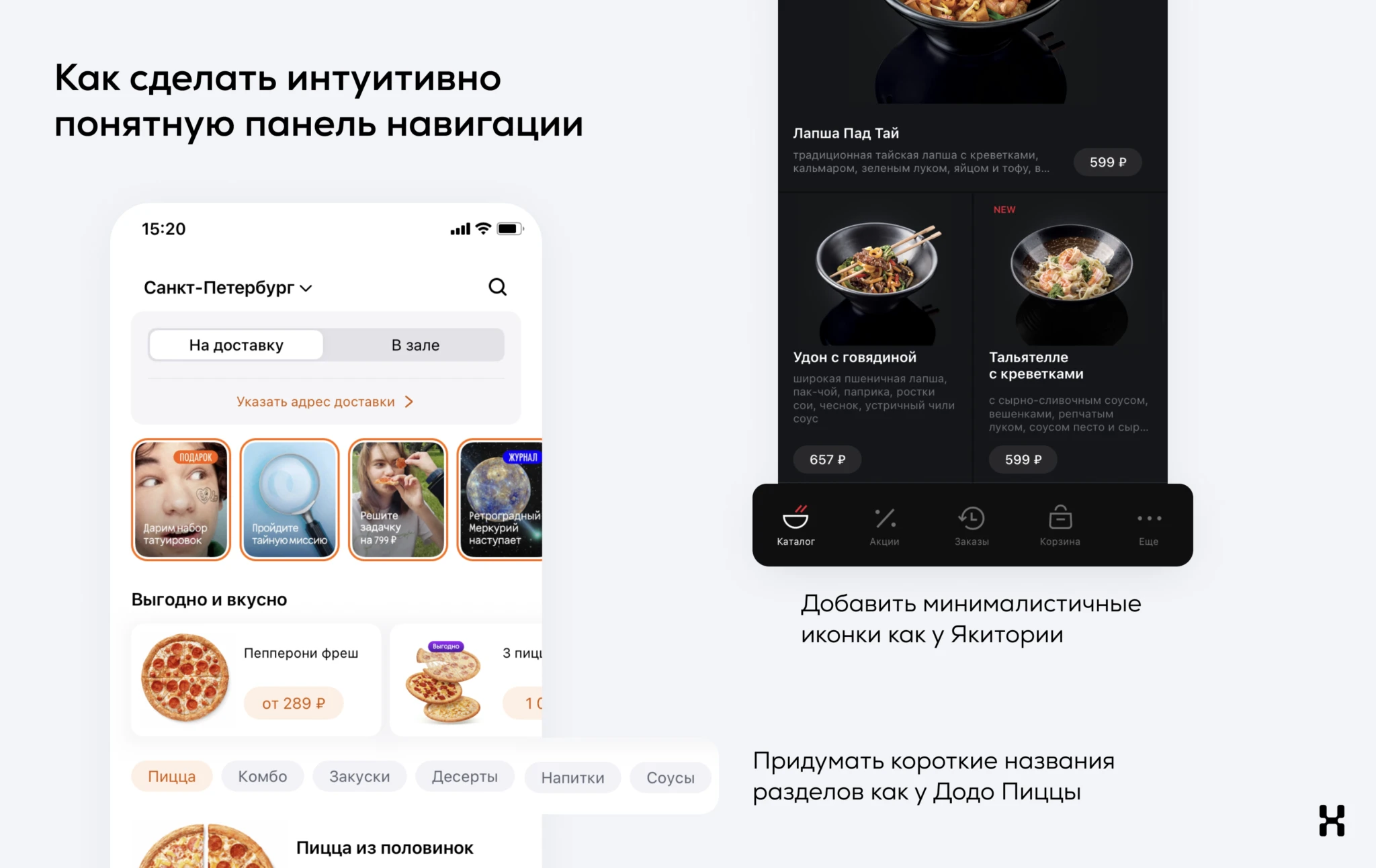
Чтобы сделать панель навигации интуитивно понятной, нужно дать разделам простые названия и дополнить их иконками. Важно, чтобы иконка передавала назначение раздела. Тогда и текст можно убрать совсем.
Например, разработчики Додо Пиццы выделили популярные среди пользователей категории и поместили их в тапбар. А в Якитории мы сделали минималистичные иконки для основных разделов приложения.

