
Как помочь пользователю выбрать нужное в веб- или мобильных интерфейсах.

Закон Хика используют в дизайне, чтобы снизить информационную нагрузку на пользователя и облегчить ему выбор.
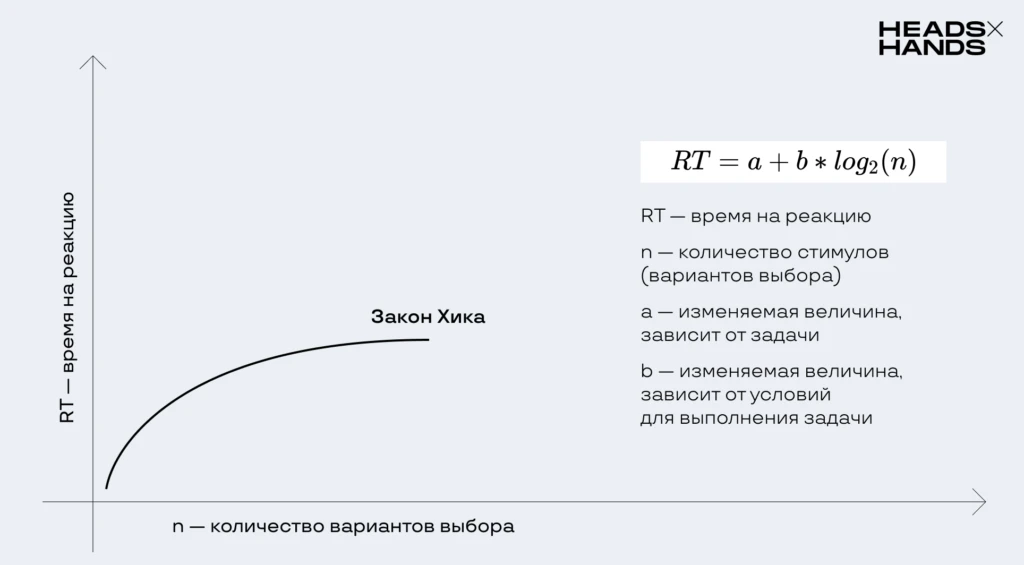
«Время реакции на выбор возрастает пропорционально количеству и сложности вариантов выбора»
Интересно, что сам Эмунд Хик закон не формулировал. Он провел серию экспериментов и сделал из этого несколько выводов, а закон сформулировали другие ученые.
В научном мире закон Хика звучит так: «Среднее время реакции является линейной функцией средней неопределенности (или информационной энтропии). При этом неопределенность возрастает логарифмически с числом увеличения альтернатив. (Witfall T. 2014)» — в переводе UX-исследователя Вадима Шлячкова.
Выражают его как и закон Фиттса формулой и графиком двоичного логарифма:

Если применять закон к дизайну интерфейсов, то можно переформулировать так: чем больше разделов, кнопок, полей, карточек в интерфейсе, тем дольше пользователь будет искать нужную опцию.
Важно, что закон Хика не работает с временем принятия решения, а исследует время реакции выбора между знакомыми вариантами.

Распространим результаты экспериментов Хика на интерфейсы: чем больше ссылок, кнопок, полей, карточек в интерфейсе, тем сложнее пользователю найти конкретную опцию.
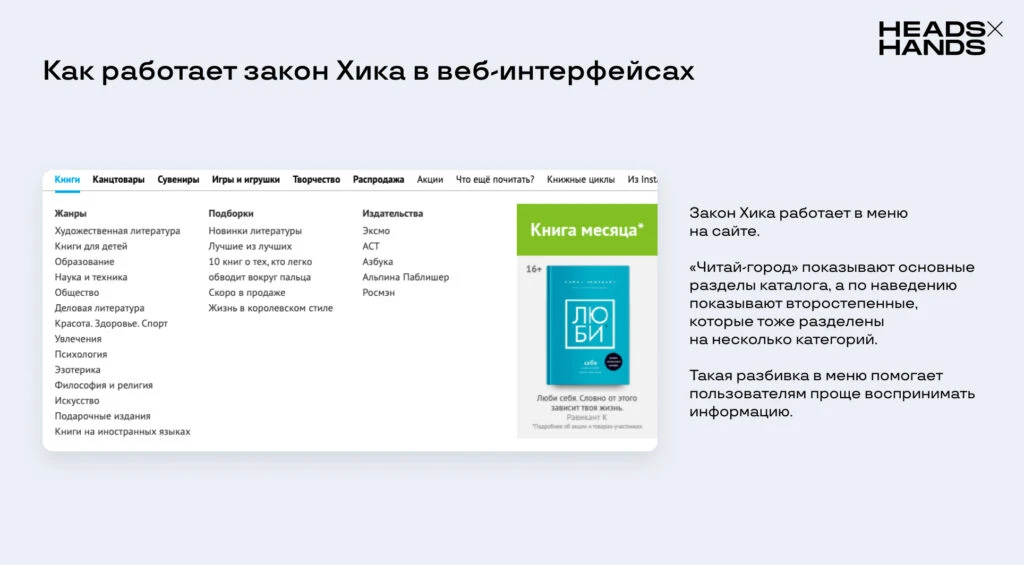
Закон Хика часто применяется при проектировании меню на сайтах так: выделяют крупные, основные разделы товаров или услуг, а внутрь них помещают мелкие, уточняющие разделы.

