
Сайт с фирменной айдентикой стал новым каналом онлайн-продаж мультибрендового магазина.

В статье рассказываем, как наши дизайнеры спроектировали и визуализировали сайт для Urban Vibes — магазина от «Спортмастера», который ориентируется на молодых покупателей и делает сникер-культуру доступной для всех.
Urban Vibes — сеть мультибрендовых магазинов кроссовок и уличной моды от «Спортмастера». Ассортимент Urban Vibes на 70% состоит из кроссовок и не пересекается с линейкой материнского бренда.
Целевая аудитория — молодые люди в возрасте от 16 до 24 лет, которые любят уличный стиль, сникер-культуру и удобную одежду. При этом компания создает комфортную среду и для старших поколений.
Позиционирование бренда — сникер-культура доступна. Это выражается в широком ассортименте, актуальных моделях и справедливых ценах. Ассортимент на 70% состоит из кроссовок, на 30% — из одежды и аксессуаров.
Летом 2020 года Urban Vibes планировали открыть офлайн-магазины, а к осени хотели запустить онлайн-продажи. Весной 2020 года компания обратилась к нам, чтобы разработать дизайн сайта.
Начали со сбора информации от заказчика и изучения рынка. Вдохновлялись американскими проектами — там сникер-культура развита сильнее и уже находится в стадии зрелости.
Магазины и сайт Urban Vibes нужно было связать через визуальную подачу. У дизайна было две задачи: отражать айдентику магазина и быть понятным для покупателя любого возраста. Было и техническое ограничение — каталог, карточка товара, корзина, чекаут должны были работать с существующим бэкендом. Мы работали с четко определенными данными и логикой их выдачи.
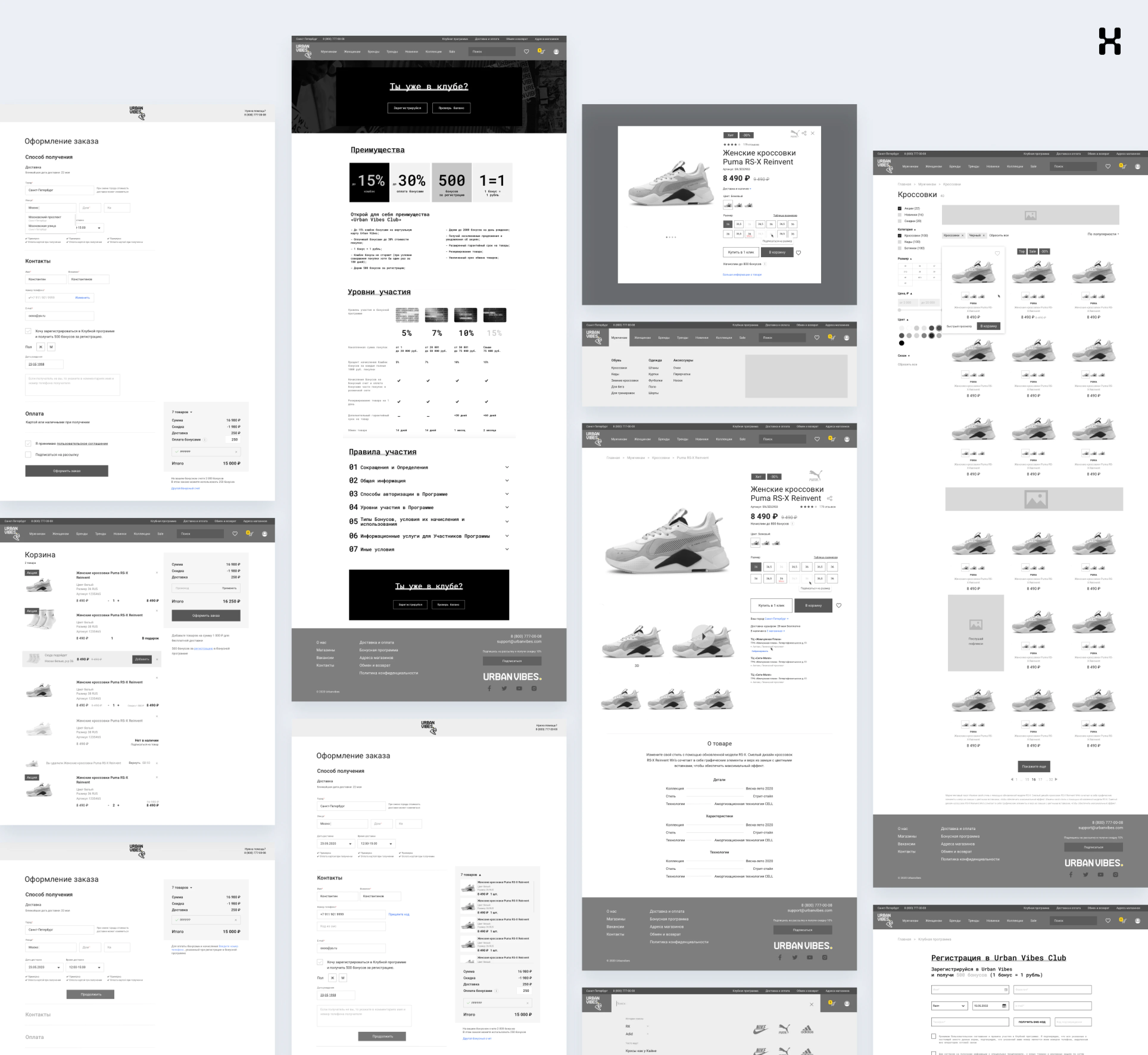
Сделали прототип и протестировали его. На основании 2-3 основных страниц создали дизайн-концепцию.

