Рассказываем, как помочь пользователю сориентироваться в интерфейсе и убедить совершить нужное действие.

Пользователи не любят регистрироваться — они хотят быстро оформить и получить заказ или услугу. 25% пользователей уходят из-за обязательной регистрации — данные Baymard Institute.
Зная это, сервисы стараются убрать регистрацию или максимально упростить ее. Например, Whoosh сделал кнопку «Войти через Apple» акцентной, чтобы подсказать пользователю оптимальный вариант.

Визуальные подсказки в интерфейсе — один из способов убедить пользователя совершить нужное действие. UX/UI-дизайнер Heads and Hands Анна Байда рассказывает, как еще можно управлять вниманием пользователя.
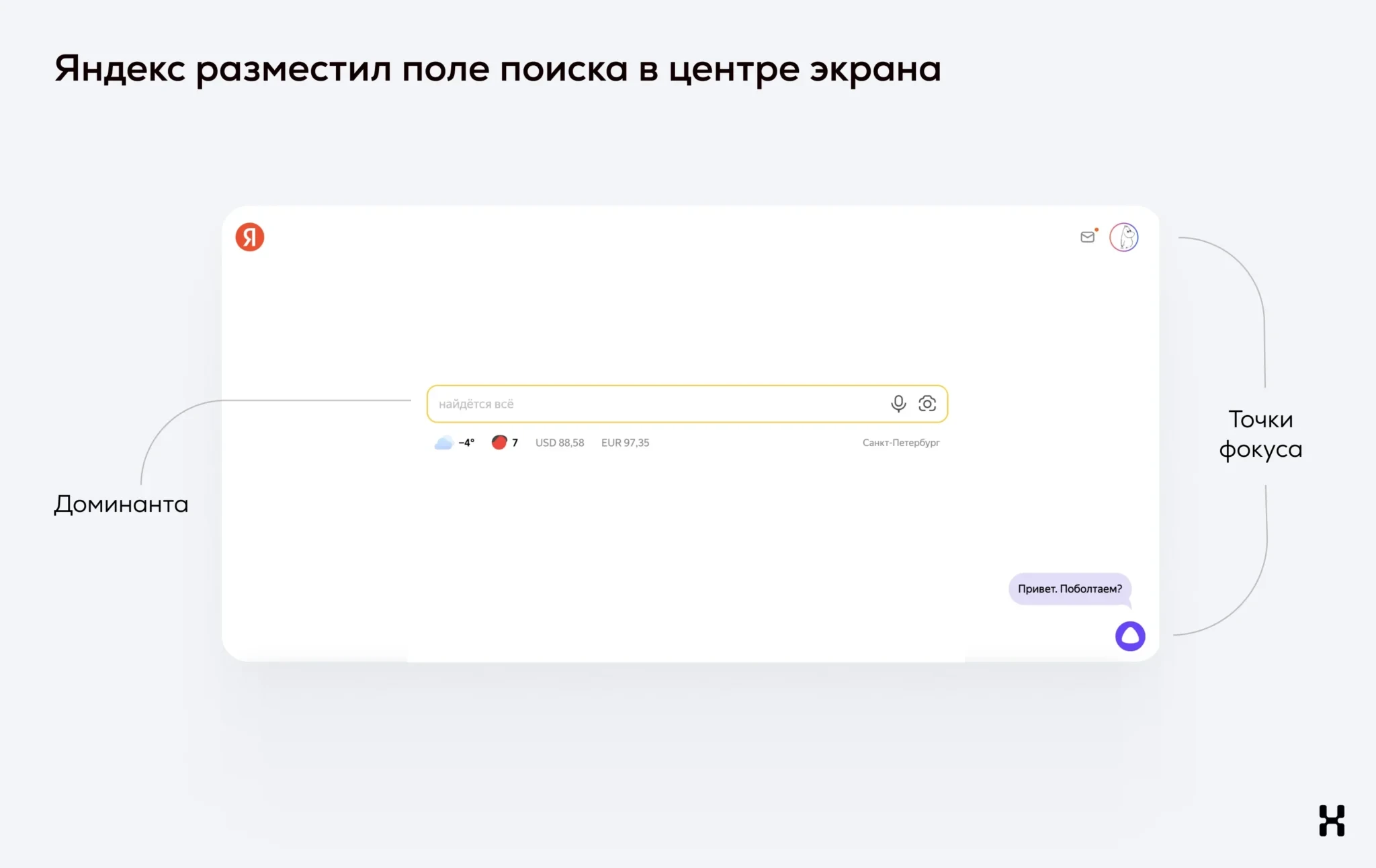
Доминанты — самые крупные и привлекательные элементы в интерфейсе, их используют, чтобы выделить важную информацию. Обычно доминанты располагают ближе к центру экрана.
