
Графическая оптимизация страницы приложения или почему нельзя сделать иконку один раз и успокоиться.

Этот материал написали вместе с Давидом Маргаряном, руководителем отдела ASO в Checkaso. Checkaso — это аналитическая ASO-платформа, которая предоставляет данные для оценки оптимизации приложения в сторе и инсайты для ее улучшения.
В материале о том, какие иконки и скриншоты работают в сторах и почему нельзя сделать их один раз и успокоиться.

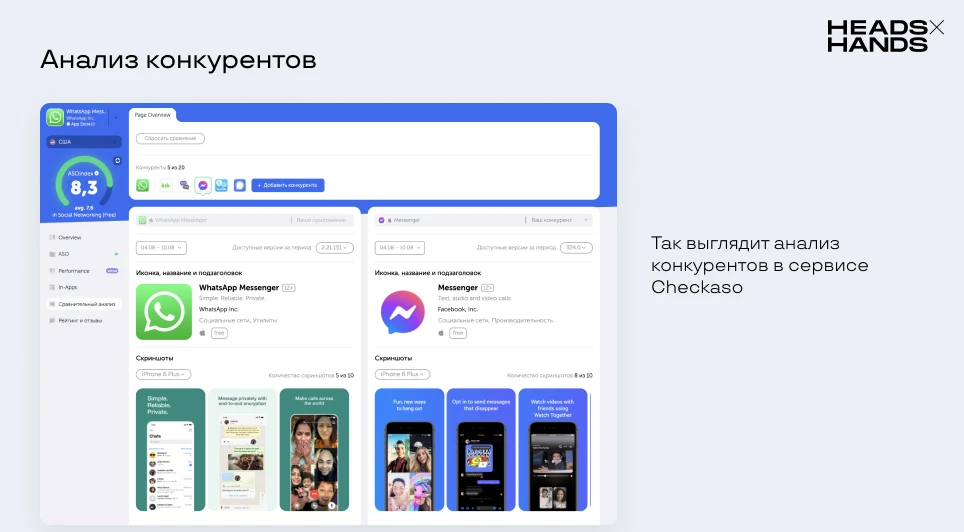
Начинать всегда стоит с анализа конкурентов. Он поможет понять, какие приемы используют игроки в вашей нише, выделить их сильные и слабые стороны и найти способы отстраниться.
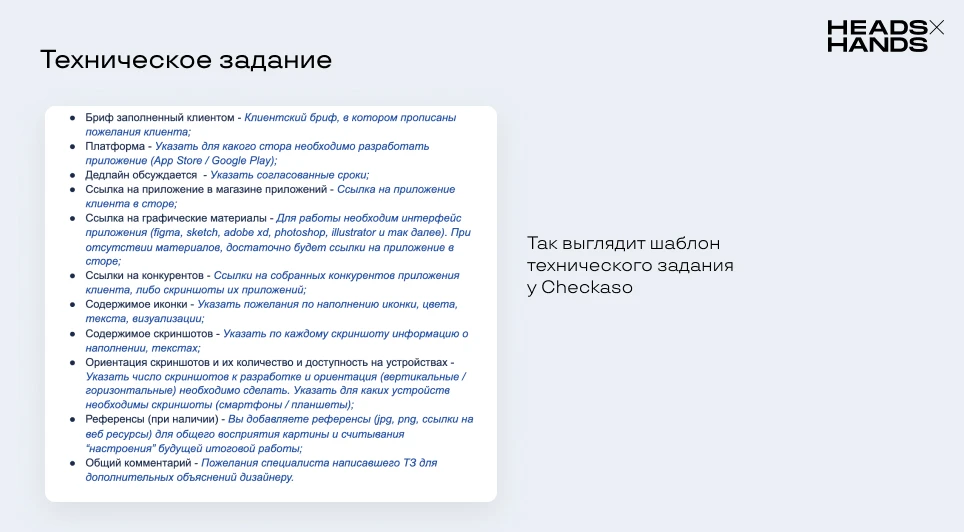
После того как собрали референсы, можно переходить к концепции. Нужно прописать подробное техническое задание, ведь от финального варианта будет зависеть конверсия приложения.