На дизайн-концепции воспользовались своей стандартной практикой: устроили баттл среди дизайнеров — каждый предложил решение по оформлению. Арт-директор и ключевые сотрудники компании выбрали победителя, концепт доработали и представили клиенту.
В этом случае мы сразу попали в точку — клиент внес минимальные правки и согласовал концепт с первого раза. После приступили к дизайну сайта с адаптацией под планшеты и смартфоны.

Заказчик поставил условие — дизайн сайта должен был полностью соответствовать фирменному стилю, чтобы обеспечить омниканальный покупательский опыт. При этом сайт должен был радикально отличаться от Спортмастера, так как у компании другая аудитория и позиционирование брендов.
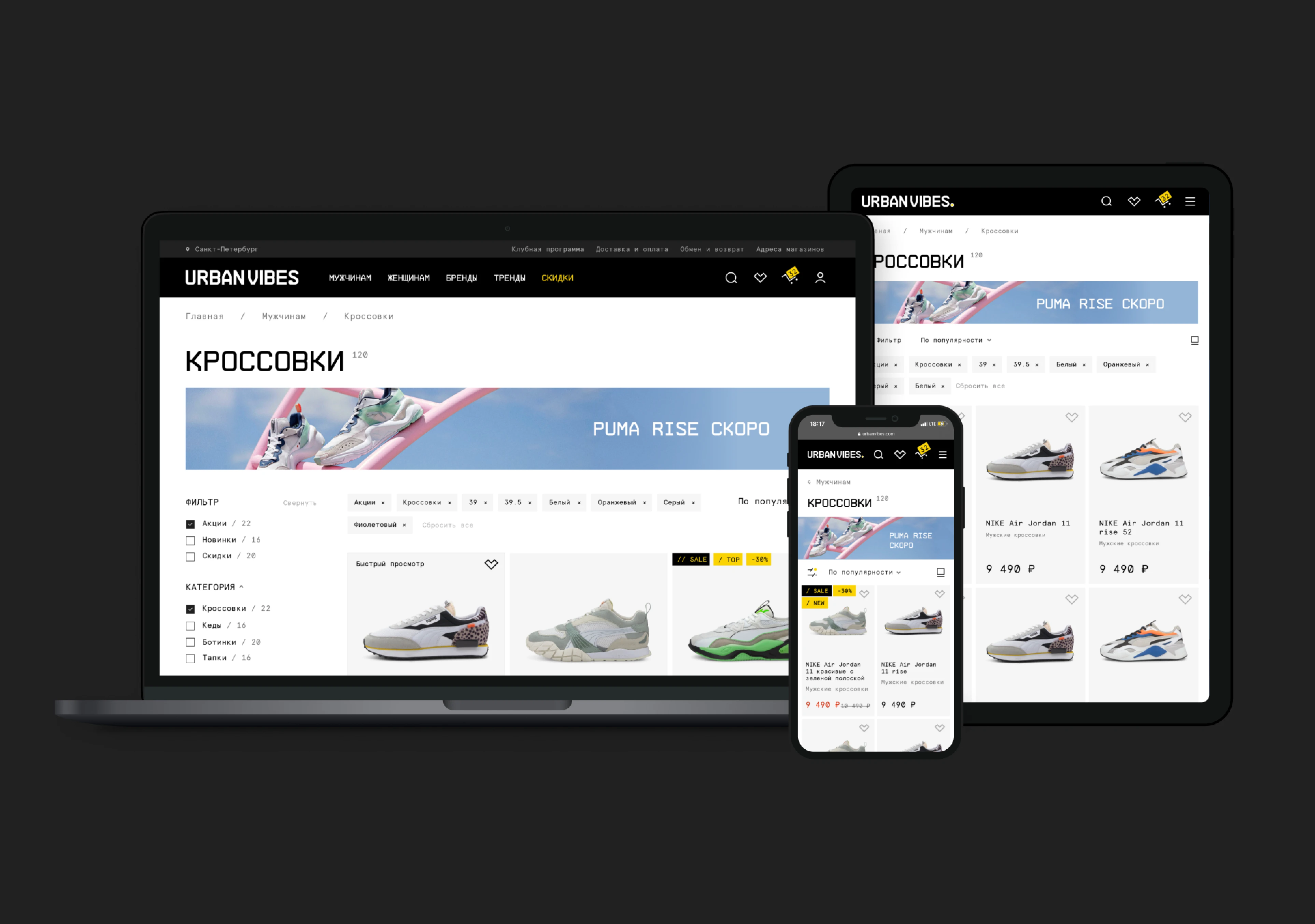
