
Как привычные паттерны на сайтах и в приложениях помогают пользователям решать задачи быстро и без ошибок.

«Пользователи проводят большую часть времени на других сайтах, а не на вашем. Поэтому они хотят, чтобы ваш сайт работал также, как и они.»
Пользователи переносят ожидания с существующего продукта на новый в той же области. Если вы сходу предложите революционно новое решение, пользователям придется тратить время и усилия на обучение.
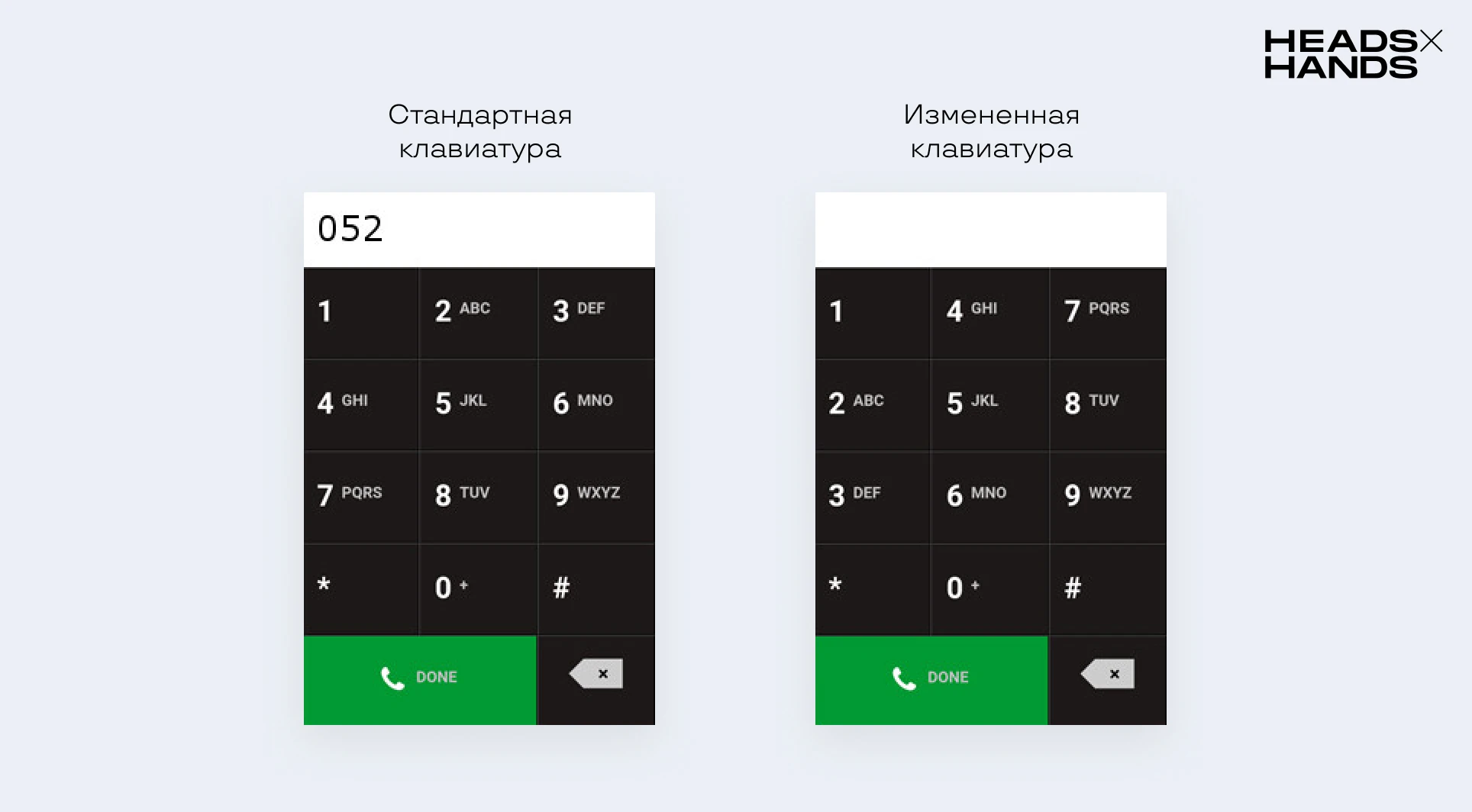
Бывший UX-консультант Intel, лектор университета Хайфы и senior usability эксперт Шей Бен-Барак провел эксперимент: распределил цифры в раскладке телефонной клавиатуры не по строкам, а по столбцам.