Техническое задание должно быть максимально продуманным и четким, чтобы финальный вариант дизайна вас устроил.
Опирайтесь не на субъективное представление о хорошем или плохом дизайне, а исключительно на те данные, которые вы получили из анализа конкурентов и данных по конверсиям и тестам, если таковые у вас имеются.

В поисковой выдаче App Store мы видим иконку приложения и скриншоты, последние притягивают внимание пользователей сильней.
А в выдаче Google Play из графики мы видим только иконку, следовательно, ее влияние резко возрастает.
От иконки зависит, перейдет ли пользователь на страницу вашего приложения для знакомства с ним. Если компания популярна и имеет аудиторию, при создании иконки стоит придерживаться графической концепции бренда. Так пользователь легко считает иконку и соотнесет ее с вами.
Иконка должна быть простой. Она получится смазанной, если использовать множество мелких элементов. Используйте минимум элементов и сделайте их крупнее.

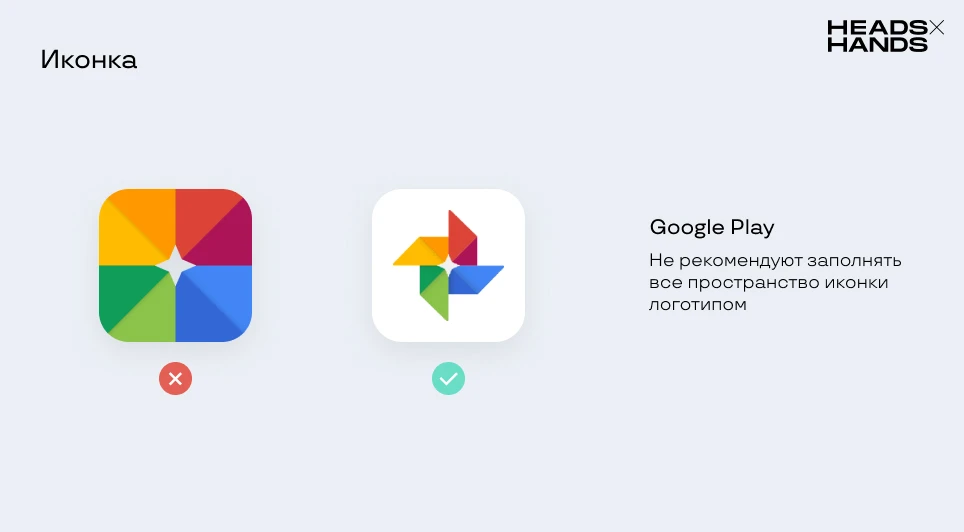
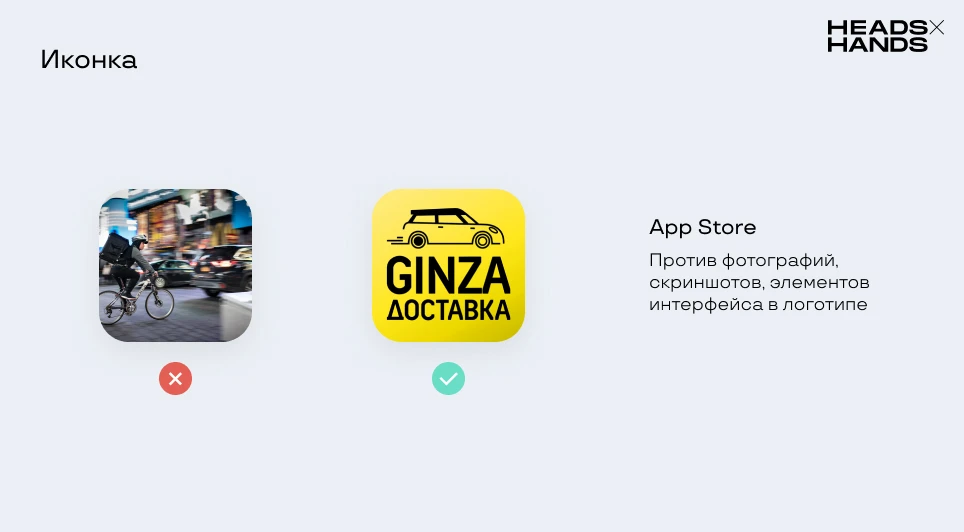
App Store против размещения в иконке фотографий и скриншотов, а Google Play не нравится, когда логотип занимает все пространство иконки и вокруг него не остается «воздуха». Для правильного оформления иконки руководствуйтесь правилами App Store и Google Play.