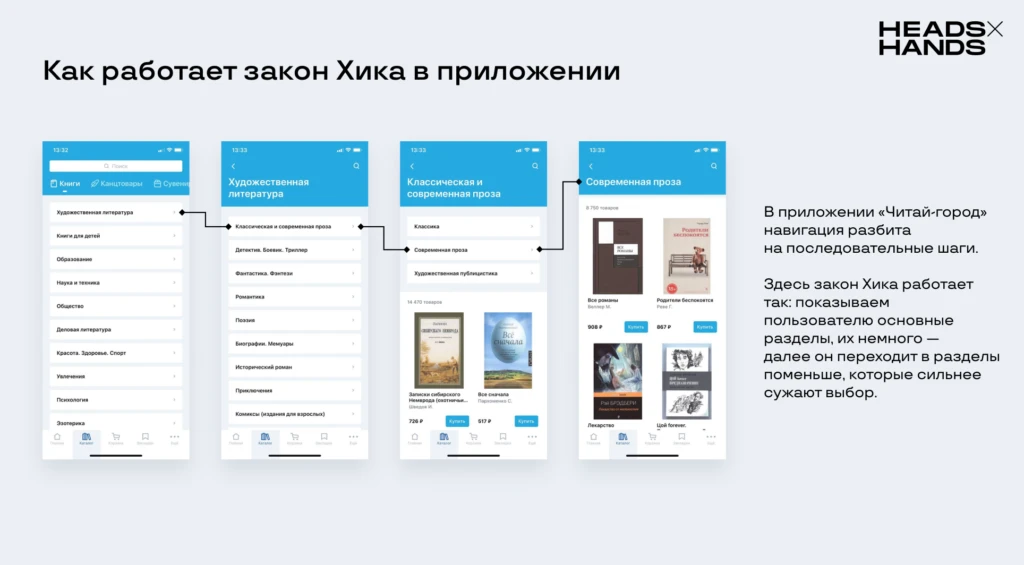
В приложениях меню строится подобным образом, а реализуется как последовательный переход от экрана с главными категориями к второстепенным.

Разбить меню на главные и второстепенные разделы поможет метод карточной сортировки.
Вы выписываете все предполагаемые категории на карточки, раскладываете их перед потенциальными пользователями и просите сгруппировать похожие друг на друга. Собираете результаты и на их основе проектируете категории и подкатегории.
Карточную сортировку используют на начальных стадиях проектирования интерфейса.

Знание закона Хика делает удобнее любой длительный процесс.
Возьмем оформление заказа. Пользователь почувствует меньшую нагрузку, если выполнит несколько небольших шагов вместо заполнения одной длинной формы.
Применим только к простым решениям, которые не требуют детального анализа ситуации. Поможет измерить, как быстро пользователь найдет конкретную газировку в приложении доставки.
При этом не сработает, если пользователь выбирает среди нескольких газировок. В этом случае на выбор влияет слишком много факторов: объём, цена, вкус, привязанность к конкретному бренду.
Перестаёт работать после практики. Чем чаще пользователь совершает одни и те же действия, тем меньше различается время реакции на меняющееся количество стимулов.
Не работает, когда стимул и способ реакции взаимосвязаны. Например, когда надо указать стилусом на подсвечиваемую область.
Не распространяется на реакцию зрачков. Если увеличить число стимулов, время реакции зрачков на них остается неизменным, а иногда и уменьшается.
Не учитывает эффект последовательностей. В последовательностях с простой логикой люди ориентируются быстрее вне зависимости от количества опций.
Не всегда работает с ассоциациями. Если разбить слова по закономерным категориям, то время реакции пользователя при увеличении категорий и слов в категории увеличивается не так сильно.
Теперь вы знаете, как помочь пользователю с выбором. А о том, как сделать кнопки и иконки, по которым удобно попадать, рассказали в статье про закон Фиттса.