В ходе эксперимента испытуемых просили дважды набирать один и тот же номер: первый раз на привычной клавиатуре, второй — на измененной.
Испытуемые набирали номер на измененной клавиатуре на 46% дольше по сравнению со стандартной раскладкой.
Почти каждый четвертый пользователь (22%) набирал номер с ошибкой на измененной клавиатуре, тогда как при использовании стандартной клавиатуры все было верно.

Телефонная клавиатура в смартфонах всегда одинаковая. Люди привыкли к ней и используют на автомате, с минимальными усилиями.
Измененная клавиатура заставляет переучиваться: поэтому пользователи справляются с задачей медленнее и ошибаются.
В исследованиях человеческого восприятия существует явление распознавание шаблонов. Оно позволяет нам сопоставлять информацию от внешнего раздражителя со знакомыми данными. Если мозг не находит совпадений, то на время мы замираем в нерешительности.
Поэтому, если в интерфейсе использовать привычные для пользователя шаблоны, он быстро сориентируется и перейдет к решению задачи, а большинству коммерческих сайтов и приложений это только на руку.

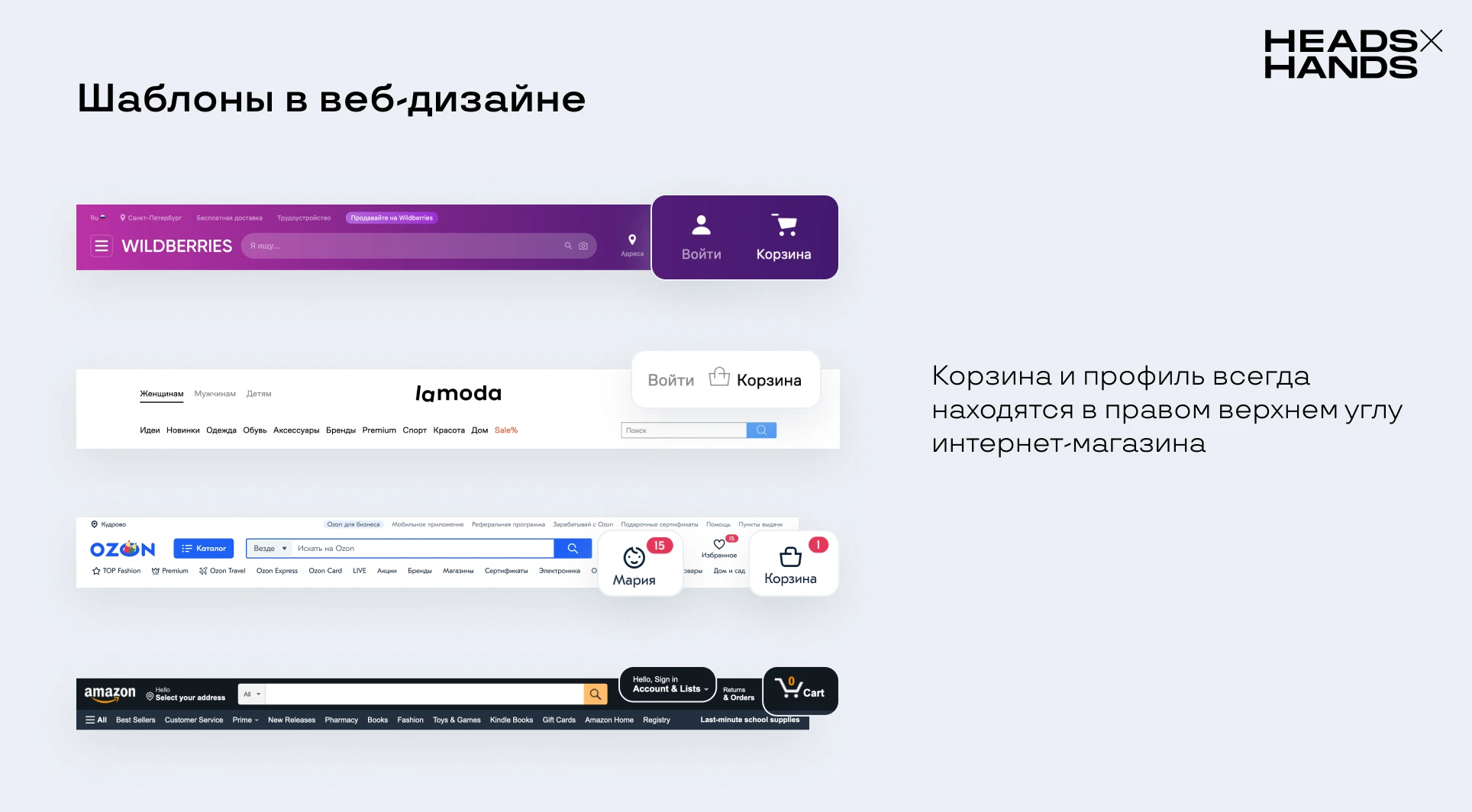
На большинстве сайтов интернет-магазинов профиль пользователя и корзина находятся в правом верхнем углу. Когда пользователь заходит на новый сайт, он ожидает увидеть их там.