В App Store иконка играет важную роль при привлечении трафика из канала «Поиск». Там находятся подборки по темам, по похожим приложениям, чарты категорий, а для приложения стор показывает только иконку, название и краткое описание.
В Google Play можно сделать отдельную иконку для каждой страны. Это позволяет оптимизировать ее под культурные особенности, если вы продвигаетесь по всему миру. В App Store можно использовать только одну иконку для всех стран, что значительно снижает пространство для оптимизации.
У App Store и Google Play есть требования к размерам, качеству и наполнению предпросмотра. Чтобы избежать проблем с модерацией приложения, их необходимо тщательно изучить и учитывать при разработке графики.
Например, нельзя использовать графику, которая не отражает внутреннее наполнение приложения. Модераторы не пропустят подобные изображения и придется переделывать до тех пор, пока их все не устроит, а это напрасная трата времени. Лучше все сразу сделать нормально.

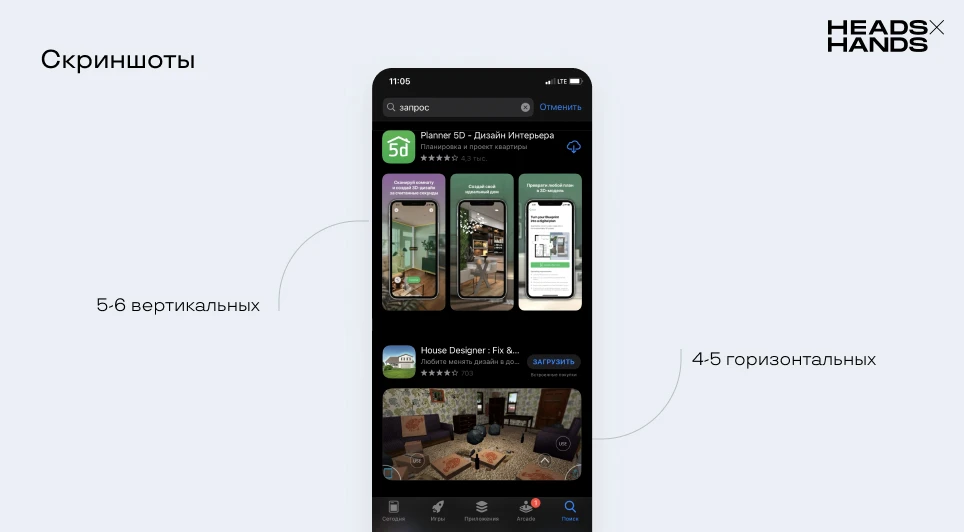
Опытным путем ASO-специалисты пришли к тому, что оптимальное количество скриншотов должно быть таким: вертикальных — до 6 и горизонтальных — до 5. Но большая часть пользователей посмотрит только первые 3 скриншота.
Поэтому поместите на них самую важную информацию: информацию о бонусах за установку, о функциональности, которая доступна только в приложении, главные отличия от конкурентов.