Мы сделали дизайн сайта в общей стилистике бренда. Добавили интерактивные анимации, использовали сверхкрупные заголовки и изображения на главной странице — эти элементы рифмуются с энергией и грубой визуальной эстетикой уличной моды
Cобрать все важные для сникерхедов бренды — одна из ценностей Urban Vibes. На первой странице разместили логотипы спортивных компаний, к ассортименту которых можно перейти по клику. Так мы подчеркнули ценность бренда и сделали дополнительную навигацию.
Слайдеры выставляют кроссовки как на витрину и вдохновляют посмотреть, а что там дальше.
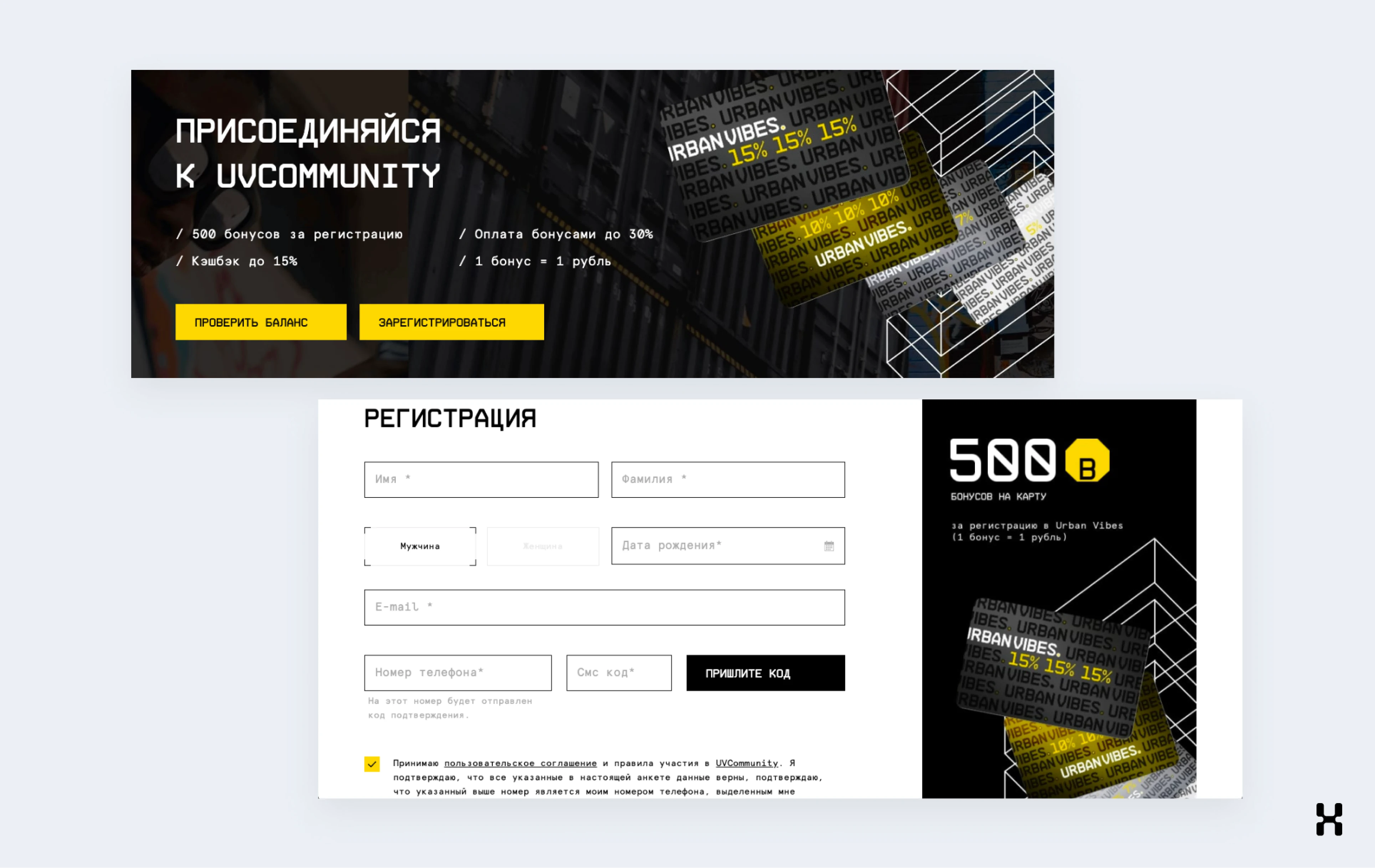
На главной странице приглашаем присоединиться к программе лояльности «UVCommunity», чтобы копить бонусы и зарабатывать кешбэк с покупок. Программа позволяет стать частью сообщества и продвигает сникер-культуру — ее участники могут покупать кроссовки еще дешевле.