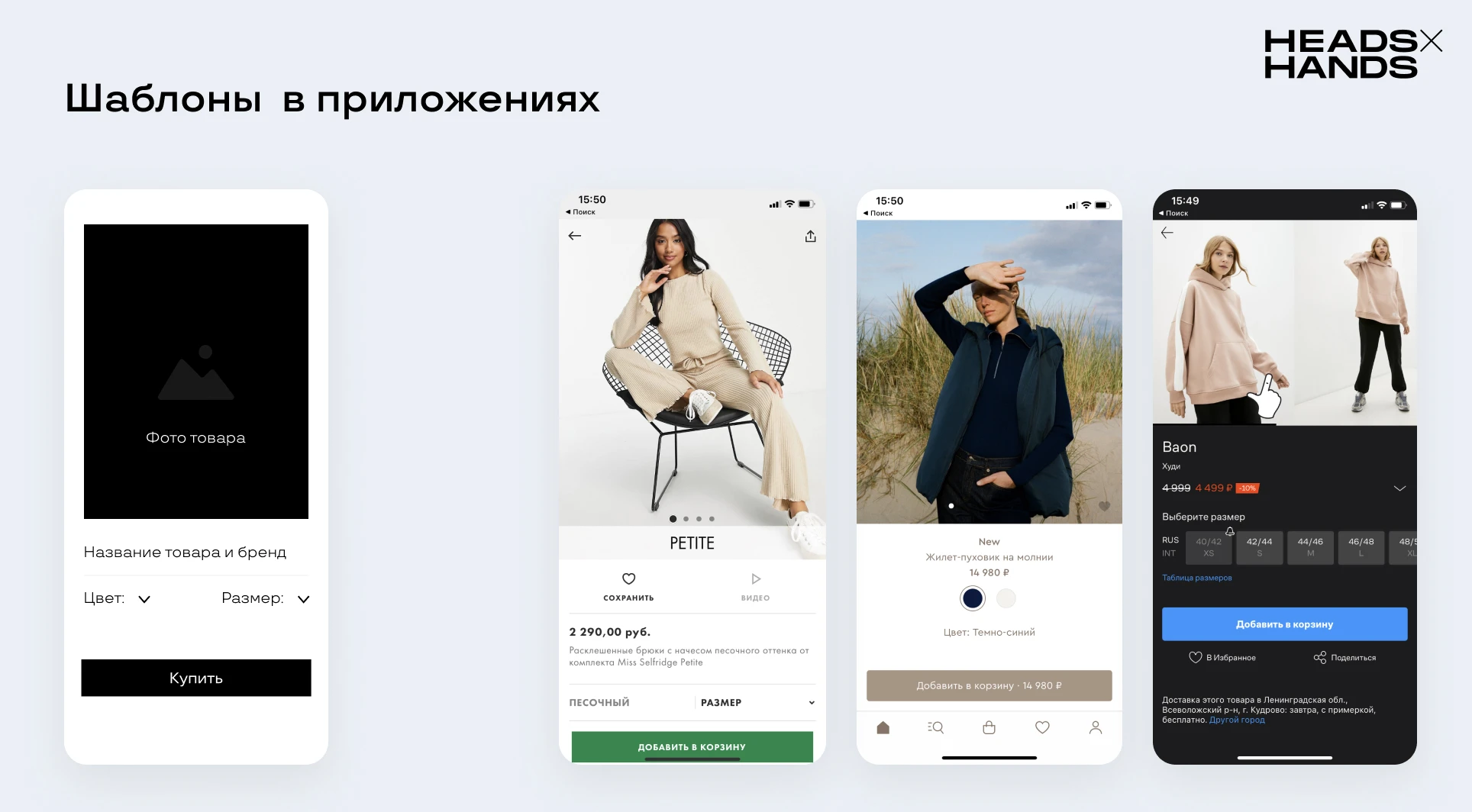
В большинстве приложений с одеждой и обувью карточка товара строится одинаково: изображение, название товара, выбор размера и цвета, добавить в корзину . Пользователь привык к такой карточке: если он увидит ее в новом приложении, то сможет беспрепятственно выбрать нужные параметры товара и отправить его в корзину.