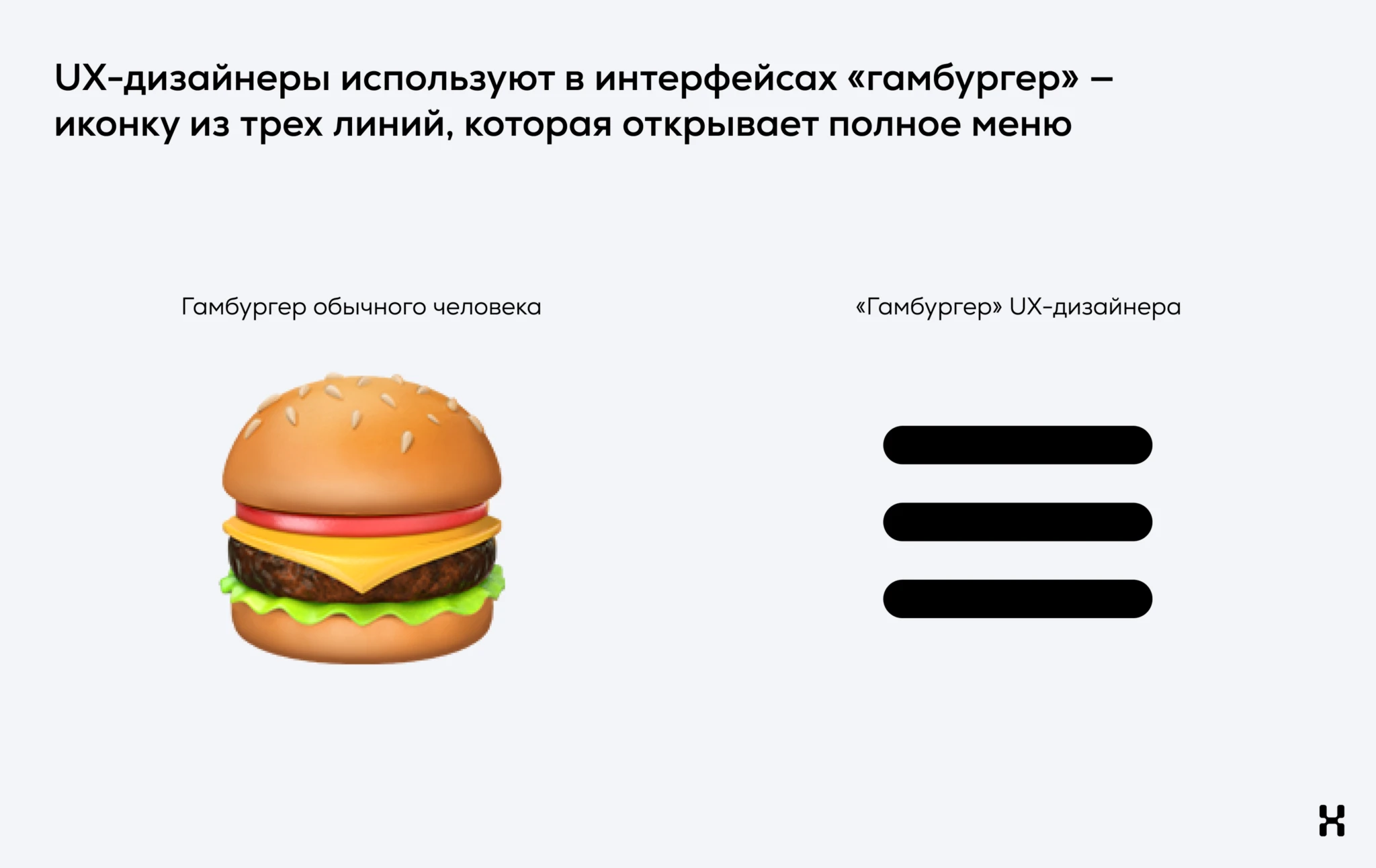
«Гамбургер» — это иконка из трех горизонтальных линий. Она вызывает список меню.

«Гамбургер» скрывает малочастотные функции и фокусирует внимание пользователя на основных. Он помогает, когда функций много, а экранного пространства недостаточно.
Скрытое меню можно расположить в «красной» зоне экрана и освободить пространство для частотных функций. Так сделали UX-дизайнеры Heads and Hands, когда работали над интерфейсом приложения «Петрович».