Чтобы повысить вовлеченность пользователей, интегрировали на главную новостную ленту с фотографиями: рассказываем о команде Urban Vibes и трендовых моделях кроссовок.
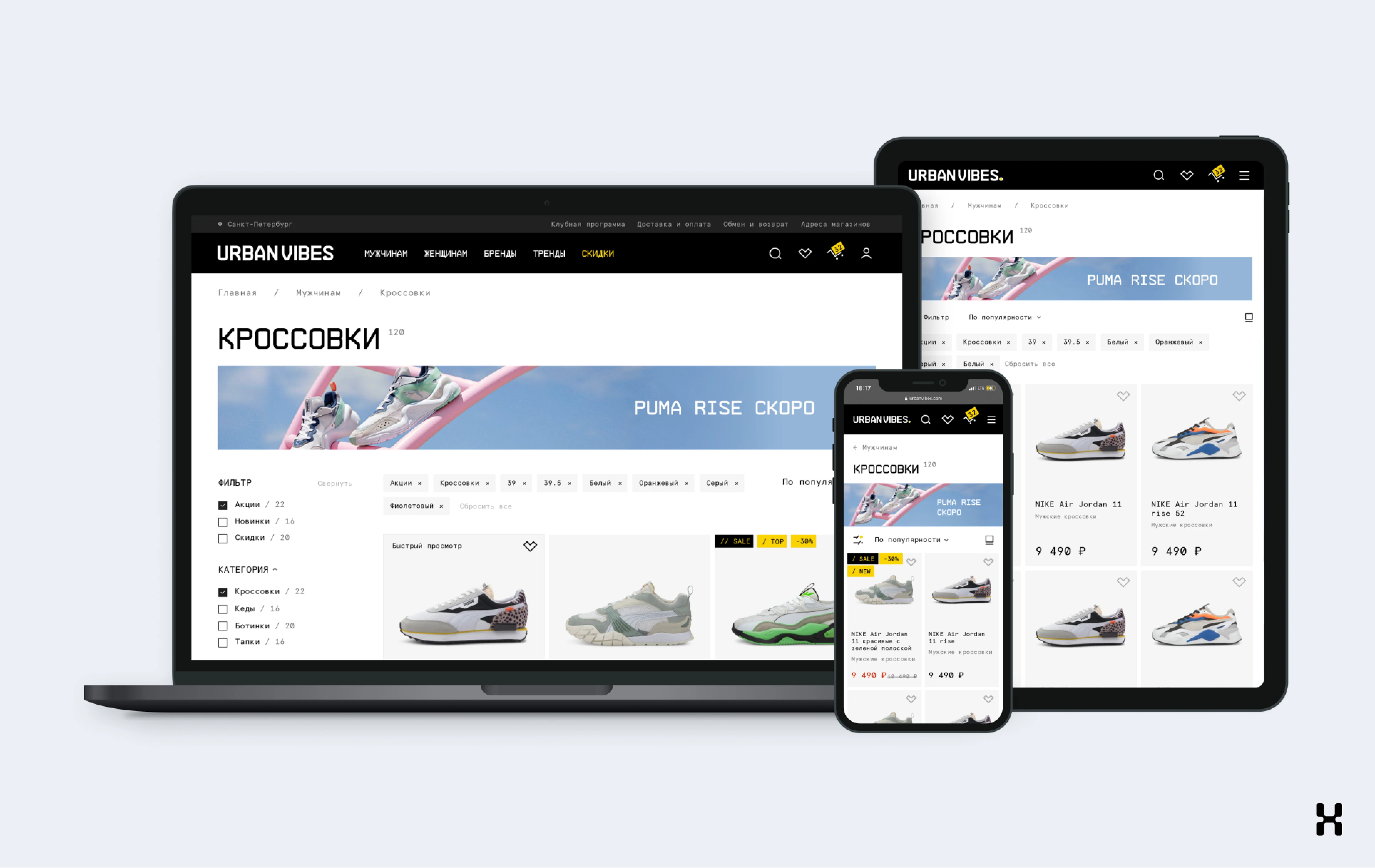
От каталога до товаров всего один клик. Мы вывели основные разделы в шапку: остается выбрать нужный и уточнить пожелания через фильтры — никакой многоуровневой навигации и лишних кликов.
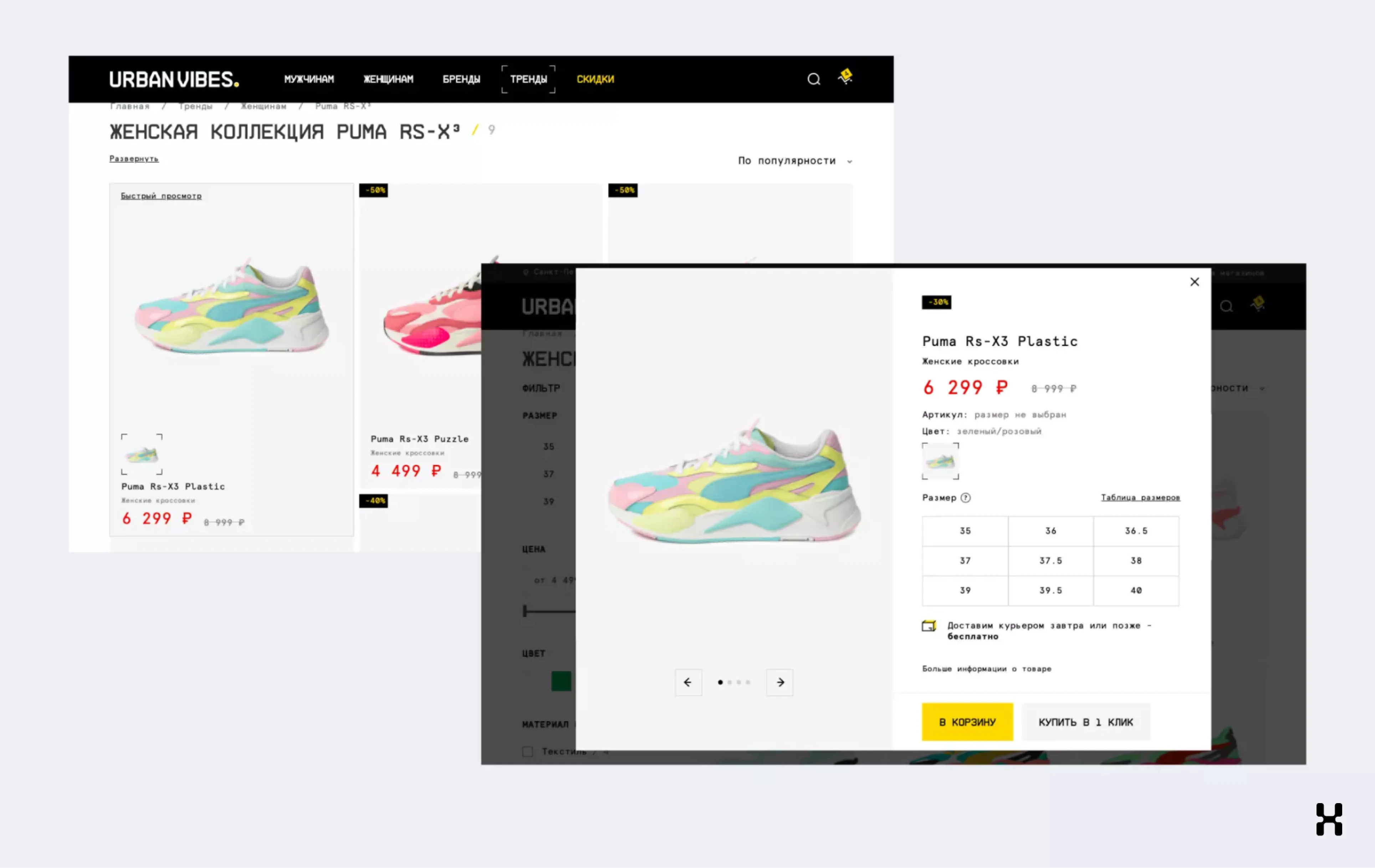
На листинге сделали настраиваемое отображение товаров: можно просматривать уменьшенные карточки с фильтрами, а можно убрать фильтры и развернуть товары на всю ширину экрана.
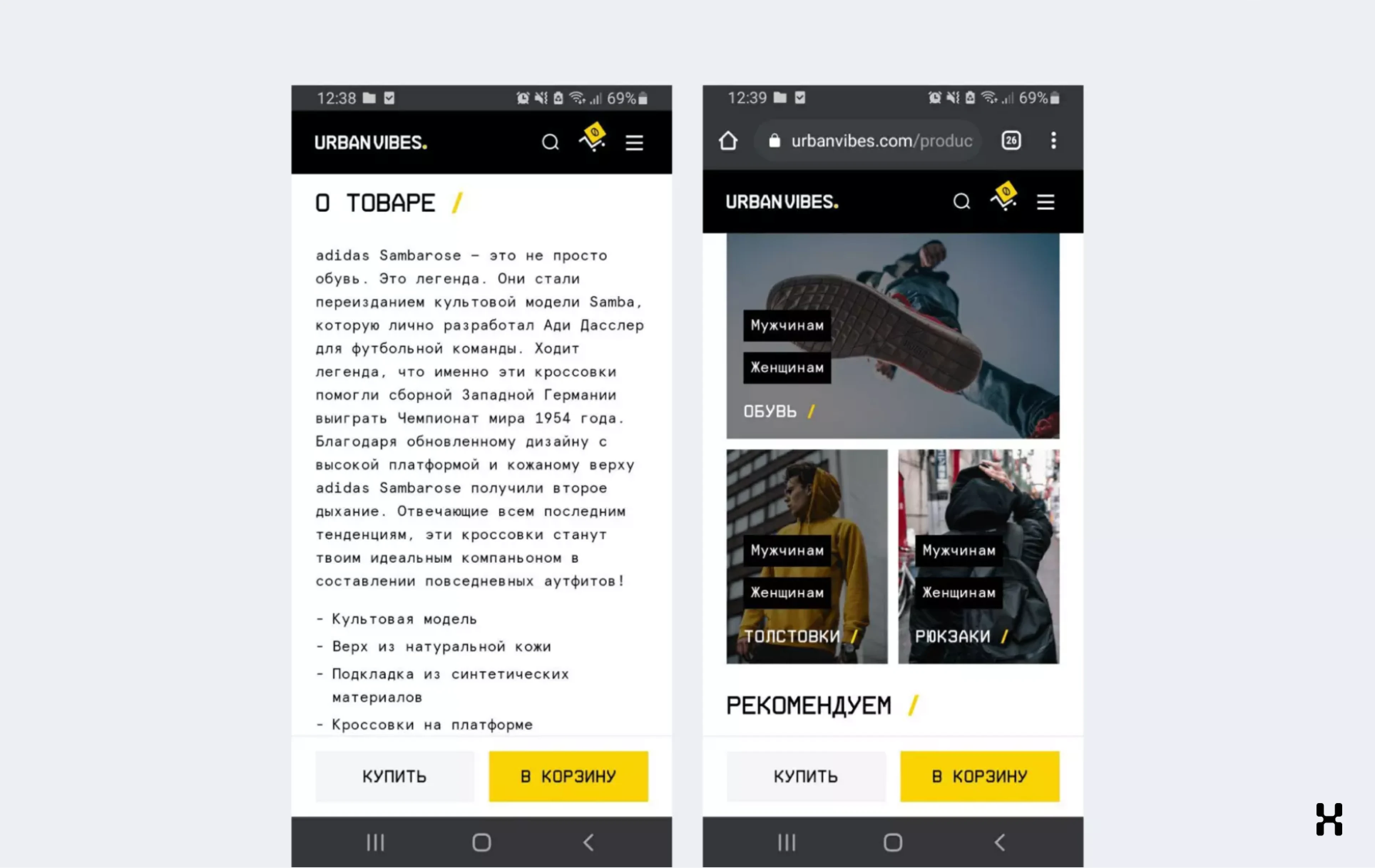
В мобильной версии также можно настроить отображение товаров в каталоге, при этом фильтры останутся на виду.
Не обязательно открывать карточку товара полностью. В режиме быстрого просмотра можно рассмотреть снимок, увидеть доступные размеры или сразу купить. Быстрый просмотр позволяет мгновенно возвращаться к листингу.