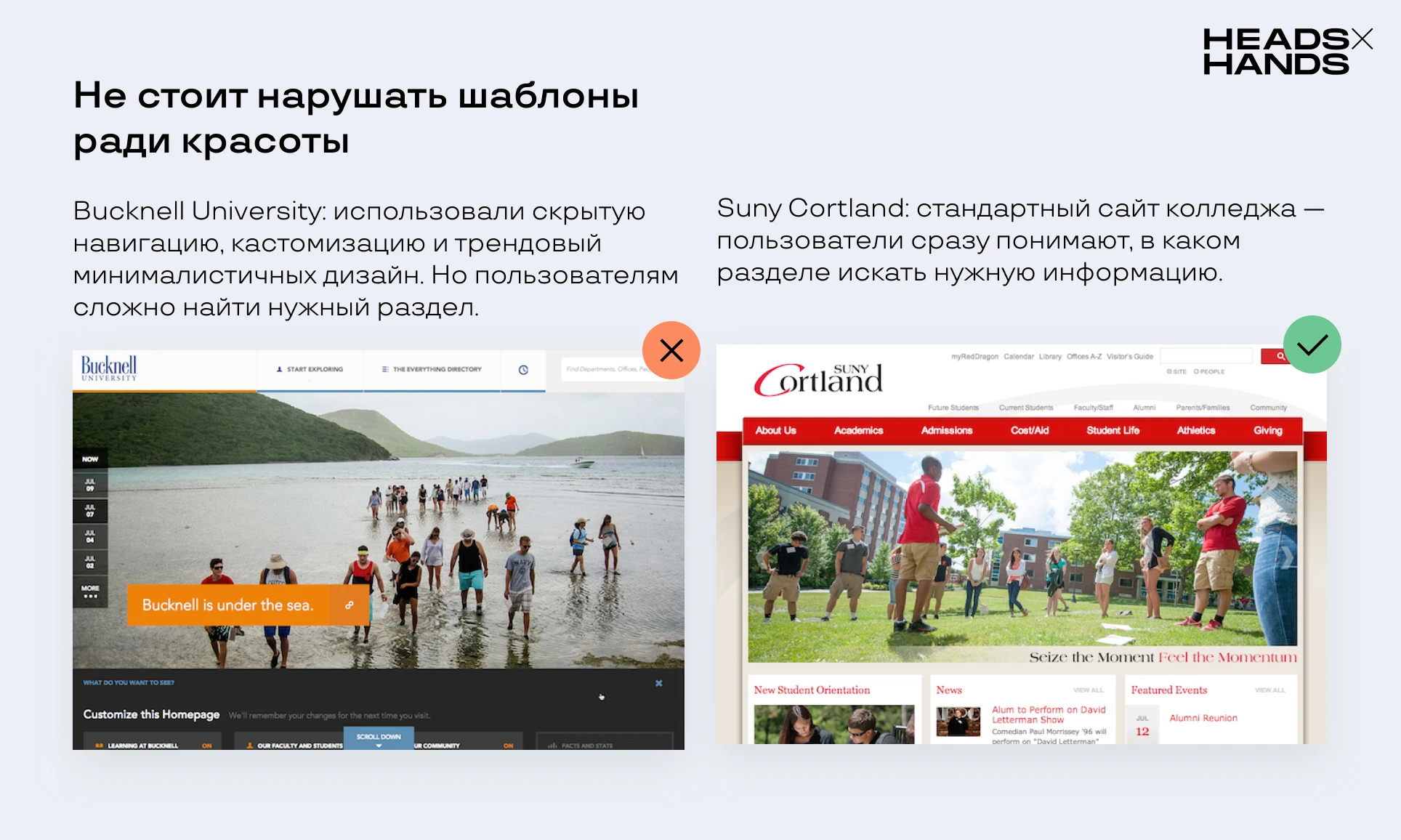
Нарушить привычки пользователя можно, если перепридумать привычный формат сайта или приложения.