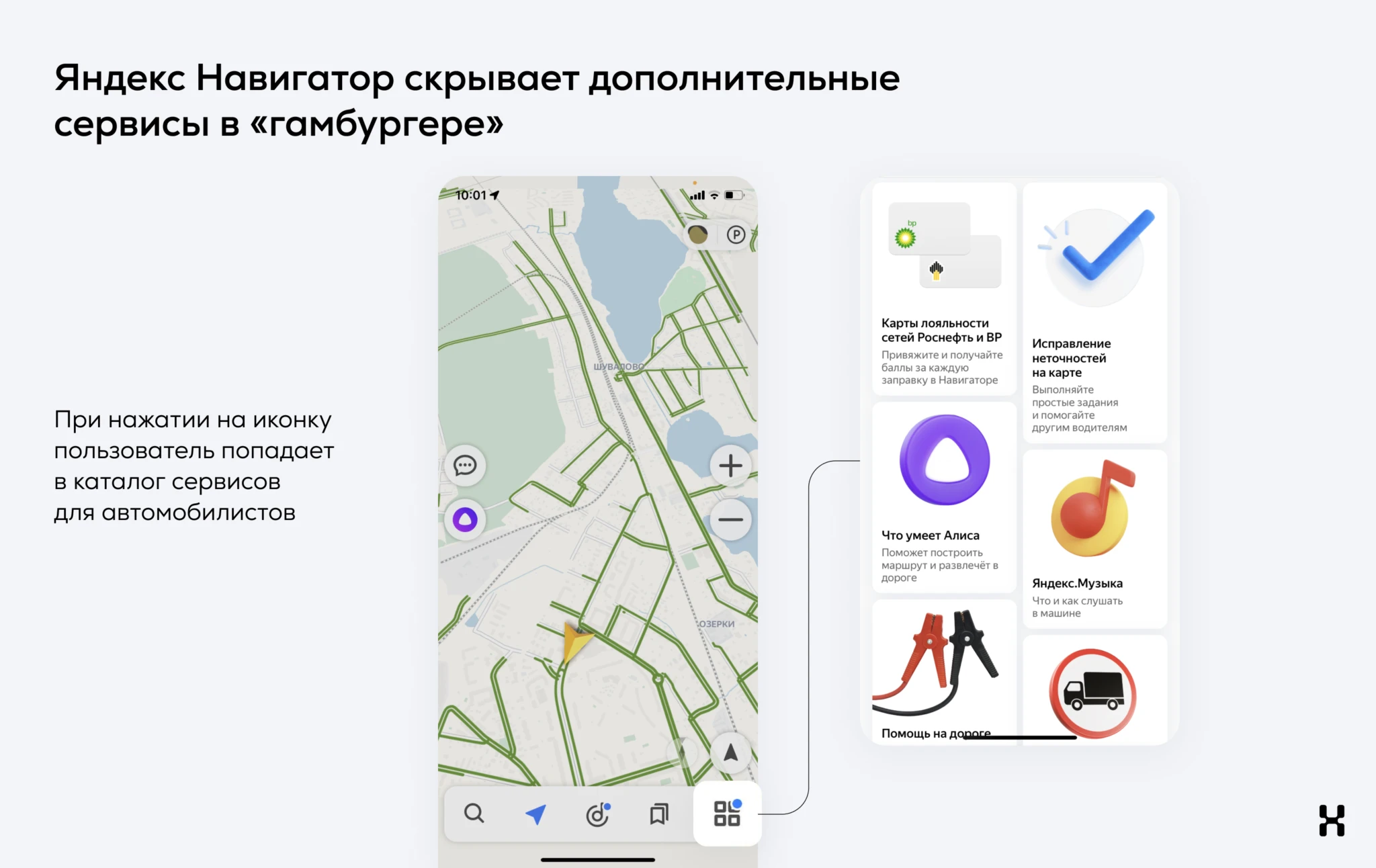
Также «гамбургер» можно расположить внизу экрана. Например, как в Яндекс Навигаторе. Иконка напоминает конструктор, а не классический «гамбургер», но выполняет такую же функцию — вызывает малочастотные сервисы на главный экран.

Пользователям приложения приходится тратить время, чтобы заполнять данные при регистрации и оформлении заказа.