Точки фокуса — это иконки, кнопки и другие элементы, которые пользователь замечает после доминанты. Они отвечают за зоны интереса и удерживают внимание пользователя. Точки фокуса обычно находятся по краям экрана.
Пример. Яндекс разместил поле поиска в центре экрана — это доминанта и первое, за что цепляется взгляд пользователя. Затем пользователь фокусирует внимание на других ключевых функциях: в верхнем углу экрана находятся профиль и почта, а в нижнем — кнопка голосового ассистента Алисы.

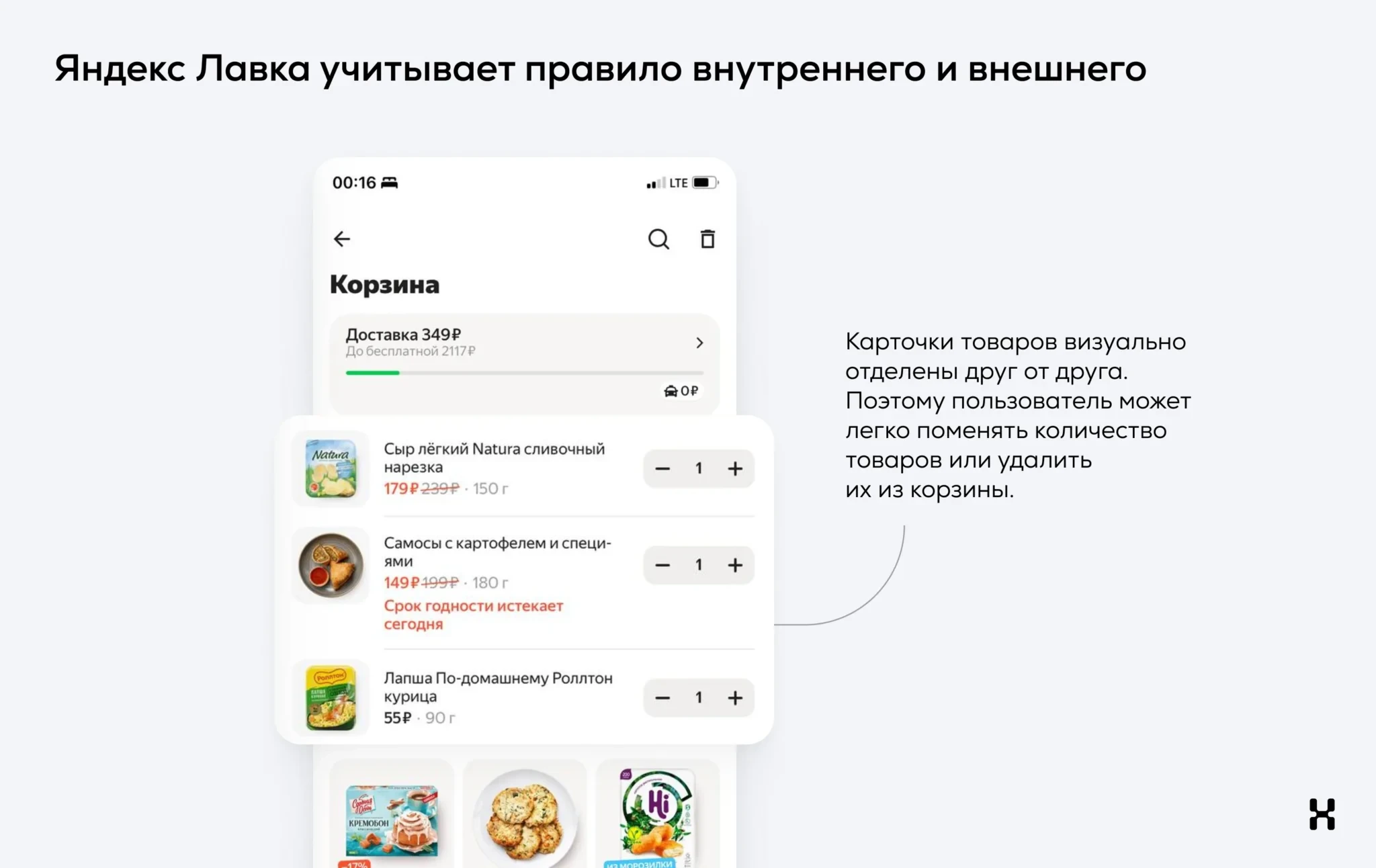
Правило внутреннего и внешнего гласит: близкие друг к другу элементы кажутся связанными по смыслу. А объекты на расстоянии друг от друга выглядят обособленными. Зная это правило, мы можем помочь пользователю структурировать информацию.