Тексты помогают побудить пользователя установить ваше приложение, а это значит, что они влияют на вашу конверсию.
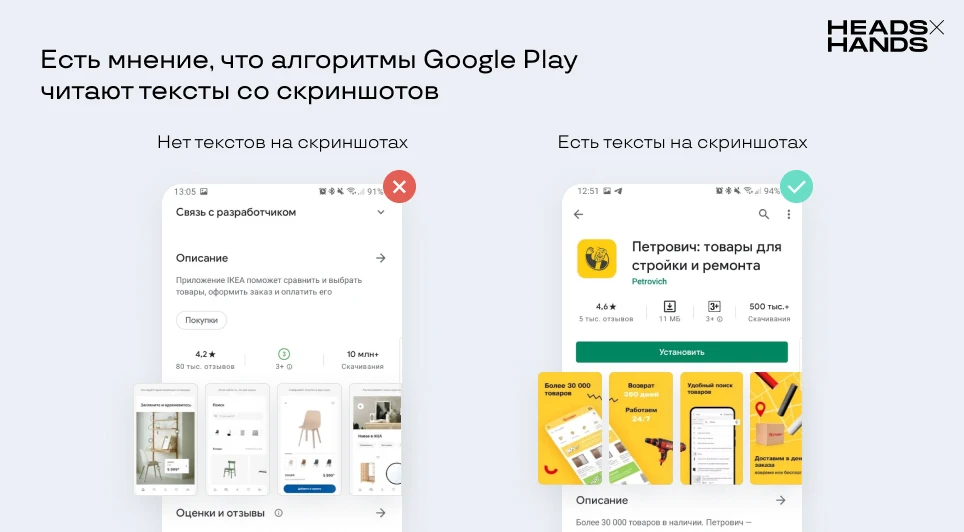
Многие специалисты утверждают, что алгоритмы Google Play считывают тексты со скриншотов, что влияет на индексацию и ранжирование по ключевым запросам. Поэтому размещайте на изображениях главные ключевые слова.
Текст должен быть крупным и легко считываться. Через него необходимо донести главные конкурентные преимущества.
Не используйте длинные сложные фразы, формулировки должны быть короткими и понятными.
Используйте призывы к действию, например: «Воспользуйся», «Улучши», «Сэкономь».

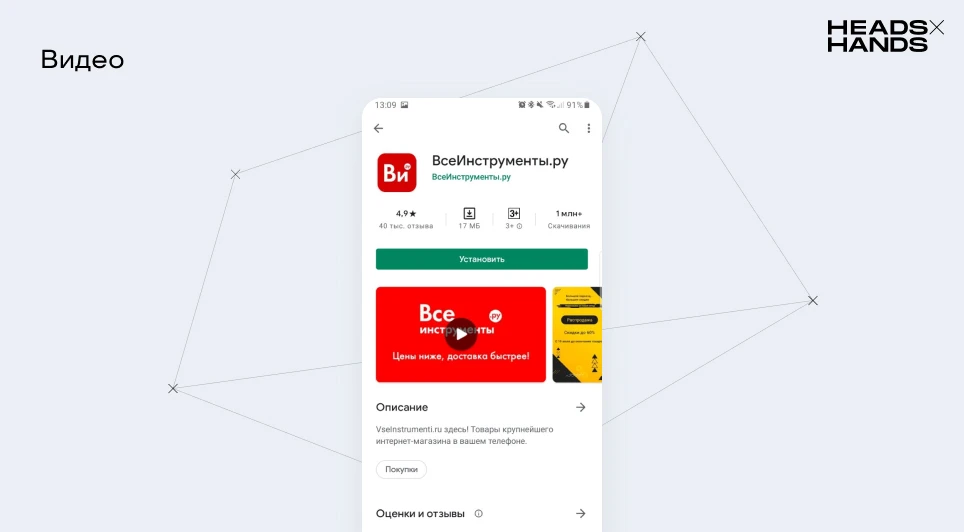
Видео отображается первым в галерее скриншотов. В App Store видео могут заменять все 3 скриншота.
Видео чаще используют для игр, так как необходимо отобразить ее в действии, чтобы заинтересовать пользователя.
Видео для других приложений может заменить онбординг: покажите, как работают основные функции.
Для видео можно выбрать обложку, которая будет отображаться до проигрывания. В App Store можно выбрать только фрагмент из самого видео. А в Google Play загрузить Future Graphic — изображение с описанием, которое станет самым заметным элементом на странице приложения.