20% пользователей отказываются от регистрации при первом запуске приложения. Поэтому нужно сокращать количество информации, которое оно запрашивает.
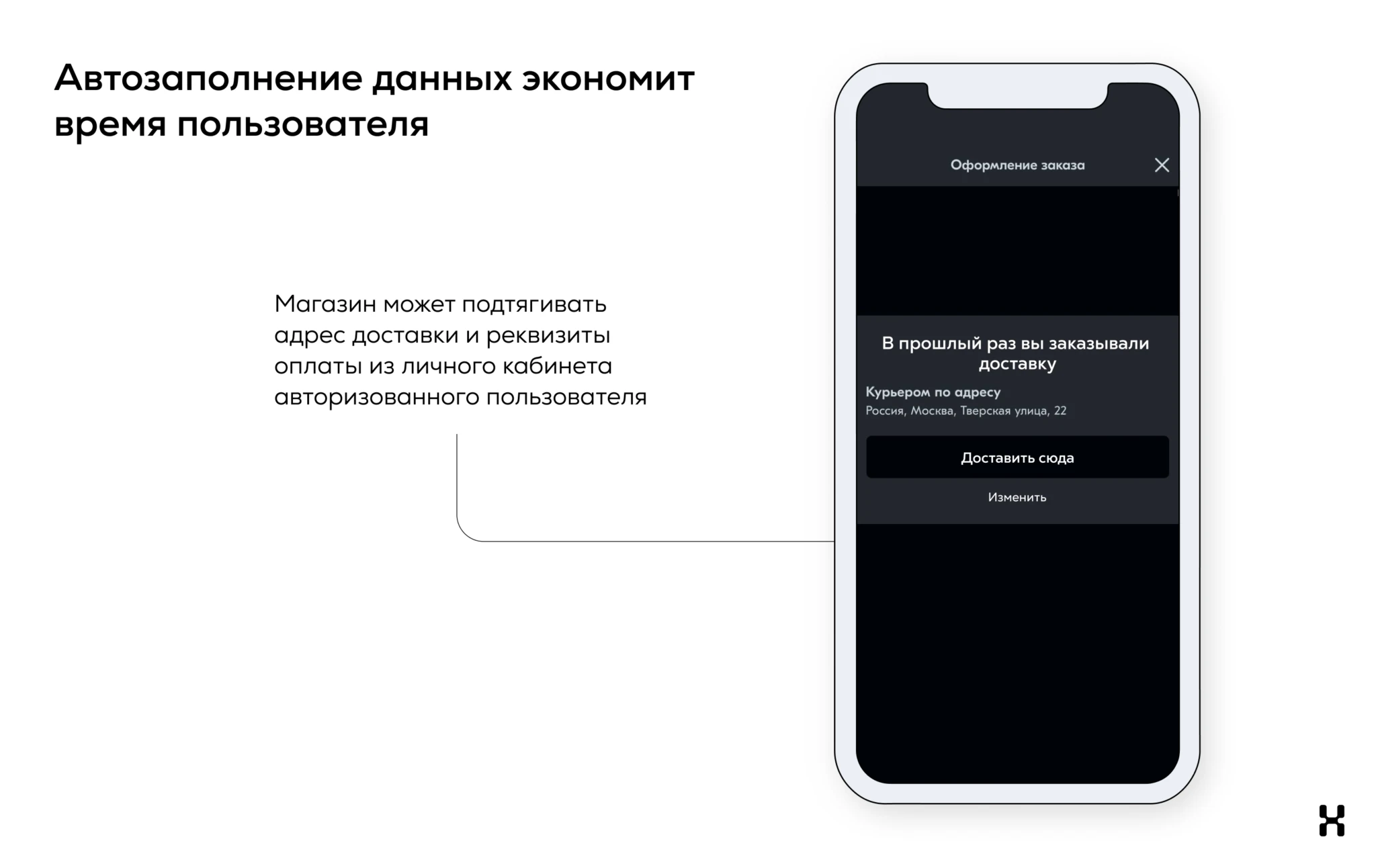
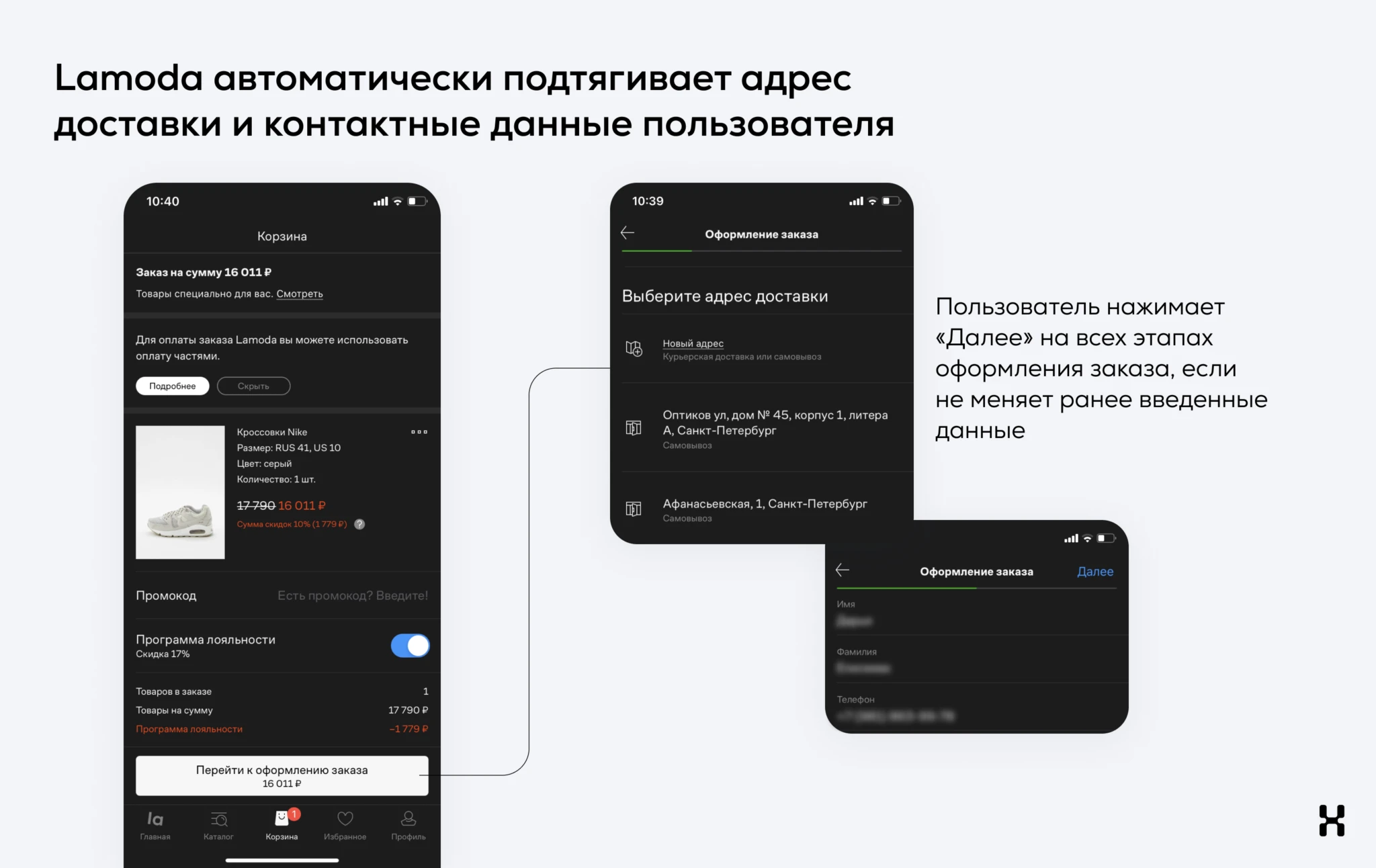
При первом заказе пользователь оставляет свои данные. При следующих покупках можно подтягивать указанные адрес доставки, реквизиты оплаты и контакты. Это упростит путь пользователя.

Приложение Lamoda заполняет форму заказа автоматически. Пользователь оформит заказ за 30 секунд, если он не менял адрес и номер телефона.