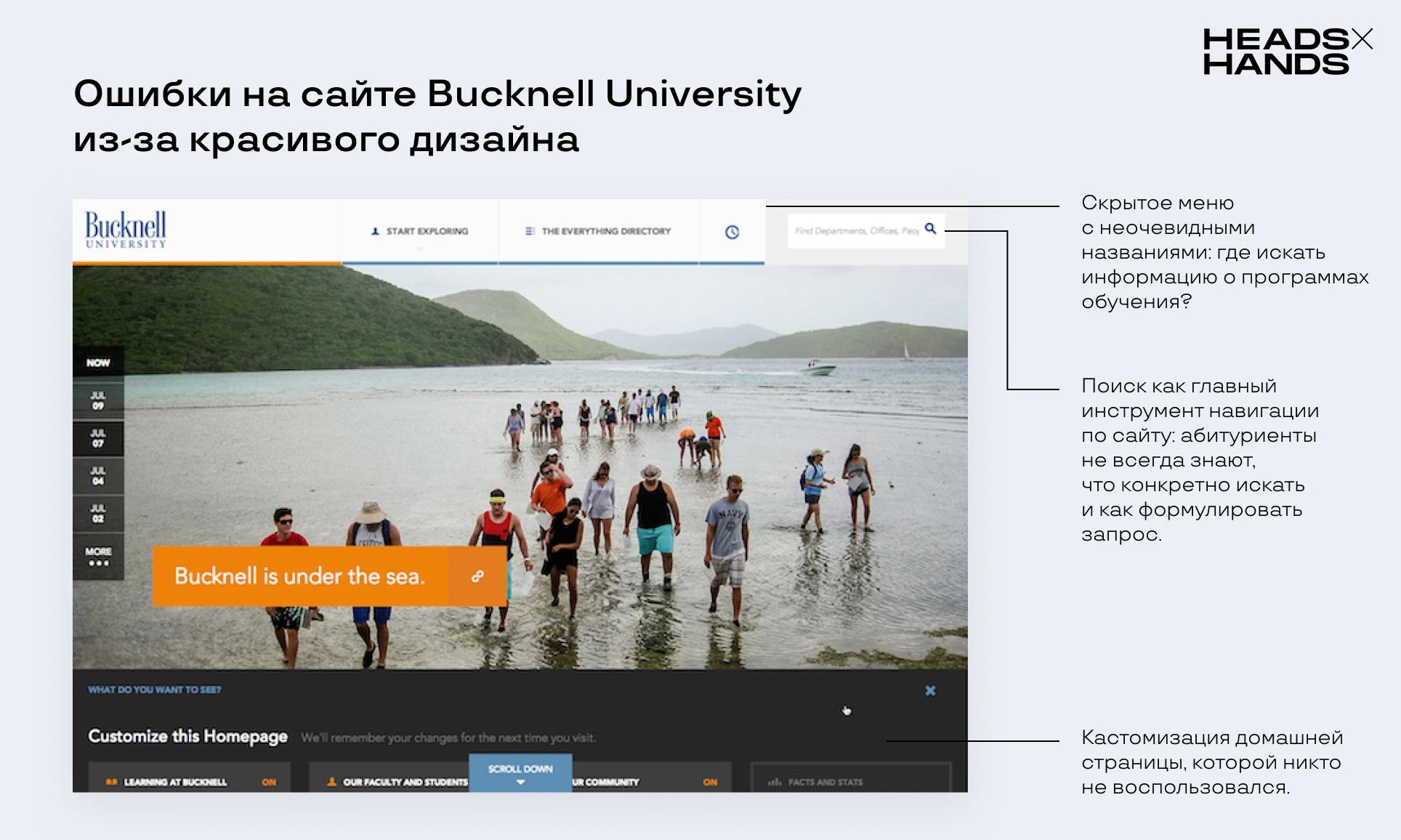
Университет Бакнелла обновил сайт: при разработке нового интерфейса дизайнеры заигрались с трендами и забыли про потребности пользователей. В итоге получился симпатичный, но неудобный сайт.

Исследователи из Norman Nielsen Group нашли проблемы, к которым привел новый дизайн:

Обновление существующего интерфейса может привести к разрушению привычных шаблонов.