В карточке товара, как и в каталоге, пользователь настраивает отображение под себя: просматривает небольшие снимки в двух колонках или крупные в слайдере. Изображения можно открывать на весь экран и рассматривать товары в деталях.
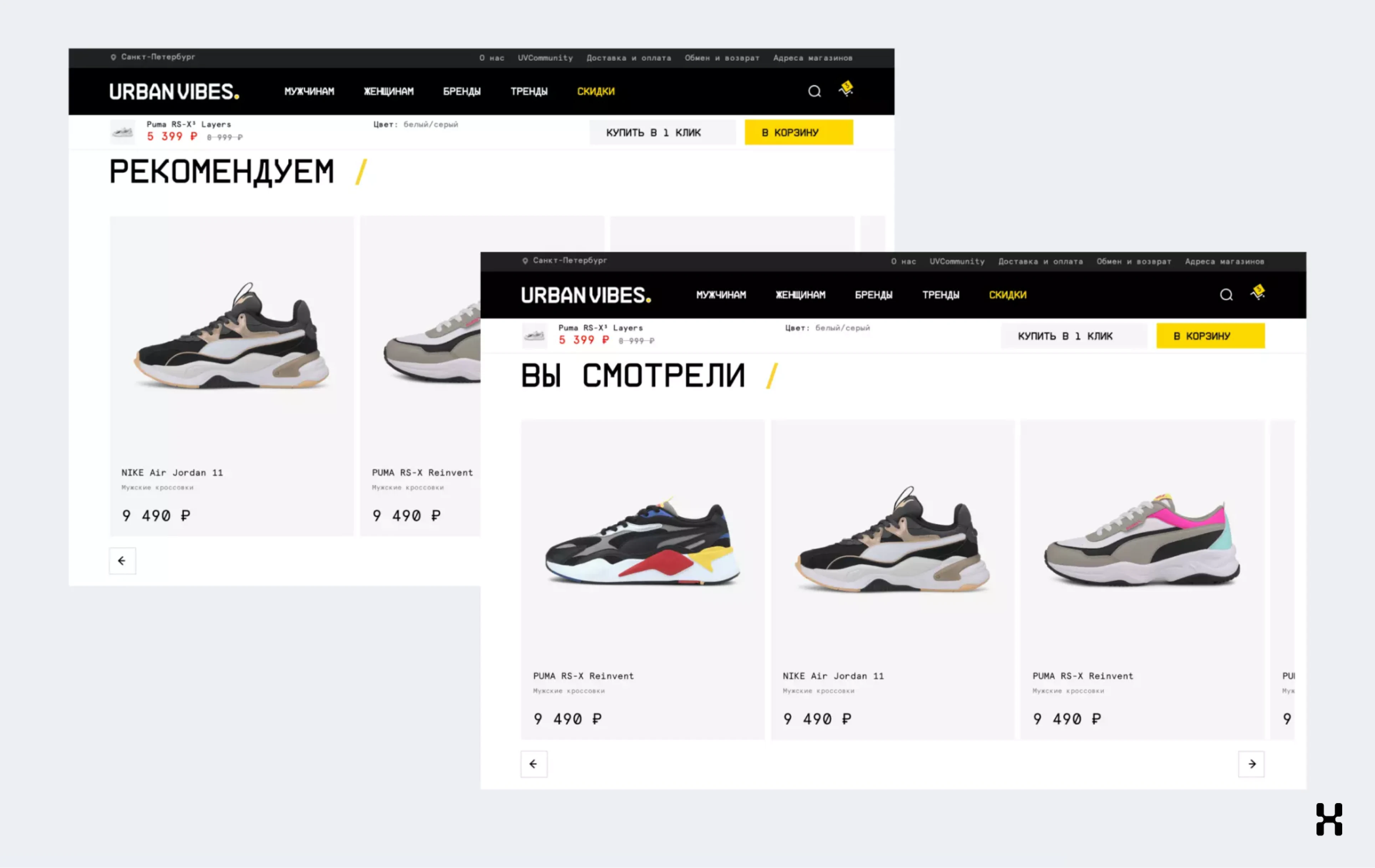
Внутри карточки подробная характеристика товара и описание, а также блоки рекомендаций и просмотренных ранее товаров — все, чтобы пользователь не ушел с пустыми руками.

Кнопку покупки зафиксировали под шапкой, чтобы она оставалась перед глазами при прокрутке — в любой момент товар можно отправить в корзину.
В мобильной версии зафиксировали кнопку покупки внизу экрана, чтобы было удобно нажать одной рукой на любом этапе изучения карточки.

Наполнение корзины можно просмотреть и удалить лишнее по ходу покупок, без перехода на отдельную страницу.