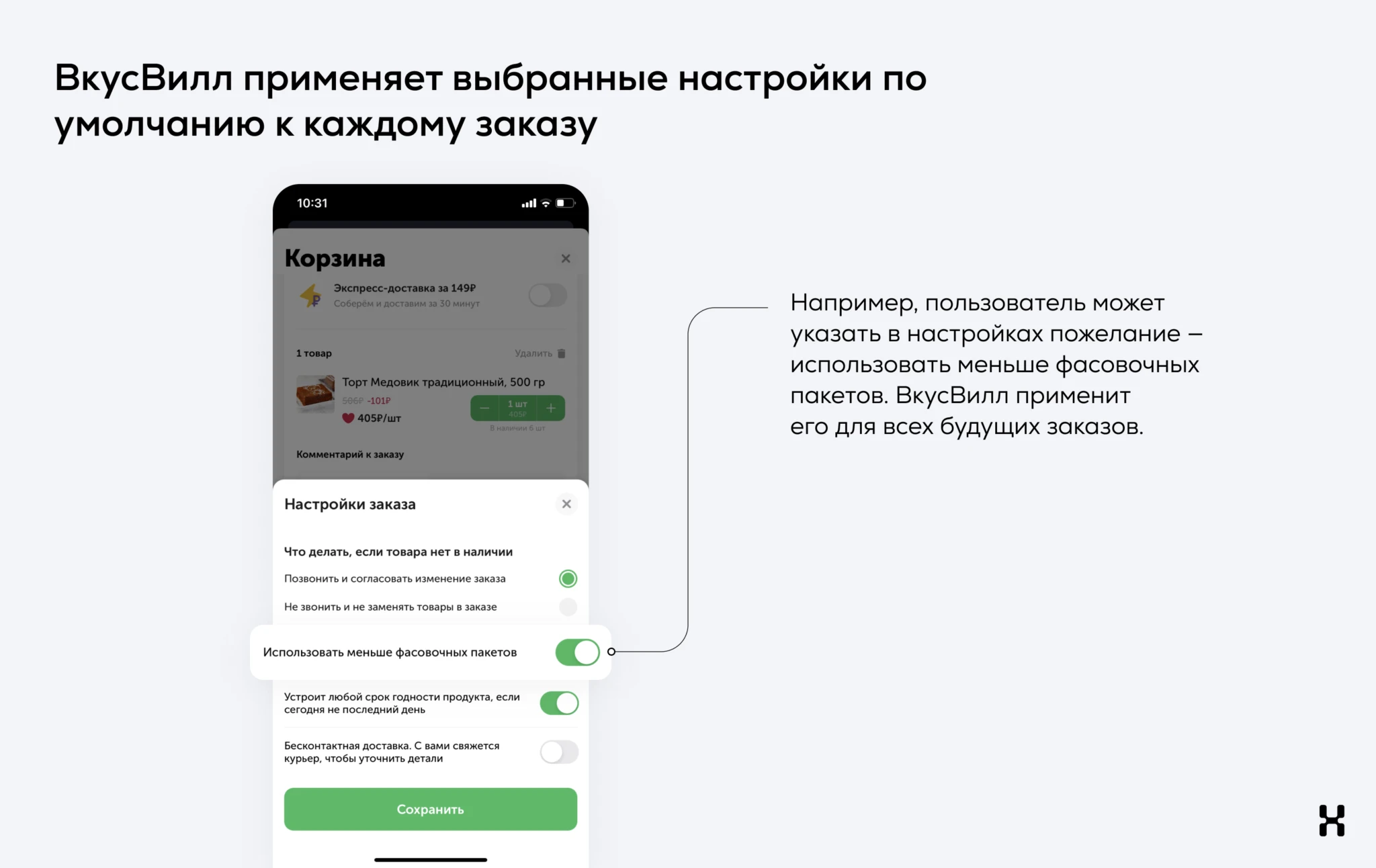
Приложение ВкусВилл запоминает не только адрес и контакты пользователя, но и настройки заказа. Например, клиент может отказаться от упаковки продуктов по фасовочным пакетам. И эта настройка по умолчанию будет работать при заказе через приложение.