Чтобы скриншоты сработали по максимуму, придется прибегнуть к помощи данных.
В первую очередь соберите информацию по конкурентам.
Затем изучите поведение своих пользователей: какие функции приложения популярны у них. Именно эти функции можно отобразить на скриншотах, чтобы привлечь аналогичную аудиторию.
Читайте отзывы пользователей. Они дадут понимание не только о том, какие есть проблемы и слабые стороны у приложения, но и покажут преимущества, которые пользователям нравятся.

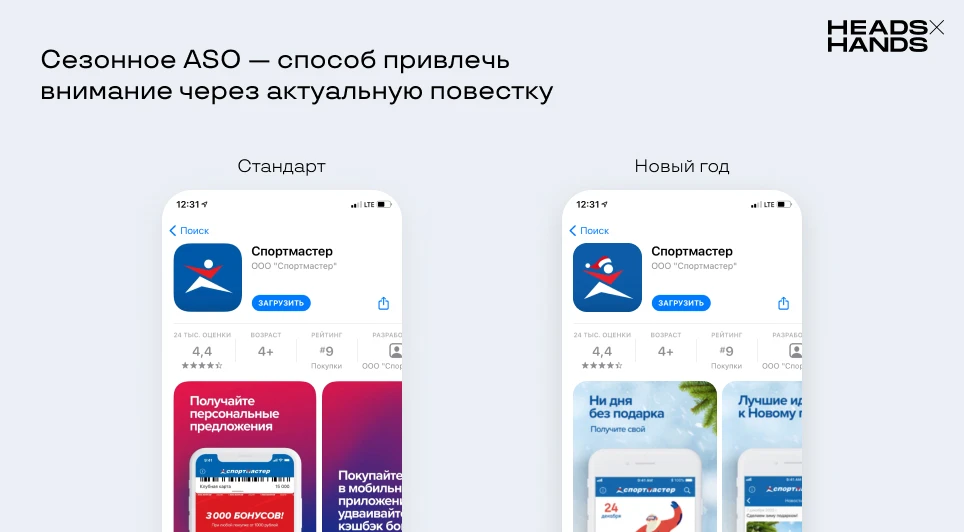
Это способ привлечь внимание через актуальную повестку. Как правило, это праздники или массовые распродажи вроде «Черной пятницы». С такой повесткой вы можете попасть в тематическую коллекцию магазинов приложений и получить новых пользователей.
В рамках сезонного ASO меняют оформление как скриншотов, так и иконки. В текстах используют ключевые запросы, связанные с событием.
Но для полного эффекта не ограничивайтесь визуальной составляющей. Разработайте акции к каждому празднику и расскажите о них на своих скриншотах. Так мотивация скачать приложение будет значительно выше.
Например, на «Черную пятницу» дайте большие скидки внутри приложения. Так вы вовлечете новых пользователей в этот канал.
Тестирование позволит определить, работает ли графика на странице вашего приложения. Существует несколько подходов в тестировании, которые отличаются как точностью данных, так и финансовыми вложениями.

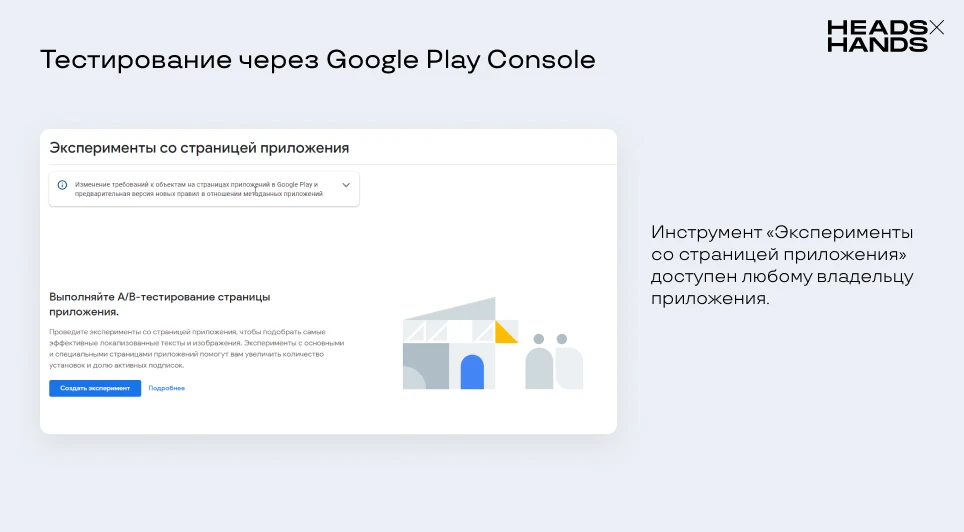
Инструмент называется «Эксперименты со страницей приложения». Он доступен каждому владельцу приложения в Google Play Console.
Это удобный, точный и бесплатный вариант. Входной барьер для его использования — наличие органического трафика.
Главный минус — работает только для приложений в Google Play. А что работает в Google Play, не всего актуально для App Store.