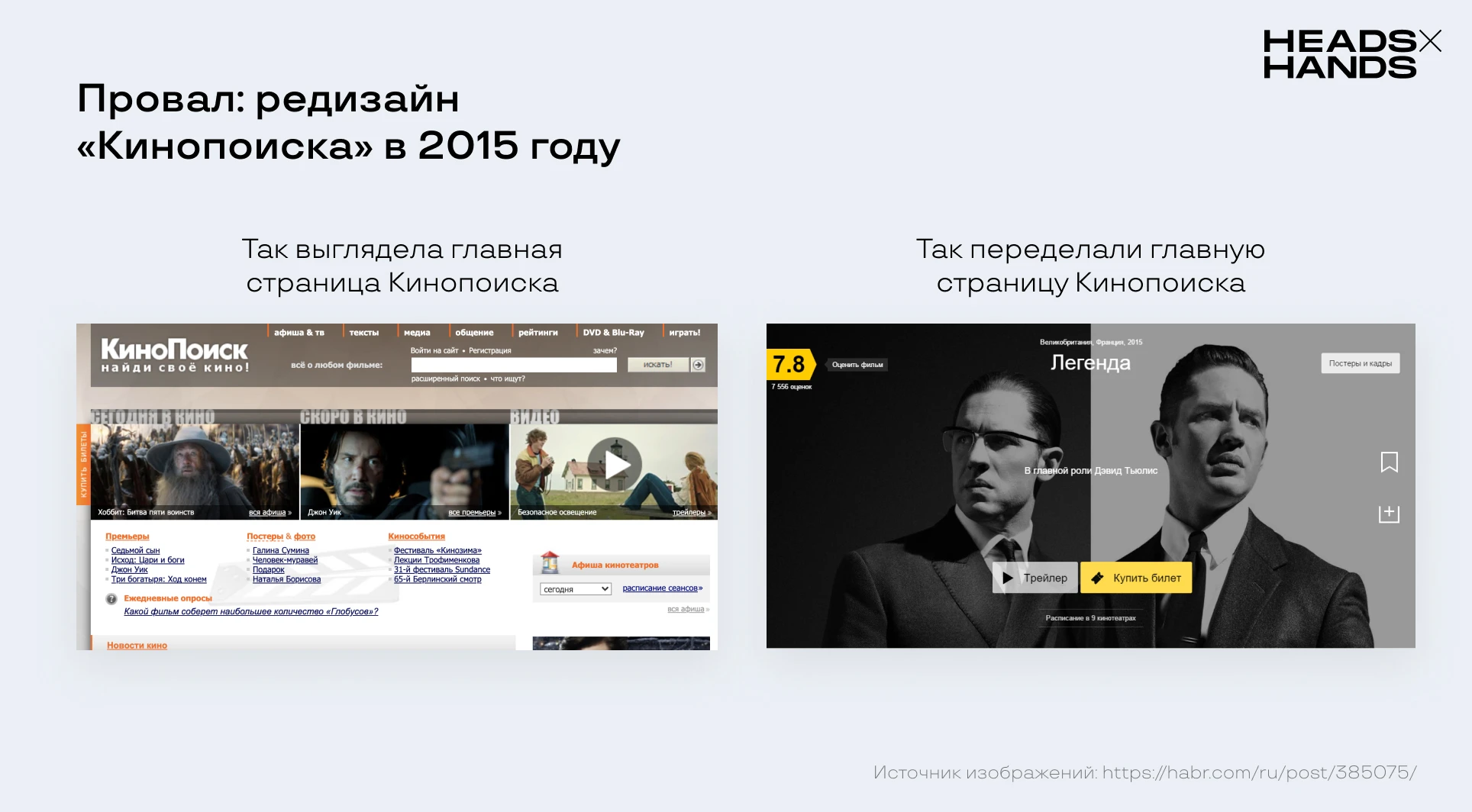
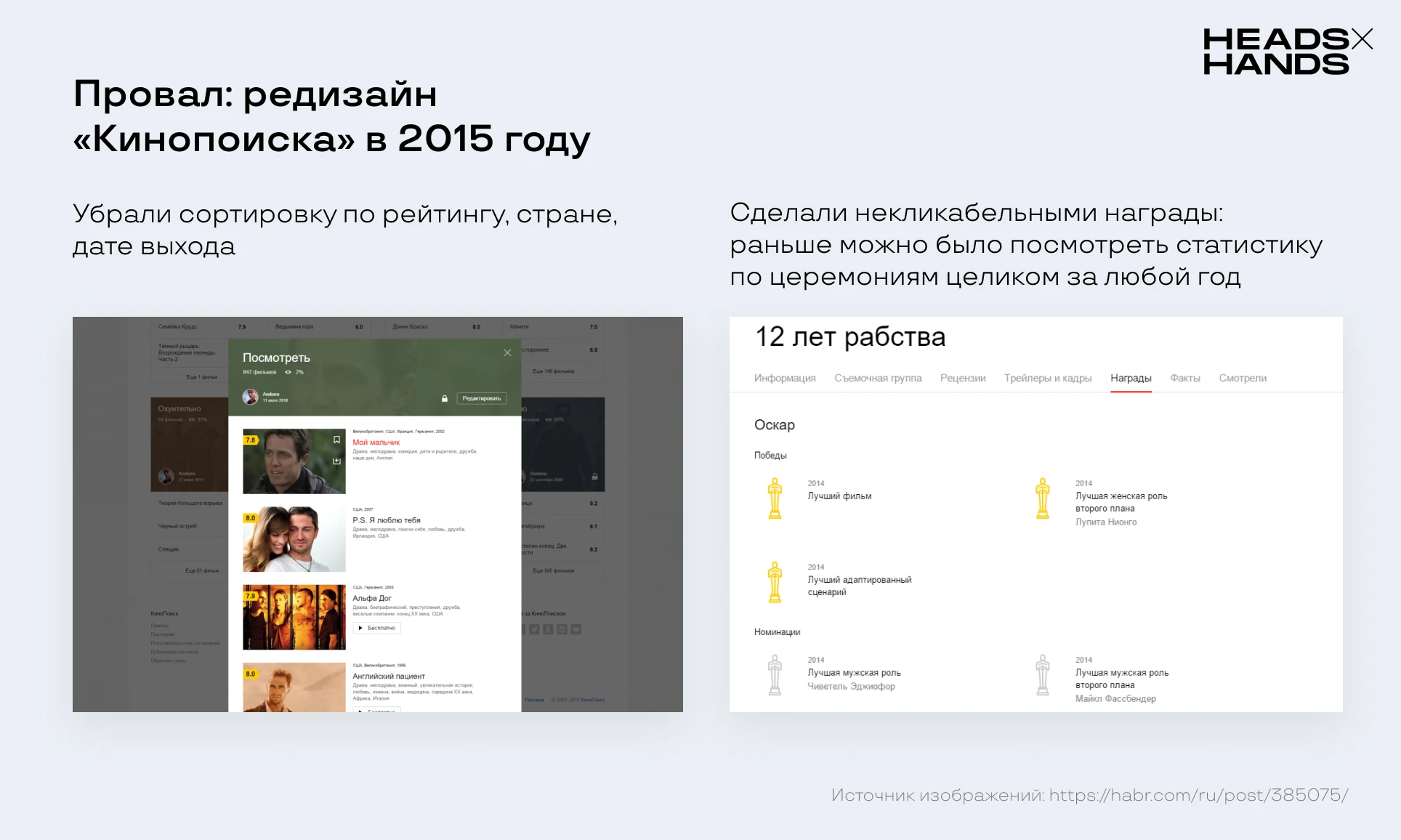
Когда Яндекс купил Кинопоиск, команда сделала редизайн сайта и выпустила обновление без анонса и возможности вернуться к старому интерфейсу. Пользователи взбунтовались. Яндексу пришлось вернуть старый дизайн, а новый поместить на отдельном домене как бета-версию — так надо было сделать с самого начала.
Дизайнеры сделали сайт с современным UI, но не учли сложившиеся привычки пользователей Кинопоиска. К тому же сайт долго подгружал отдельные страницы сайта, привычные разделы было сложно найти, а некоторые элементы стали неинтерактивными.

При переработке привычного интерфейса нужно действовать осторожно. Постепенно знакомить пользователей с ним и дать возможность вернуться, если не понравится.
Для безболезненного обновления продукта можно использовать принцип MAYA, аббревиатура от «Most Advanced, Yet Acceptable», в переводе «Самый передовой, но все же приемлемый». Он заключается в том, чтобы предоставить пользователям продвинутый дизайн, но с оглядкой на их опыт.