Пример. В корзине Яндекс Лавки карточки товаров отделены друг от друга с помощью горизонтальной линии — дивайдера. Поэтому пользователь может легко соотнести цену и количество товаров. А также быстро поменять количество товаров или удалить их из корзины.

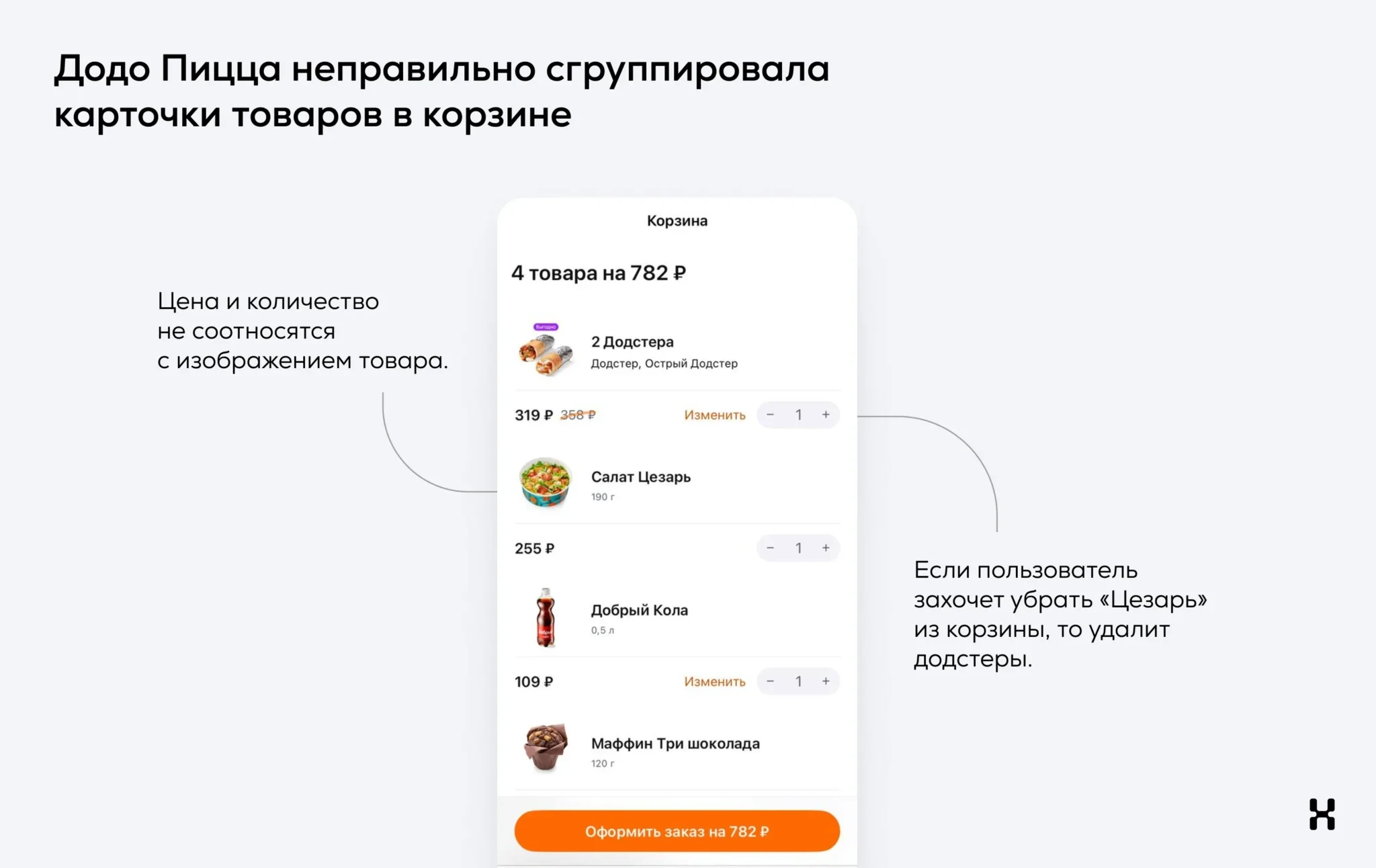
Нарушение правила внутреннего и внешнего может вызвать у пользователя когнитивный диссонанс. Даже с правильными расстояниями композиция будет не считываться, если элементы в ней сгруппированы некорректно.
Пример. Додо Пицца учла правило внутреннего и внешнего, но визуально отделила цену и количество от изображения товара. В результате, если в корзине много товаров, дивайдеры с двух сторон образуют ложную карточку. Поэтому, когда пользователь захочет убрать из корзины один товар, то может удалить совершенно другой.

Пользователь считывает информацию, просматривая экран слева направо и сверху вниз — такая траектория движения взгляда напоминает букву Z. Поэтому, чтобы пользователь прочел важную информацию в первую очередь, ее располагают в верхней части экрана, а в нижней — призыв к действию.

Пример. Таксовичкоф использует Z-паттерн, чтобы привлечь внимание к ключевым разделам на главной странице. Поэтому в правом верхнем углу находится кнопка авторизации, а в нижнем — поле заказа такси.

Пользователи не читают текст, а лишь бегло сканируют его взглядом, выделяя главное. Такой способ восприятия называется F-паттерном. В интерфейсе этот паттерн используют, чтобы облегчить пользователю навигацию.
Пример. Telegram использует F-паттерн. Слева в мессенджере находится вертикальная навигация по папкам, а правее — список чатов. Пользователь открывает папку, просматривает чаты и быстро находит нужный.