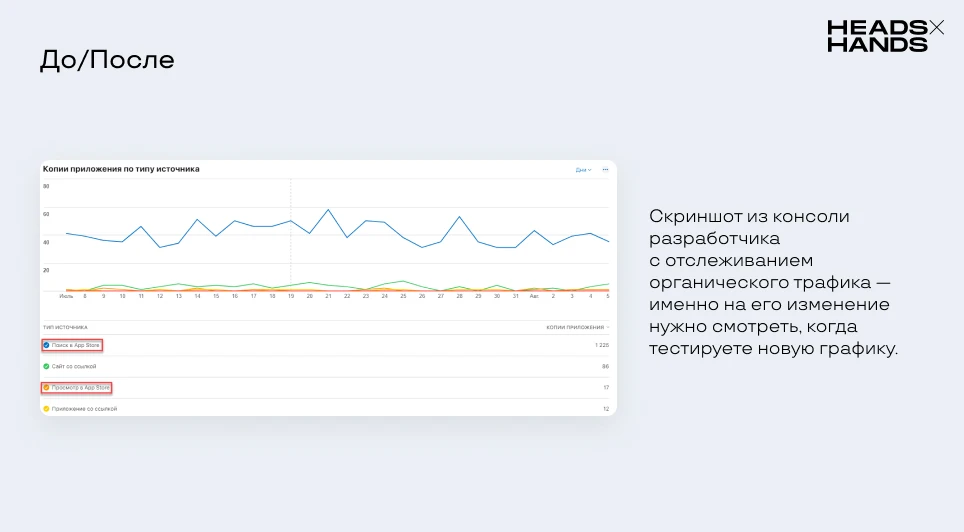
Для этого необходимо подготовить новые графические элементы, обновить их и проанализировать данные по конверсии за идентичный фиксированный период до и после обновления.
Оценивать следует только трафик из канала «Поиск» — пользователи, которые установили приложение через поисковой запрос. И из канала «Просмотр» — пользователи, которые установили приложение через подборки, топ-чарты, статьи и похожие приложения. Трафик из этих двух каналов наиболее стабилен по качеству.
Также рекомендуем не обновлять другие графические или текстовые элементы, кроме тестируемых, и придерживаться одной маркетинговой стратегии на весь период тестирования.
Основной недостаток этого варианта — немалая погрешность в данных и большая длительность.

Точный и репрезентативный вариант тестирования.
Для запуска теста в Search Ads нужно:
Вы получите две кампании с практически идентичным трафиком. После того как каждый вариант получит хотя бы 2000 показов, можно делать выводы об эффективности новых графических элементов.
Основной недостаток этого варианта — он платный и доступен только в App Store.
Несмотря на это вы платите за релевантных пользователей и окупаете вложения при правильно настроенной кампании.
Данные от такого тестирования будут менее точными, чем от тестирования внутренним инструментом Google Play, но точнее, чем от тестирования «до/после».
Это платные инструменты и дополнительно придется оплачивать трафик, который уходит на тестирование. Это наиболее точное тестирование, так как сервисы обладают различными инструментами и большой экспертизой.
Минус — это самый дорогой вариант.
Какой бы вариант тестирования вы не выбрали, необходимо помнить о важном правиле — тестируйте одну гипотезу и один элемент за раз. Так вы будете точно понимать, что именно повлияло на изменение конверсии.