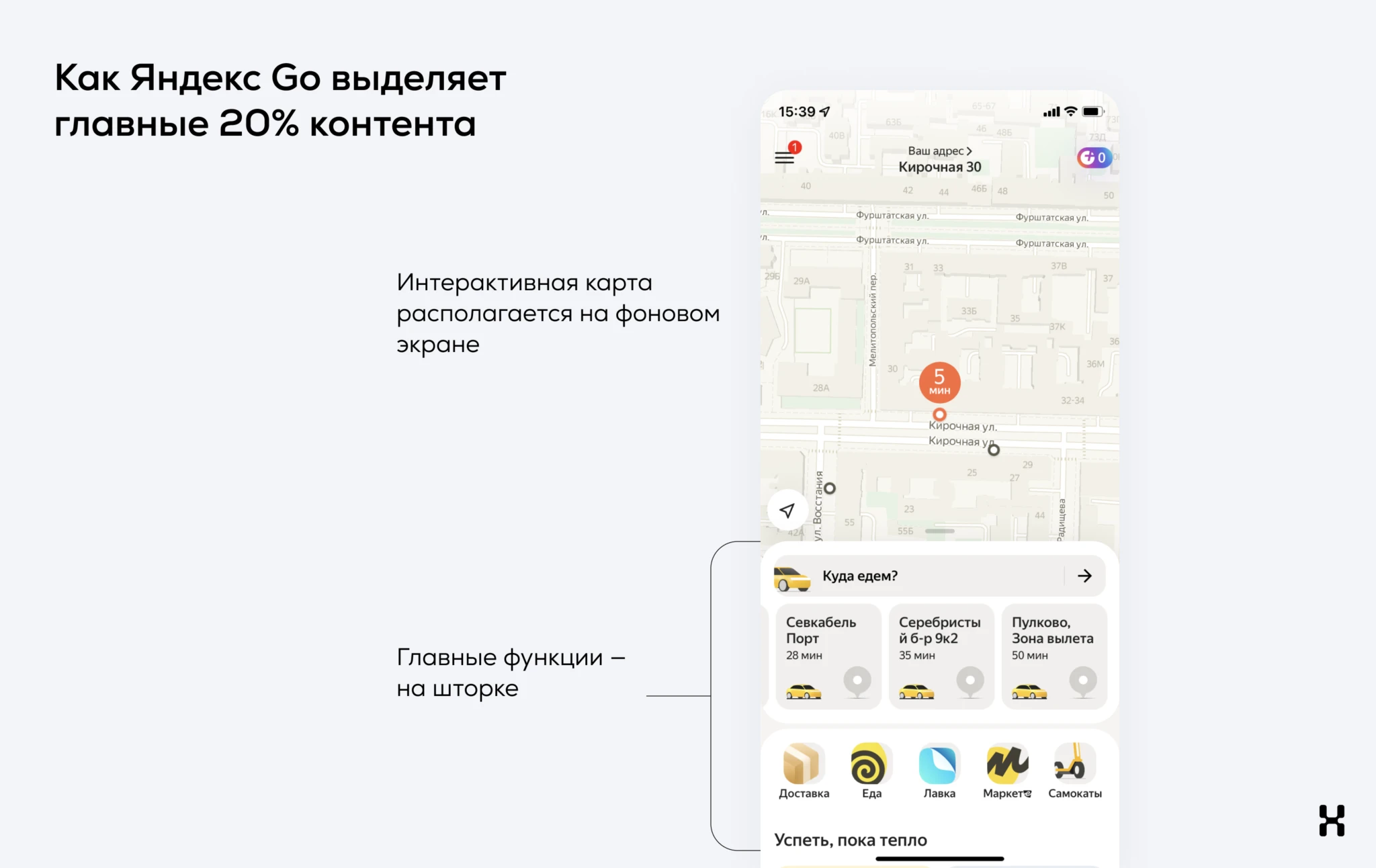
Во время проектирования UX-дизайнер должен понять, какие функции будут самыми частотными в приложении. После этого он направит на них основное внимание пользователя: выделит главные разделы с помощью шрифта, акцентного цвета или анимации. А еще может вынести на шторку.

Например, как это сделал Яндекс Go. Суперапп показывает на шторке основные услуги: такси, каршеринг, доставку еды, продуктов и товаров. На фоновом экране располагается интерактивная карта, которая показывает местоположение пользователя, время до подачи машины и наличие такси поблизости.

Мы разобрали, как упростить приложения для восприятия с помощью закона Парето. А как делать кнопки и иконки, по которым легко попадать — рассказываем в статье «Как применять закон Фиттса в дизайне веб- и мобильных интерфейсов».