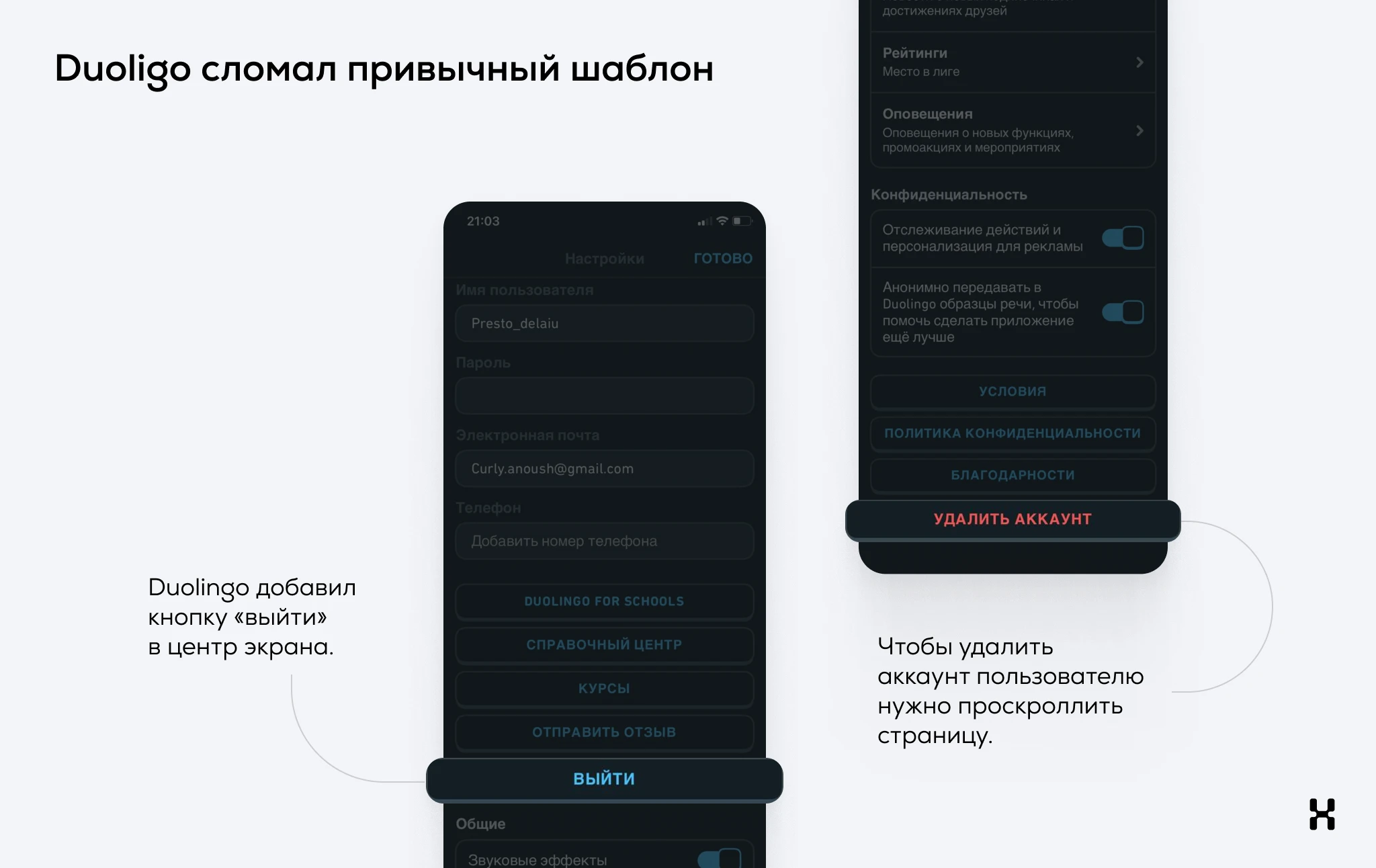
Сервисы часто используют знакомые пользователю UX-паттерны — их задача упростить и облегчить путь пользователя. Но иногда дизайнеры намеренно отказываются от привычных решений.
Пример. Обычно кнопки «выйти» и «удалить аккаунт» размещают вместе — это знакомый пользователю паттерн. Но Duolingo перенес кнопку «выйти» в центр экрана. Пользователю кажется, что удалить аккаунт нельзя, хотя, на самом деле, нужно просто проскроллить страницу.