Сделали гибкое одностраничное оформление заказа: на любом этапе можно вернуться на шаг назад, при этом прогресс не потеряется. Например, пользователь указал адрес, и вдруг решил, что к новым кроссовкам нужна не одна пара носков, а две. Он прокручивает страницу вверх и меняет количество носков, сумма заказа пересчитывается. И все, можно продолжить оформление.
Заказ оформляется в три коротких шага, для каждого выделили блок, который сворачивается после заполнения. У пользователя нет ощущения, что нужно осилить простыню с формами.
Создание дизайна шло параллельными итерациями с передачей в разработку: согласовали концепцию, начали дизайн для десктопа, сделали главную, сразу отдали в адаптивы и перешли к другой странице.
Мы уложились в сроки даже с дополнительными задачами от клиента: начали проектировать 12 мая, в середине августа уже стартовала разработка, к середине сентября закончили дизайн, а релиз состоялся в октябре.
Команда с нуля разработала прототип и дизайн сайта Urban Vibes с адаптацией для разных устройств. Дизайн получился интерактивным и интуитивно понятным для пользователей. Сайт с фирменной айдентикой стал новым каналом онлайн-продаж мультибрендового магазина.
Мы решаем проблемы бизнеса бок о бок с клиентами, а не делаем проекты в вакууме. Данный проект показывает, каких результатов можно добиться, если выделить под проект команду, которая усилит компетенции команды заказчика.Почти с половиной наших клиентов мы работаем так: собираем команду под конкретные задачи и плечом к плечу идем к достижению общих результатов. У нас одни kpi и единая цель, поэтому мы одинаково заинтересованы в развитии продукта — это позволяет быстрее добиться положительных результатов.