Ранний iPod — хороший пример того, как Apple применяла принцип MAYA. Дизайнеры трансформировали дизайн iPod постепенно: сначала у него были кнопки, как у уже существующих плееров, от версии к версии их делали более плоскими и простыми, а затем вовсе избавились от них в пользу интерактивного экрана.
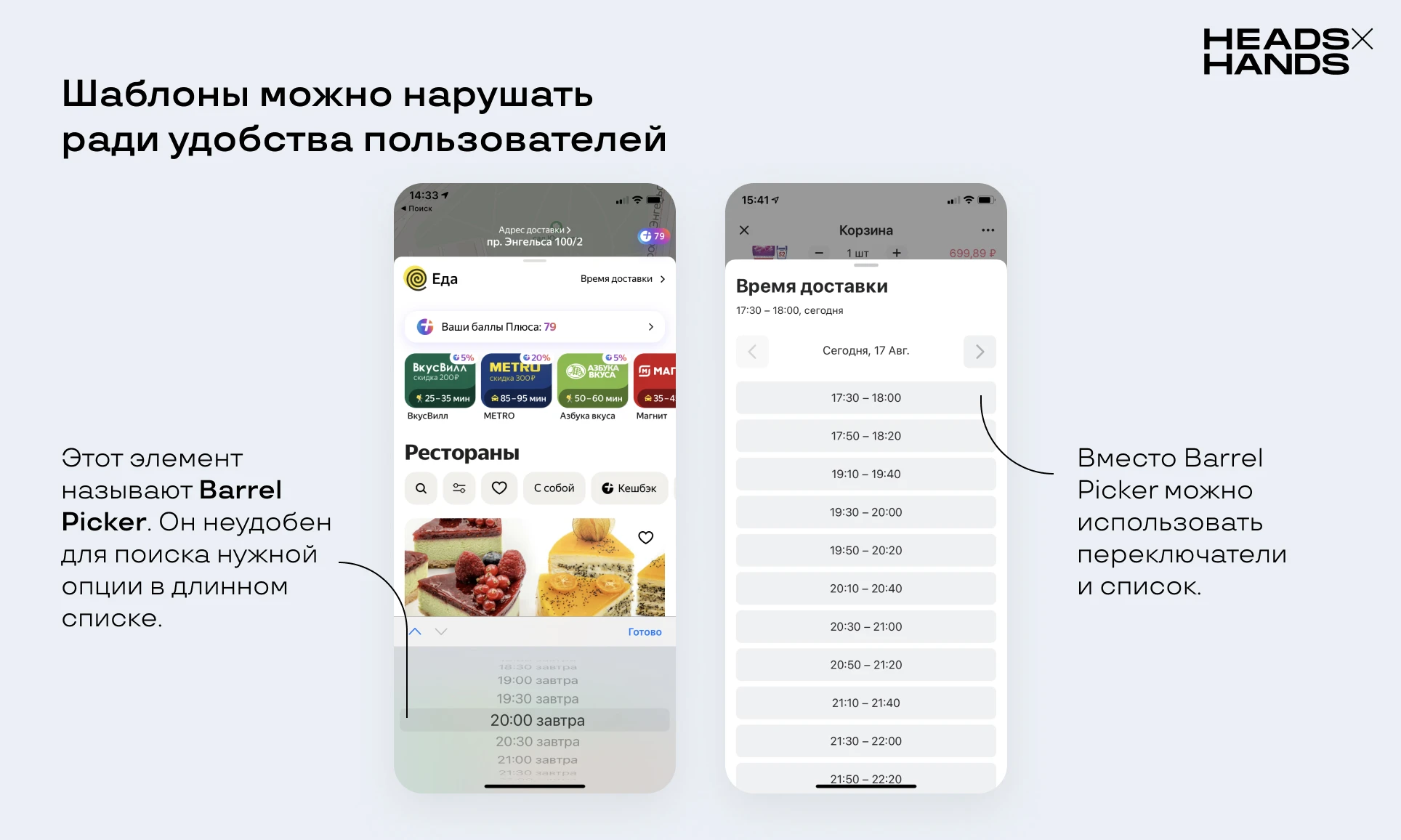
Можно не придерживаться шаблонов, если это улучшит пользовательский опыт.

В iOS есть элемент barrel picker, которые операционная система предлагает для выбора опций из списка. Но если список длинный, то найти нужное будет утомительно. Поэтому для ввода даты стоит использовать три отдельных поля ввода для дня, месяца и года с автоматическим переводом курсора.