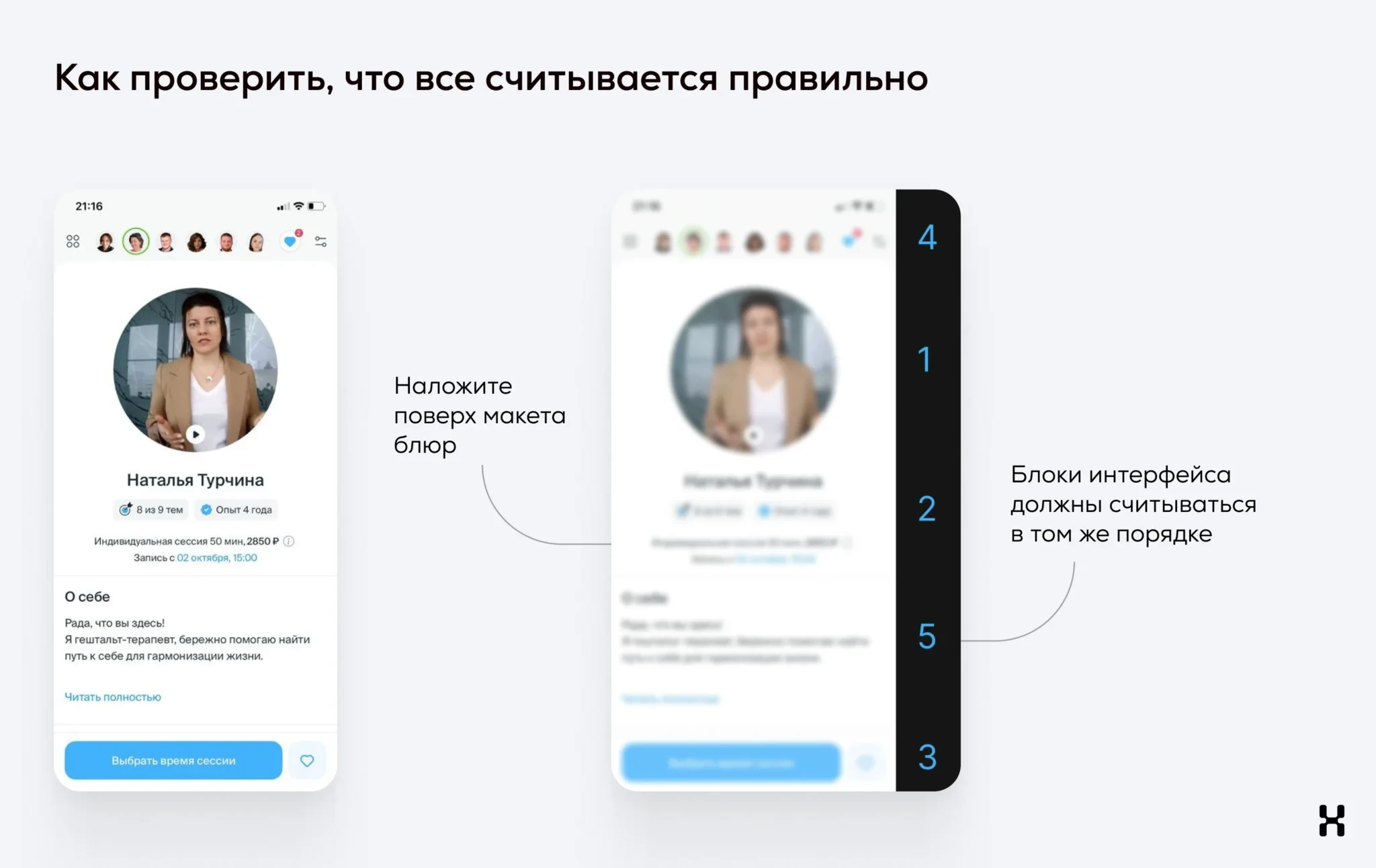
Чтобы проверить, что дизайн ведет себя предсказуемо и пользователь воспринимает информацию именно так, как задумывалось, нужно наложить поверх макета блюр. Затем отвлечься на 15 минут и взглянуть на пятна. Если блоки интерфейса считываются в той же последовательности, то вы все сделали верно.